关于插入echarts表的问题,问题比较急,不知道怎么悬赏,可以的话加微信
发布于 2022-06-22 13:18:26
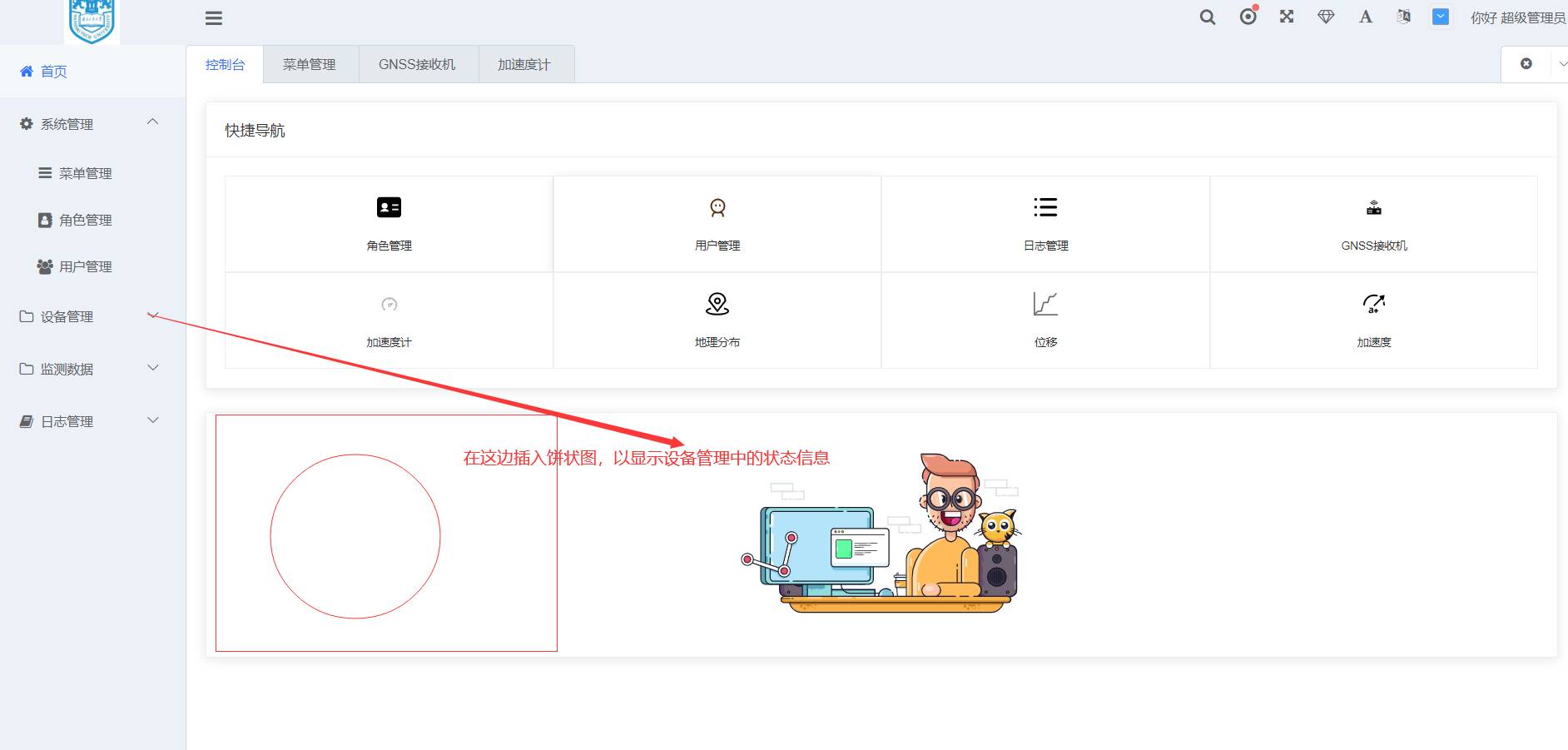
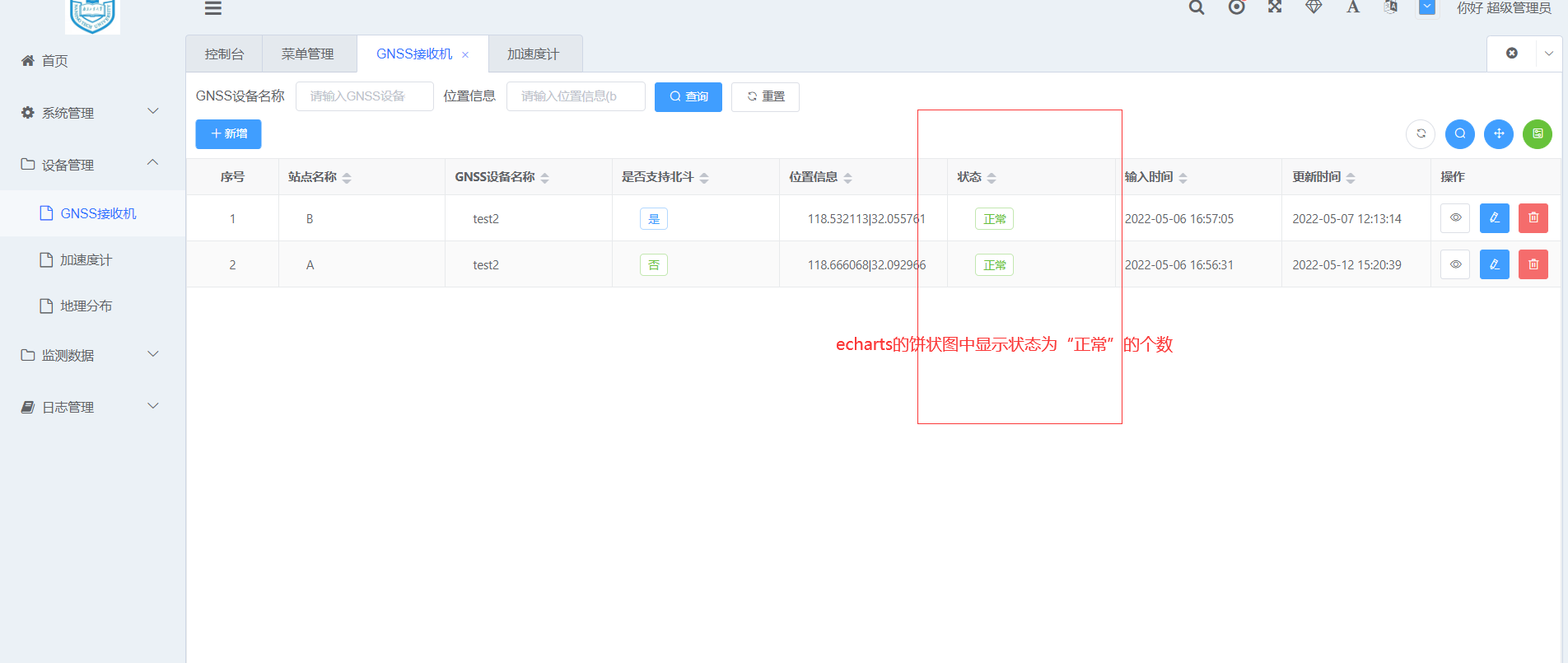
我想在这一块地方插入echarts饼状图,用来显示接收机中状态正常的数量和不正常的数量

关注者
0
被浏览
1.7k








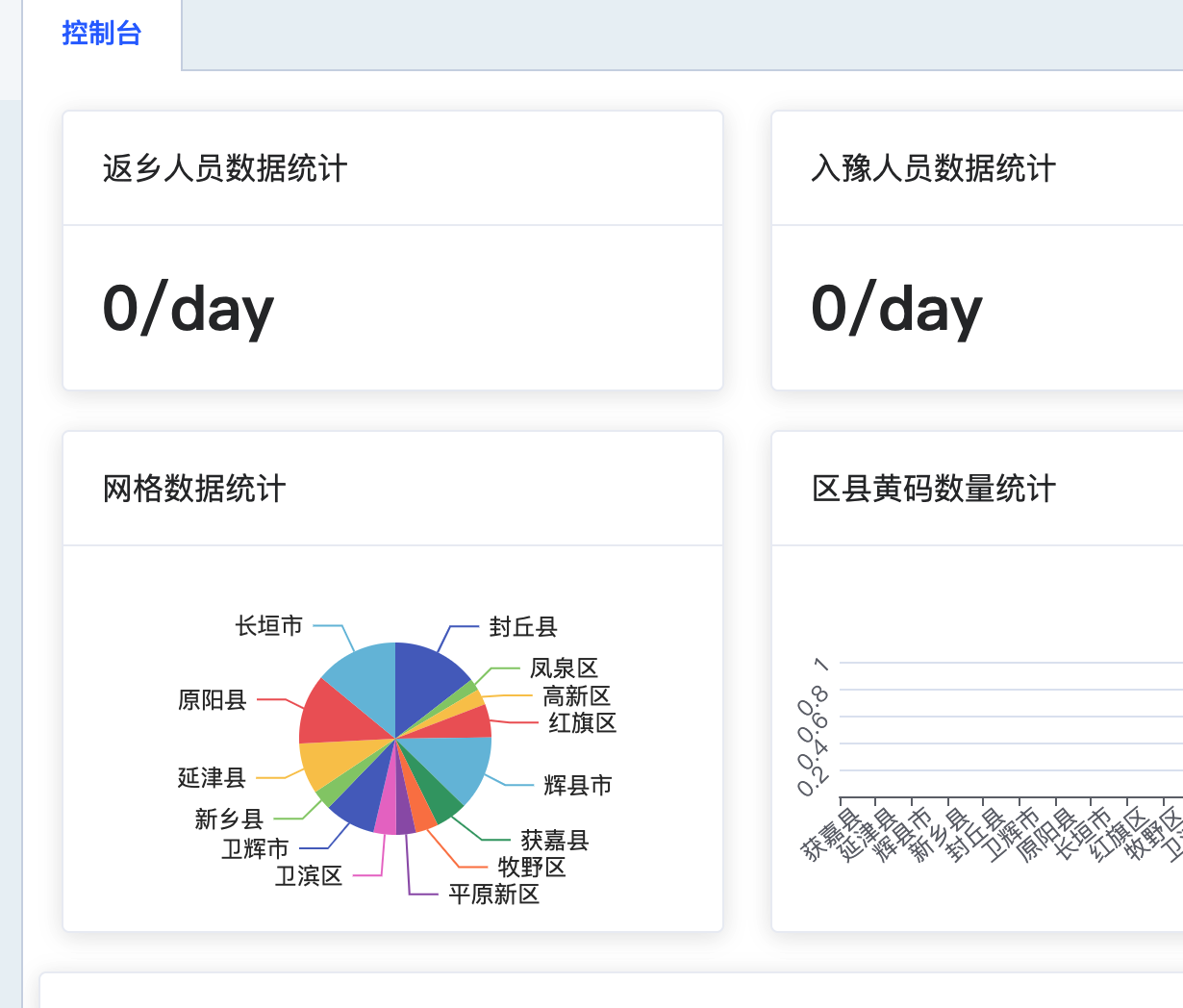
请问这个代码里我需要修改哪些地方才能获取到我自己的数据啊