关于导入导出及批量删除功能的简单使用教程
发布于 2022-06-17 13:06:38
说明
本教程基于v2.x最新版本,有修复部分bug,如使用main分支请自行调整相关代码
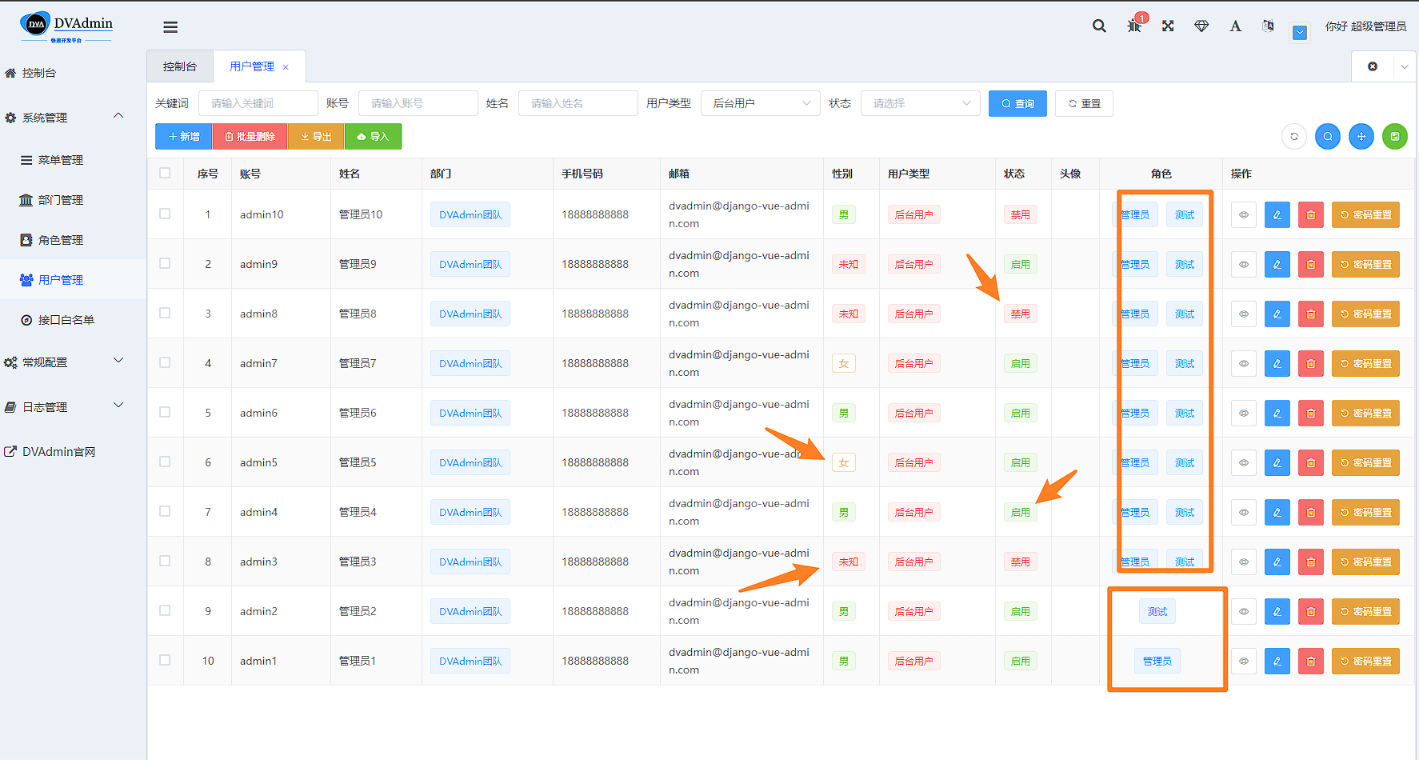
commit hash: 92ca593a3b255b9d26f7e0a038908fd14adeaa4e效果演示
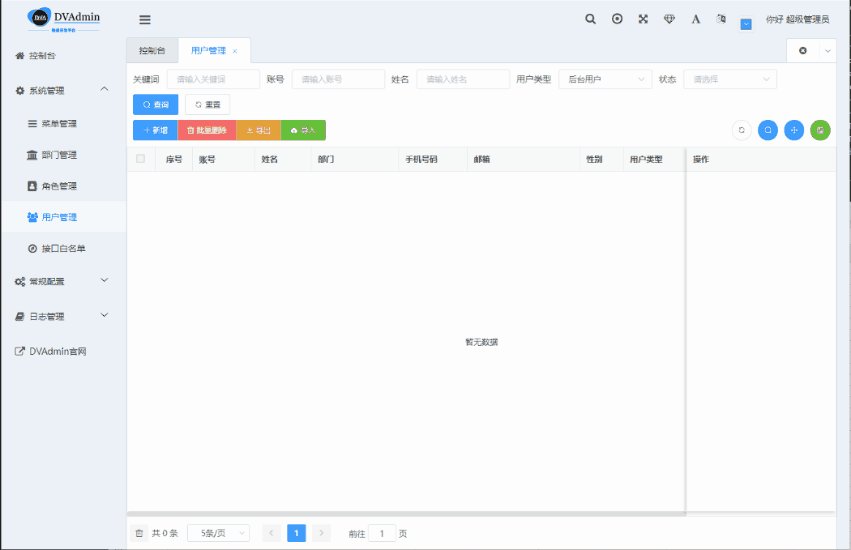
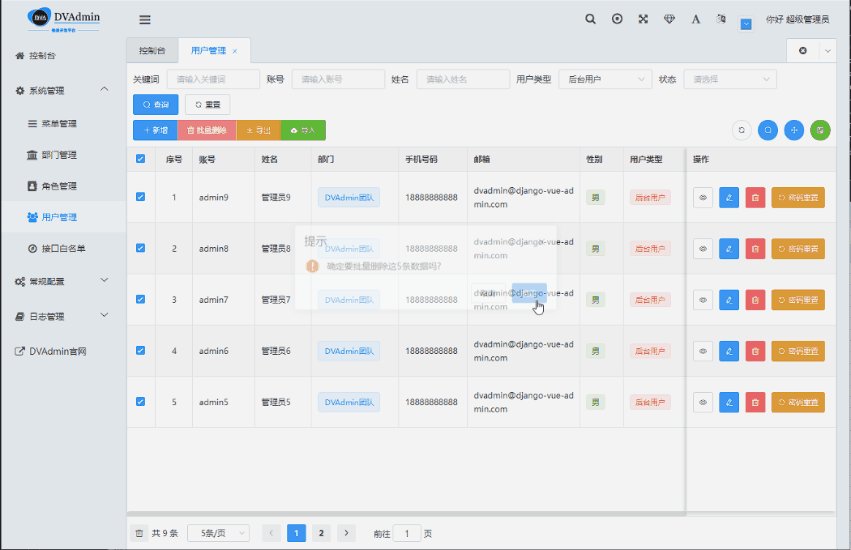
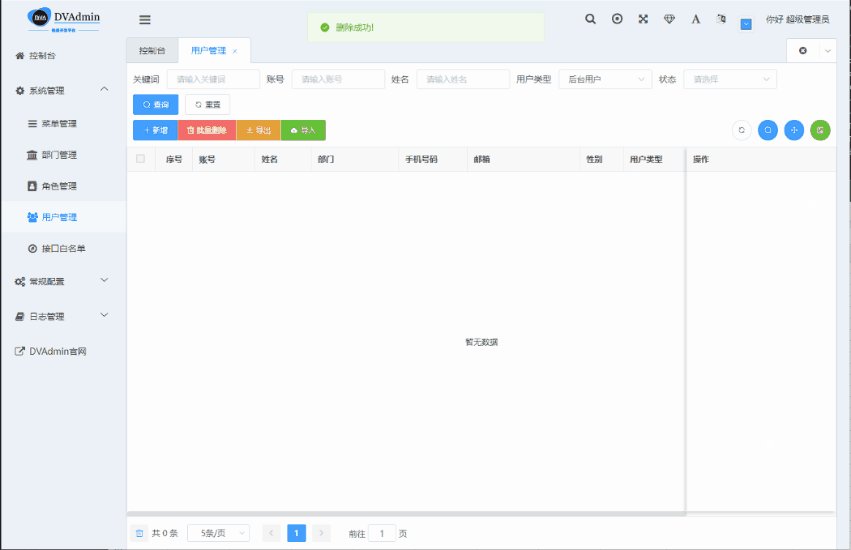
用户管理
如何使用
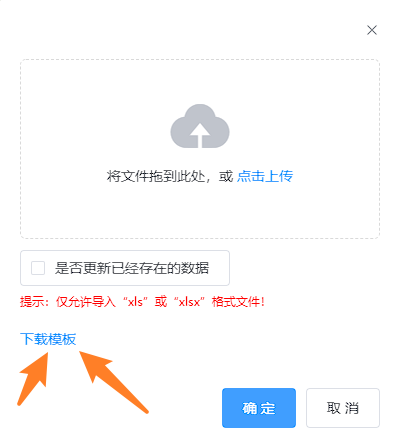
导入
- 点击导入按钮,下载模板

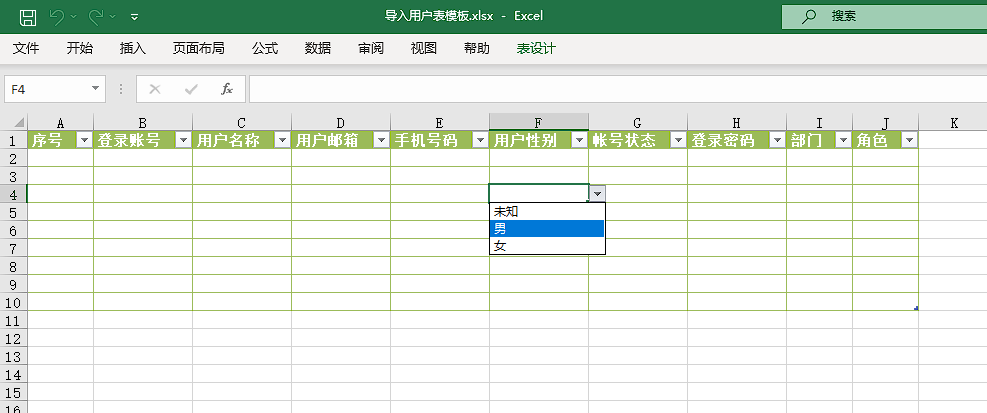
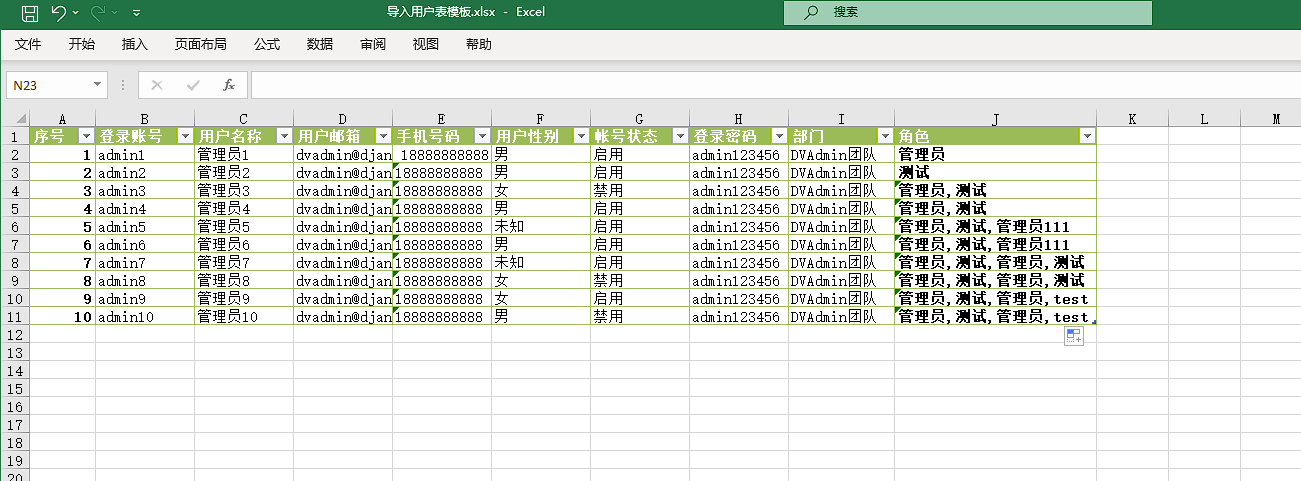
- 按模板要求填入待导入数据(注:
select字段已提供drop down list可选项,输入/点选均可)
- 上传数据表格执行导入
- 点击导入按钮,下载模板
对于多对多字段,多角色用户可自行拼接,常用sep分隔符均已适配(,;|,;:)
注 1:由于目前excel原生并不支持下拉框多选,故直接在单元格内手动输入会出现validation报错,建议表外统一改好,直接整列粘贴到模板内保存即可
注 2:如配置了系统内不存在的部门/角色名称,不合法的name默认会被过滤掉,请自行检查核对无误后再进行导入操作



如上图,只有管理员/测试等系统内的既有角色才会被成功导入
应用开发demo1
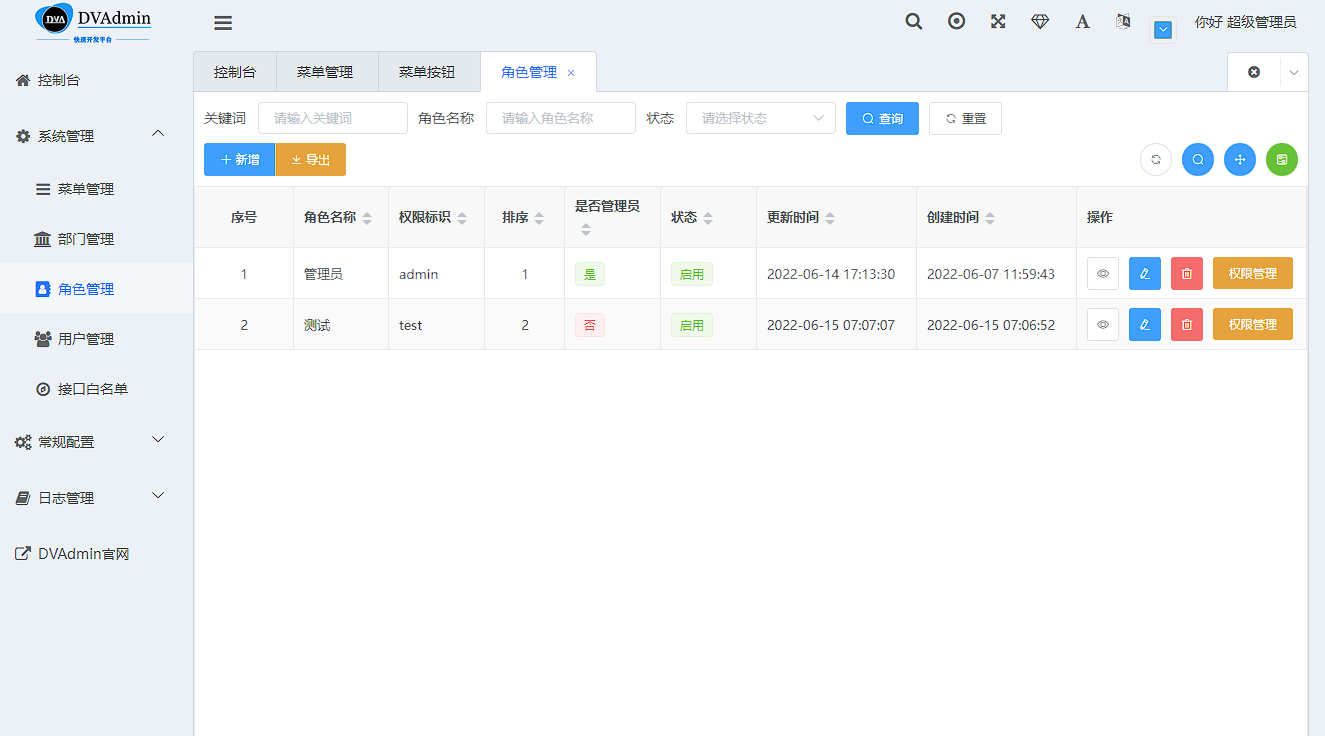
下面以角色管理为例简单示范一下导出功能的实现
导入相比导出会稍微复杂一点,不过原理都是类似的,感兴趣可以自行研究一下框架内相关部分源码
后端
system/views/role.py
- 添加导出
serializer类
class ExportRoleSerializer(CustomModelSerializer):
"""
角色导出 序列化器
"""
status = serializers.SerializerMethodField(read_only=True)
creator = serializers.CharField(source="creator.name", default="")
def get_status(self, instance):
return "启用" if instance.status else "停用"
class Meta:
model = Role
fields = ("name", "key", "sort", "status", "admin", "remark", "creator")viewset内配置导出的字段名称(顺序同serializer内的Meta.fields)及序列化器
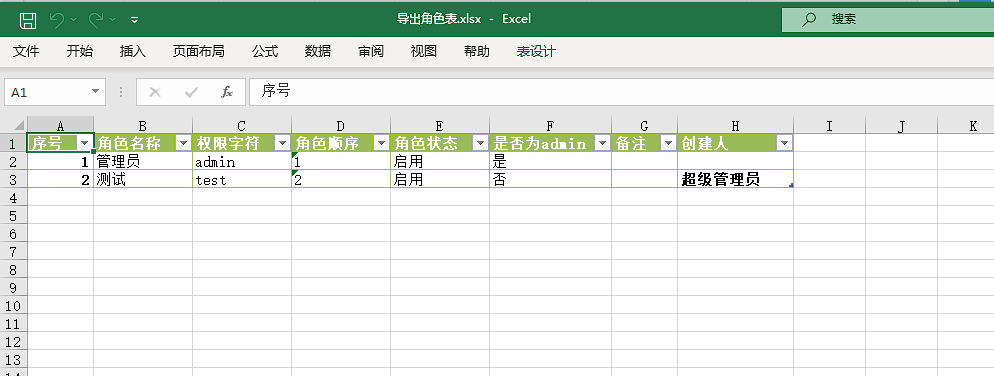
export_field_label = ["角色名称", "权限字符", "角色顺序", "角色状态", "是否为admin", "备注", "创建人"]
export_serializer_class = ExportRoleSerializersystem/url.py
- 添加角色导出路由
path("role/export/", RoleViewSet.as_view({"post": "export_data"})),前端
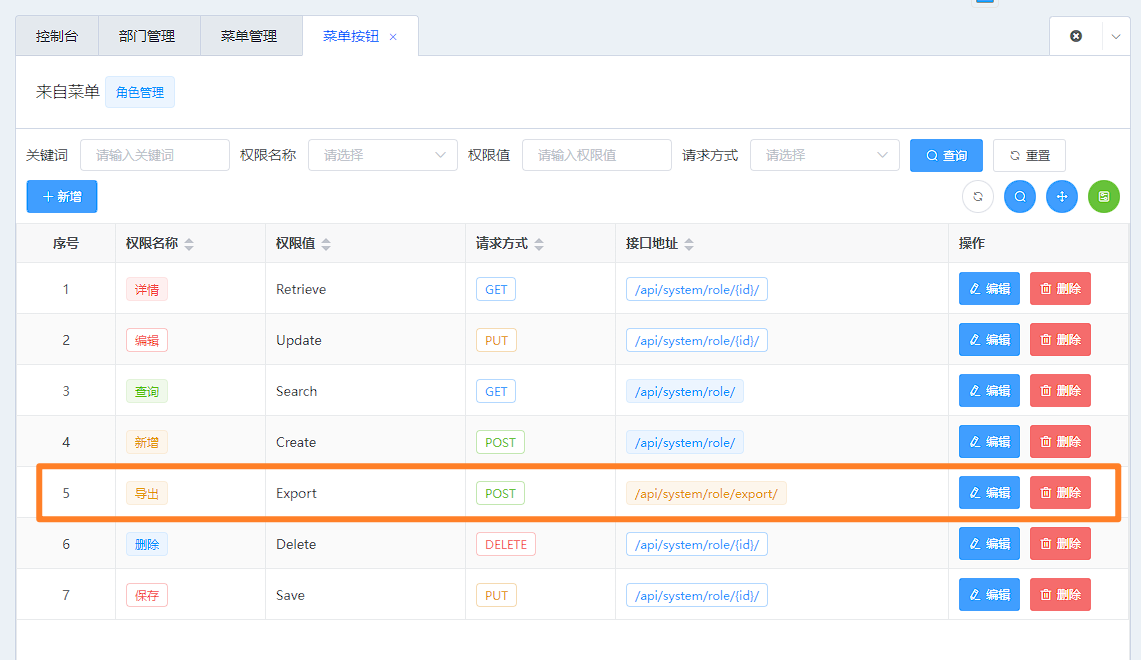
配置菜单权限按钮(菜单管理页为角色管理添加导出权限)

views/system/role/api.js
- 添加导出 API 接口
import { request, downloadFile } from '@/api/service'
/**
* 导出
* @param params
*/
export function exportData (params) {
return downloadFile({
url: urlPrefix + 'export/',
params: params,
method: 'post'
})
}views/system/role/index.vue
- template 添加导出按钮
<el-button
size="small"
type="warning"
@click="onExport"
v-permission="'Export'"
>
<i class="el-icon-download" /> 导出
</el-button>- methods 添加导出方法
onExport () {
this.$confirm('是否确认导出所有数据项?', '警告', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(function () {
return api.exportData()
})
},

应用开发demo2
对于批量删除,后端drf已经包含了对应的API接口,故只需调整前端即可,具体可参考此次提交
4 条评论







请教一下 导出的时候怎么增加过滤条件
导入可以,也出个教程吗?谢谢!
@ZZY1130 简单的导入只需要配置一下import_serializer_class和import_field_dict这两项
import_field_dict的选项支持手写字典, 有外键关联的话也支持配置成对应的queryset查询集
前端使用封装好的importExcel组件,配置好api, 这样一般就可以了
具体代码可以参考dvadmin/system/views/user模块
@you 前端onExport导出时会在请求数据中传递一个query, 默认是你当前页面里设置的过滤参数, 如果还需要其他过滤项可以自行添加
const query = that.getSearch().getForm()
api.exportData({ ...query })