前端表格的一对多组件
发布于 2022-08-14 19:46:05
后端配置
序列化器配置:
class UserSerializer(CustomModelSerializer):
"""
用户管理-序列化器
"""
dept_name = serializers.CharField(source='dept.name', read_only=True)
class Meta:
model = Users
read_only_fields = ["id"]
exclude = ["password"]
extra_kwargs = {
"post": {"required": False},
}接口返回的格式:
{
....
dept_name:"运营部"
}
前端配置
curd的配置:
{
component: {
name: 'foreignKey',
valueBinding: 'dept_name',
}
}valueBinding:是指:返回数据的key,如dept_name:"公司"
完整配置(可查看用户管理的部门):
{
title: '部门',
key: 'dept',
search: {
disabled: true
},
minWidth: 140,
type: 'tree-selector',
dict: {
cache: false,
isTree: true,
url: deptPrefix,
value: 'id', // 数据字典中value字段的属性名
label: 'name' // 数据字典中label字段的属性名
},
form: {
rules: [ // 表单校验规则
{
required: true,
message: '必填项'
}
],
itemProps: {
class: { yxtInput: true }
},
component: {
span: 12,
pagination: true,
props: { multiple: false }
}
},
component: {
name: 'foreignKey',
valueBinding: 'dept_name'
}
}3 条评论







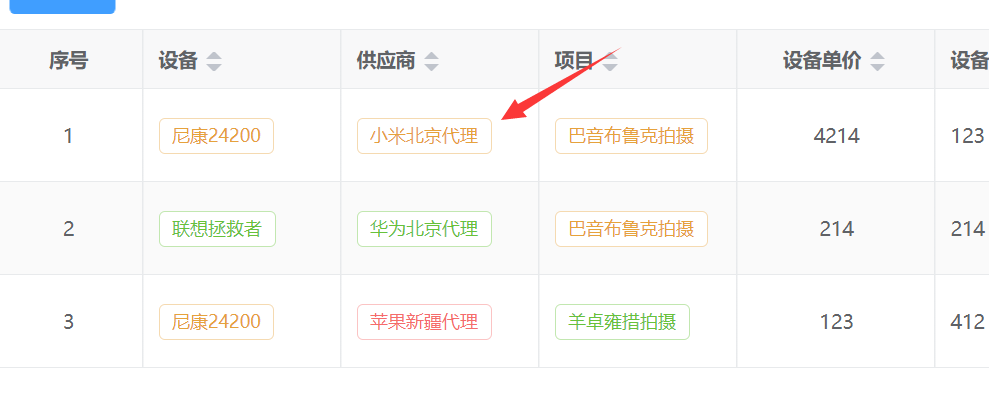
这种方法有个小缺点,前端显示不同名字的时候,那个tag的颜色是不会变的。

比如我这里,两个的颜色都是蓝色,如果使用清除字典缓存的方式,也可以做到只请求一次,但是前面的颜色是会根据值而变化的
@renyi 这个会自动添加el-tag样式,会导致字段名称太长不自动换行,希望有好的解决方案。
建议写成dept__name,否则没法搜索