群晖NAS在Docker中部署Django-Vue-Admin-pro开发平台
项目场景:
作为一个Python开发者,django-vue-admin-pro肯定是当前web开发的首选开源框架。
那么如何在docker中部署,以及如何通过群晖域名+端口转发实现外网访问呢?
接下来给大家分享我的经验(吃过的苦)
环境准备:
1.产品型号:群晖 DS918+
2.系统版本:DSM 6.2.3-25426
3.MySQL:8.0.28
tips:数据库服务建议单独部署在另一个容器,以免all in one,hui~boom!
mysql部署教程:https://blog.csdn.net/weixin_46209085/article/details/123167945
操作步骤:
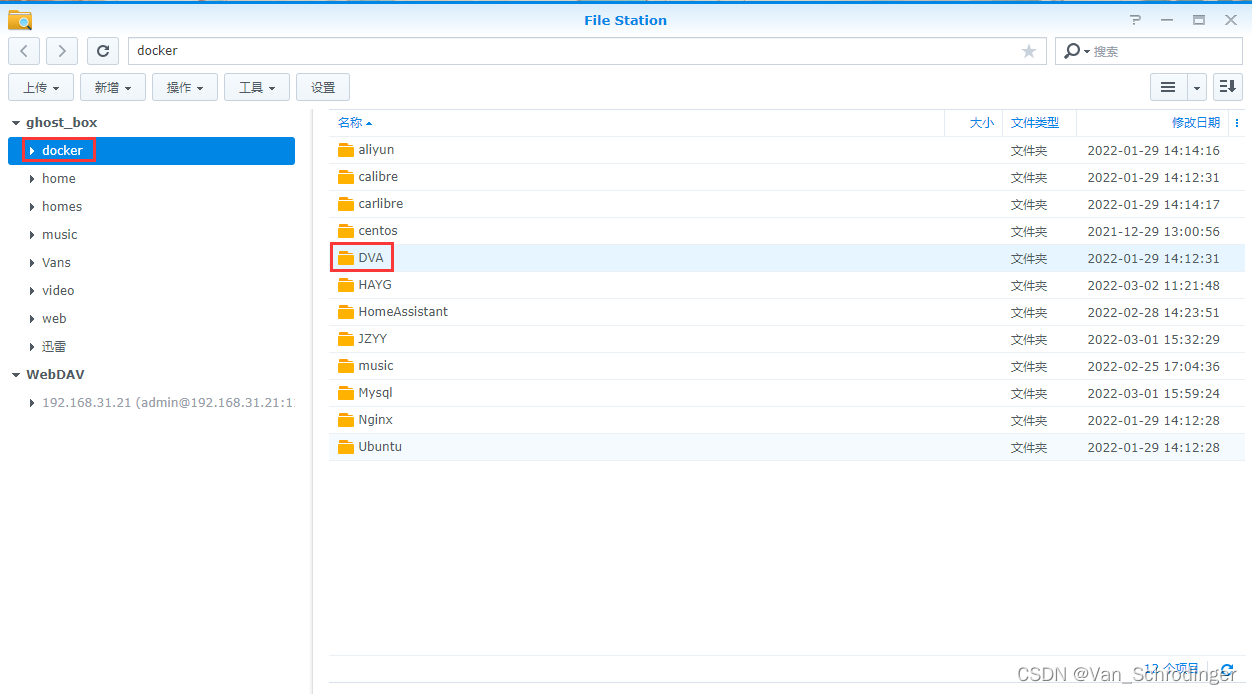
1.新增共享文件夹
在docker目录下新建文件夹,名为DVA
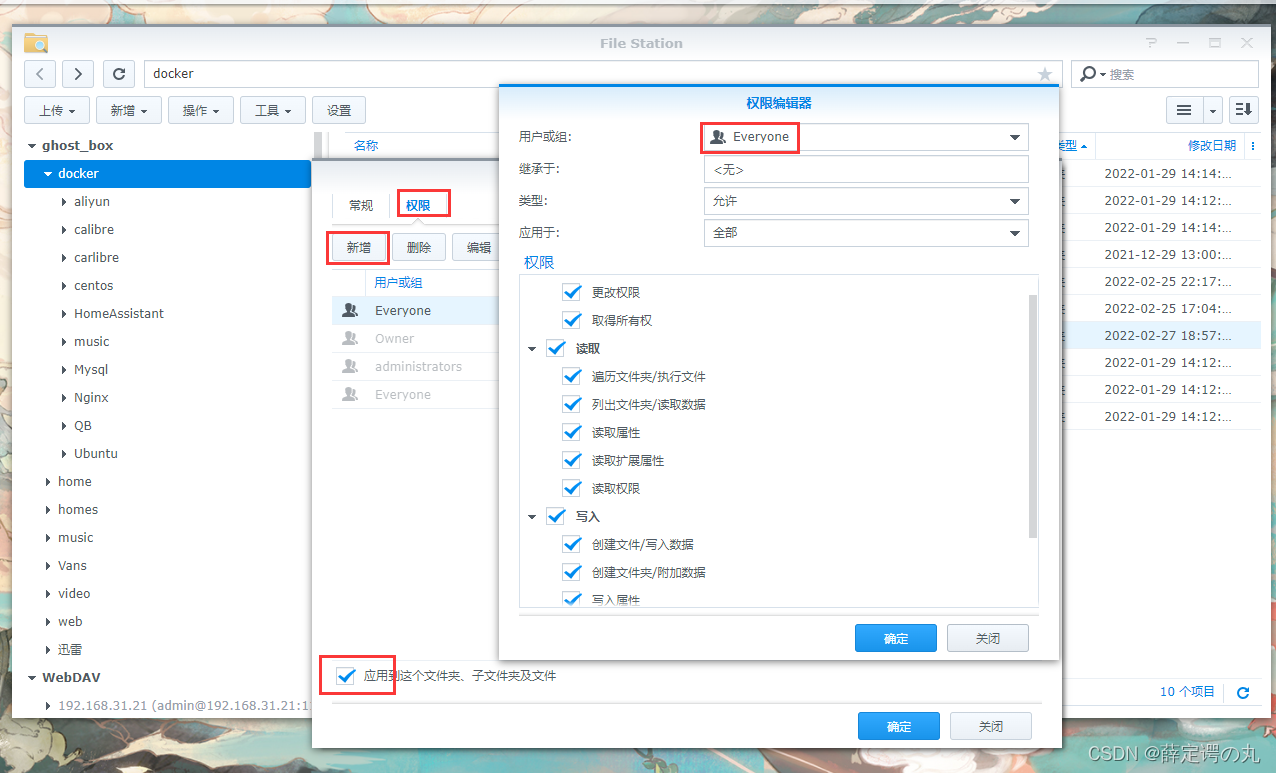
右击文件夹属性,授权所有用户读写权限,且勾选应用到子文件夹
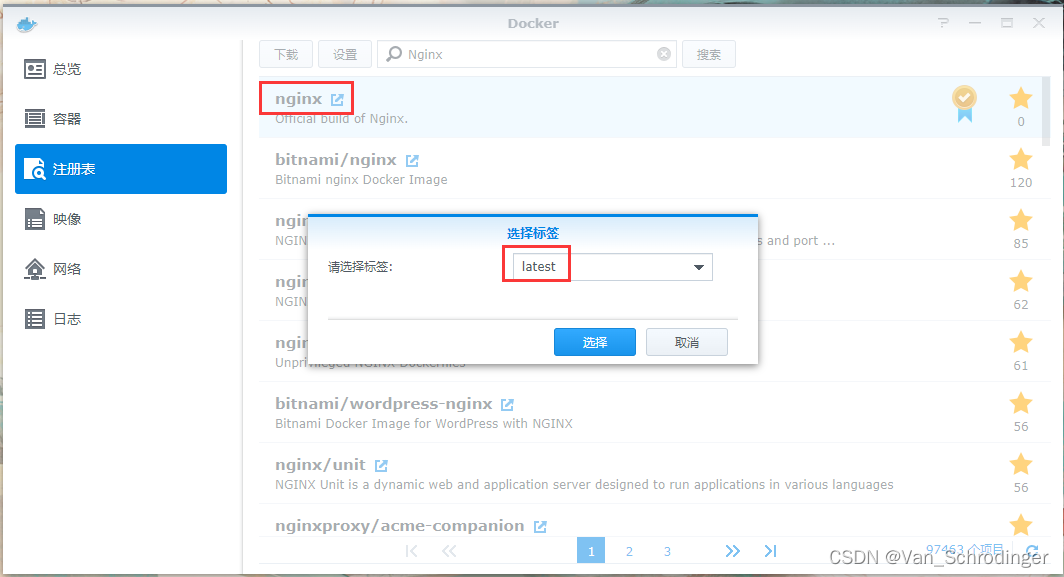
2.Nginx安装,配置
打开docker套件,搜索Nginx镜像,双击选择latest下载镜像,等待下载完成
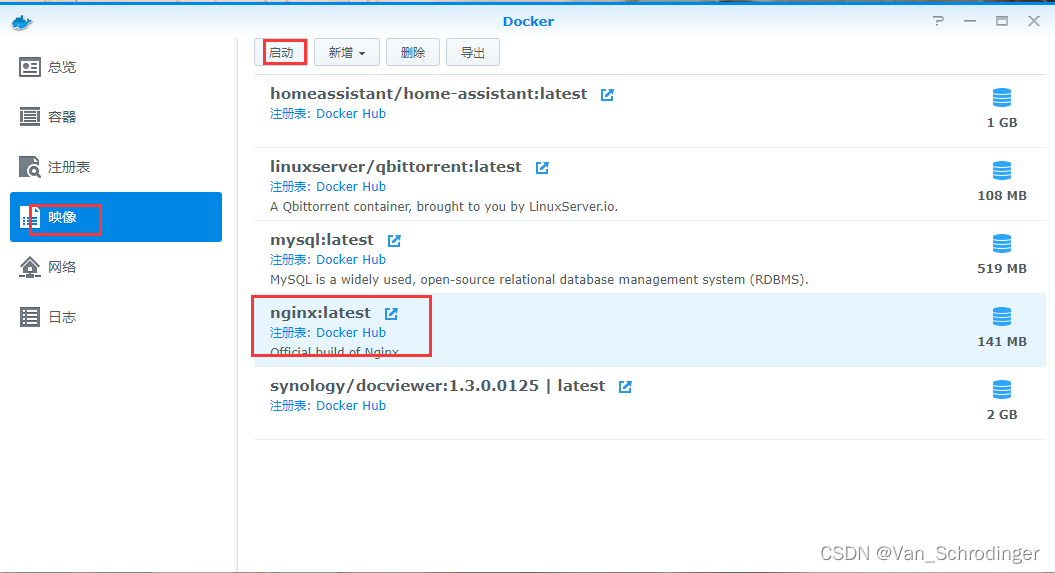
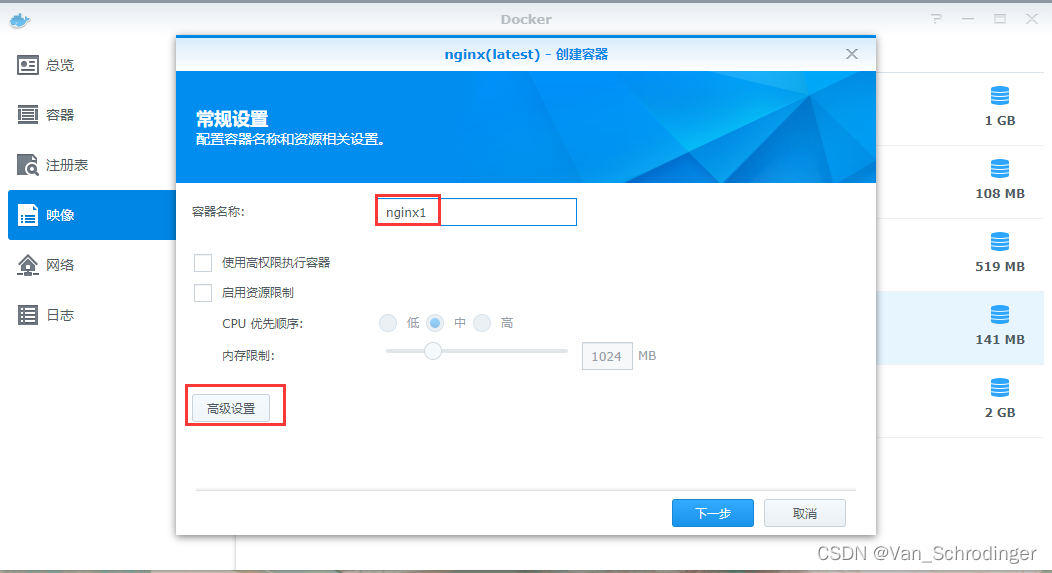
下载完成后,点击启动,开始配置
容器名称简单易懂即可,然后点击高级设置
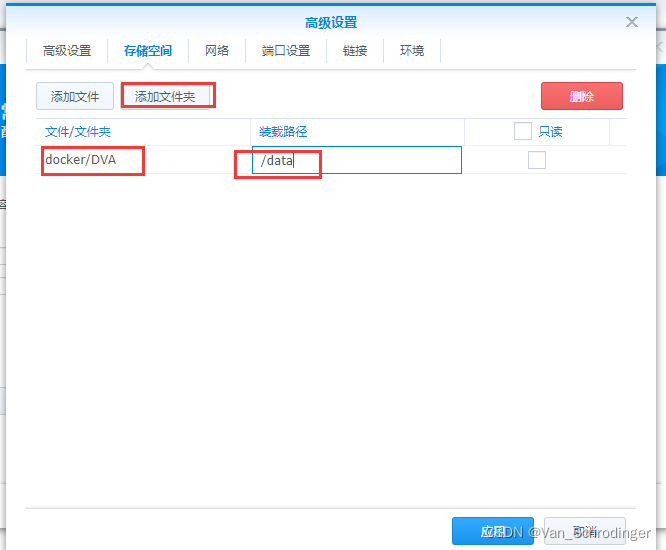
存储空间,点击添加文件夹,关联之前新建的DVA文件夹,装载路径填入/data
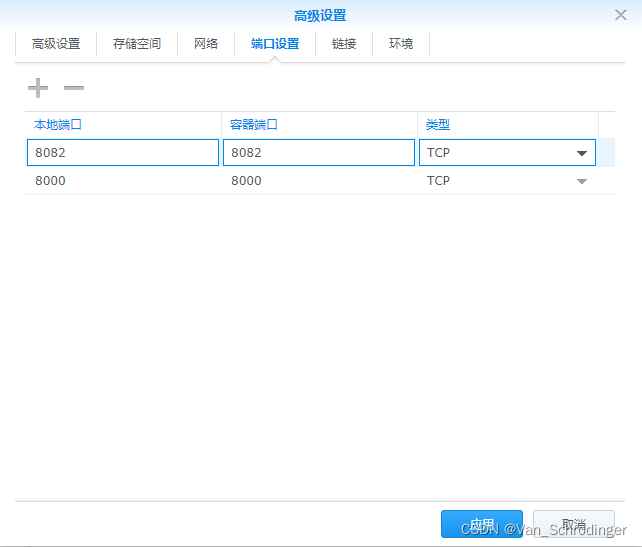
网络端口,配置8000作为后端使用,配置8082作为前端使用(不要设置8080!!!会和本机服务冲突)
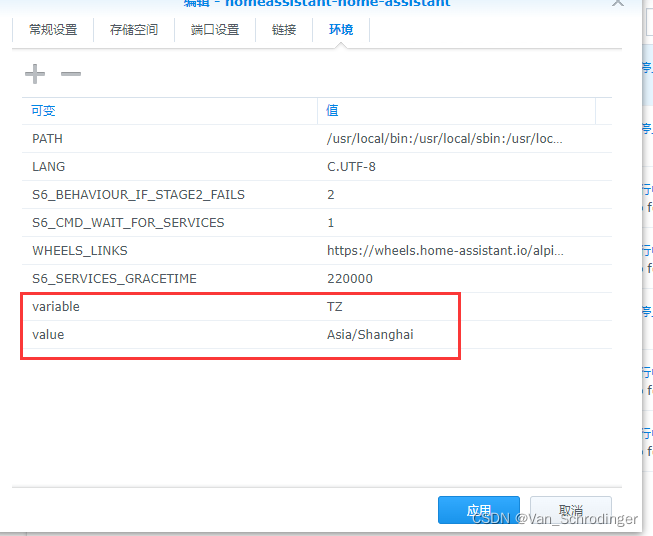
环境变量,增加variable TZ、value Asia/Shanghai
勾选向导完成后运行此容器,点击右下角的应用即可开始创建容器
3.进入终端
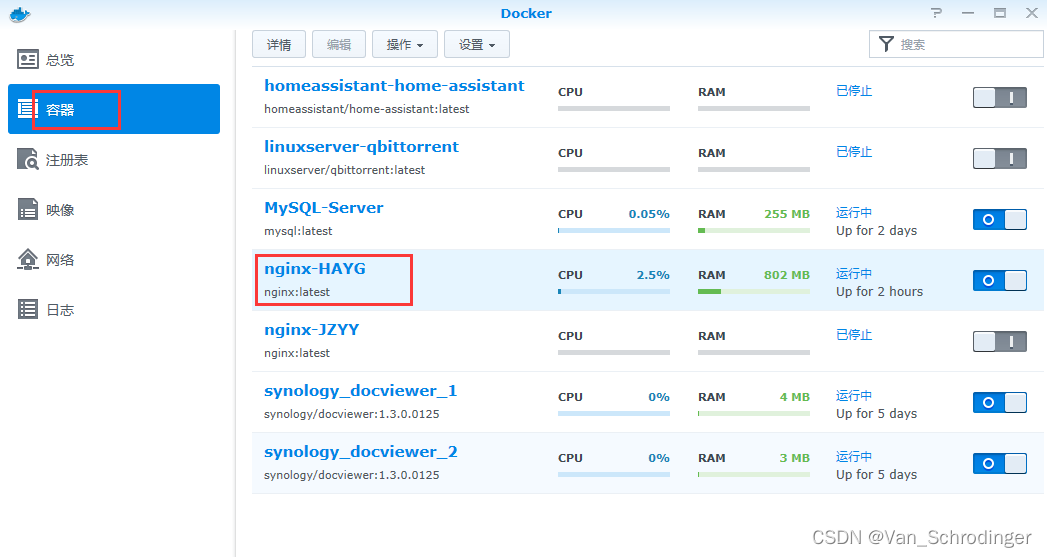
点击容器,双击服务
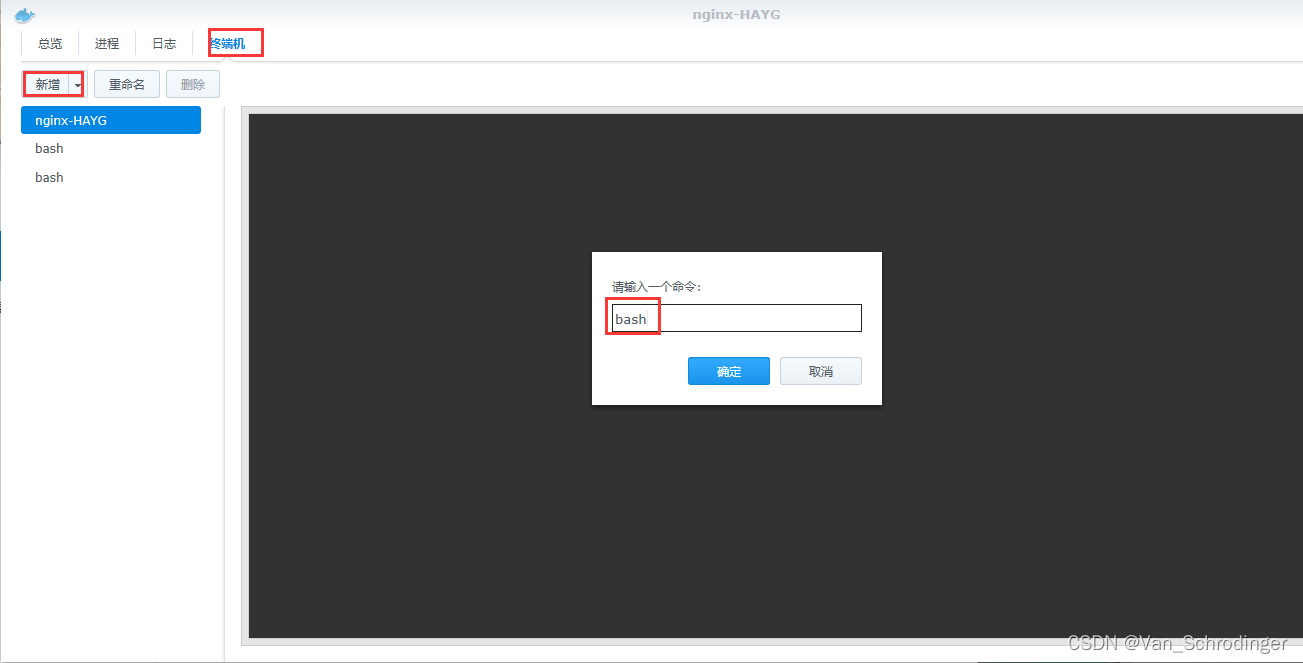
点击终端机,新建bash命令
4.更新源,安装ssh
apt-get update
apt-get install ssh
service ssh start5.安装Python
一定要记住执行apt install default-libmysqlclient-dev,否则无法安装mysqlclient包,无法正常启动服务!!!
apt-get install python3-pip
#更新pip文件需要
apt-get install vim
#安装mysqlclient包需要
apt install default-libmysqlclient-dev6.更新pip安装源
新建pip.config文件
mkdir ~/.pip
touch pip.conf
vim pip.conf添加如下内容
[global]
index-url = https://pypi.tuna.tsinghua.edu.cn/simple
[install]
trusted-host = https://pypi.tuna.tsinghua.edu.cn
timeout = 1207.进入后端项目目录
提前把项目文件下载并放在DVA文件里,在终端进入对应文件夹下
cd backend8.配置env.py
在项目根目录中,复制 ./conf/env.example.py 文件为一份新的到 ./conf 文件夹下,并重命名为env.py 在 env.py 中配置数据库信息
9.安装依赖环境
pip3 install -r requirements.txt10.关闭git
设置git关闭,否则无法正常启动!
打开backend/plugins/__init__.py 文件,在from git import GitCommandError前增加代码:
os.environ["GIT_PYTHON_REFRESH"] = "quiet"11.执行迁移命令并初始化数据
python3 manage.py makemigration
python3 manage.py migrate
python3 manage.py init12.启动后端服务
由于是在服务器中启动,且使用公网IP,建议使用0.0.0.0的IP
python3 manage.py runserver 0.0.0.0:800013.进入前端项目目录
cd web14.安装npm以及其依赖
apt-get install -y wget
wget https://nodejs.org/dist/v14.15.4/node-v14.15.4-linux-x64.tar.xz
tar -xf node-v14.15.4-linux-x64.tar.xz
mv node-v14.15.4-linux-x64 /usr/local/node
cd /usr/bin
ln -s /usr/local/node/bin/node node
ln -s /usr/local/node/bin/npm npm
#配置国内源
npm config set registry https://registry.npm.taobao.org
#检查是否配置成功
npm config get registry
#安装依赖
npm install --registry=https://registry.npm.taobao.org15.配置前端服务
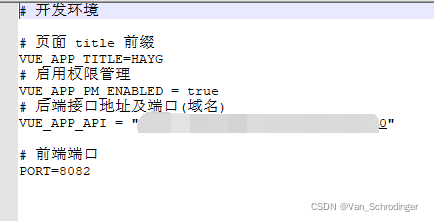
.env.development 文件中配置启动端口以及后端api
**端口一定要加8082,否则默认用8080公网无法访问
后端api的ip地址一定要用域名或固定的公网IP**
16.启动前端服务
npm run dev17.访问服务
大功告成,你可以通过群晖自带的域名,加上公网IP,以及端口转发,实现外网访问







图都挂掉了
@Van_Schrodinger 烦请更新一下挂掉的图片,谢谢。