Django-Vue3-Admin 导入组件
发布于 2023-05-08 13:34:08
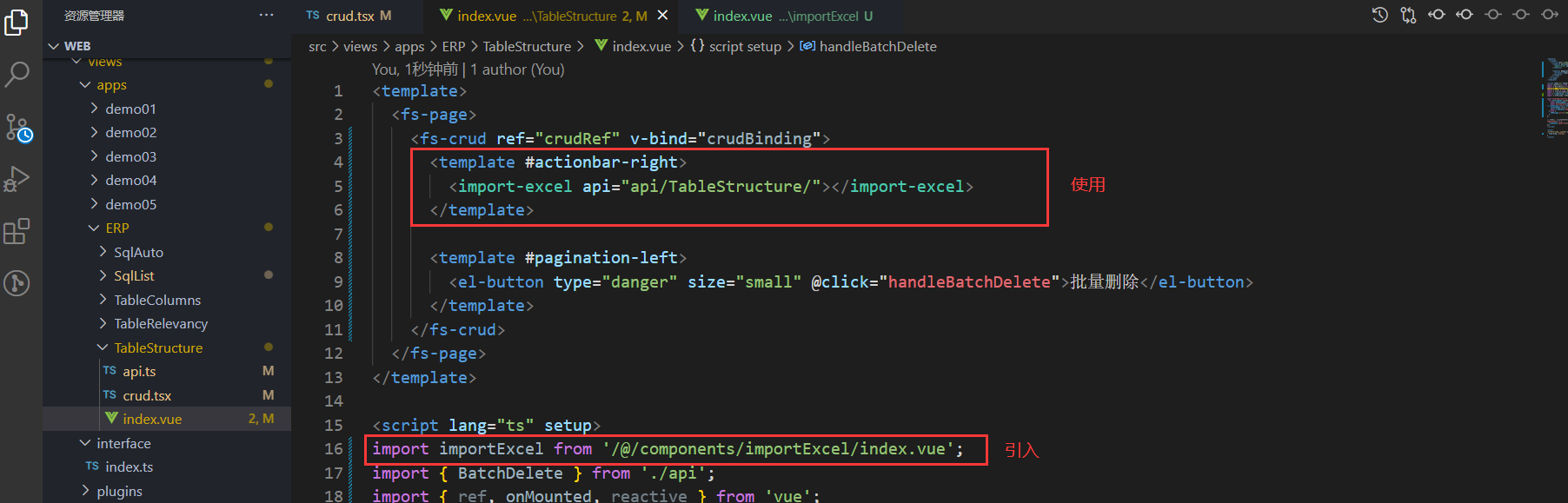
在使用Django-Vue3-Admin的时候,发现导入数据后端写了,但前端没有导入组件
然后根据Django-Vue-Admin的导入组件,复写了一个VUE3的导入组件,
<template>
<div>
<el-button :type="type" @click="handleImport">
<slot>导入</slot>
</el-button>
<el-dialog v-model="upload.open" :title="title" :close-on-click-modal="false" width="40%">
<el-upload
class="upload-demo"
ref="uploadRef"
accept=".xlsx, .xls"
:limit="1"
:headers="upload.headers"
:action="upload.url"
:on-success="handleFileSuccess"
:auto-upload="false"
v-loading="upload.loading"
drag
>
<el-icon class="el-icon--upload"><upload-filled /></el-icon>
<div class="el-upload__text">将文件拖到此处,或 <em>点击上传</em></div>
<template #tip>
<div class="el-upload__tip" style="color: red">提示:仅允许导入“xls”或“xlsx”格式文件!</div>
</template>
</el-upload>
<div>
<el-button type="warning" style="font-size: 14px; margin-top: 20px" @click="importTemplate">下载导入模板</el-button>
<el-button type="warning" style="font-size: 14px; margin-top: 20px" @click="updateTemplate">批量更新模板</el-button>
</div>
<template #footer>
<span class="dialog-footer">
<el-button type="primary" @click="submitFileForm" :loading="upload.loading">确定</el-button>
<el-button @click="upload.open = false">取消</el-button>
</span>
</template>
</el-dialog>
</div>
</template>
<script setup lang="ts" name="importExcel">
import { downloadFile, request } from '/@/utils/service';
import { ElMessage } from 'element-plus';
import { ref, reactive } from 'vue';
import { getBaseURL } from '/@/utils/baseUrl';
import { Session } from '/@/utils/storage';
const uploadRef = ref();
// 配置参数
const upload = reactive({
// 是否显示弹出层
open: false,
// 上传的时候,加载
loading: false,
// 设置上传的请求头部
headers: {
Authorization: 'JWT ' + Session.get('token'),
},
// 上传的地址
url: getBaseURL() + 'api/system/file/',
});
// 定义父组件传过来的值
const props = defineProps({
// 弹出层标题
title: {
required: false, // 是否必传
type: String,
default: '',
},
// 按钮颜色
type: {
required: false, // 是否必传
type: String,
default: '',
},
// 导入接口地址
api: {
required: true, // 是否必传
type: String,
},
});
/** 导入按钮操作 */
const handleImport = () => {
upload.open = true;
};
/** 下载模板操作 */
const importTemplate = () => {
downloadFile({
url: props.api + 'import_data/',
params: {},
method: 'get',
});
};
/** 批量更新模板 */
const updateTemplate = () => {
downloadFile({
url: props.api + 'update_template/',
params: {},
method: 'get',
});
};
// 文件上传成功处理
function handleFileSuccess(response: any) {
uploadRef.value.clearFiles();
if (response.code !== 2000) {
upload.loading = false;
ElMessage.error(response.msg);
} else {
// 是否更新已经存在的用户数据
return request({
url: getBaseURL() + props.api + 'import_data/',
method: 'post',
timeout: -1, //取消超时限制
data: {
url: response.data.url,
},
})
.then((res: APIResponseData) => {
if (res.code === 2000) {
ElMessage.success('导入成功');
}
})
.finally(() => {
upload.loading = false;
});
}
}
// 提交上传文件
const submitFileForm = () => {
upload.loading = true;
uploadRef.value.submit();
};
</script>
<style scoped lang="less">
@border: #ccc;
.card {
width: 300px;
border: 1px solid @border;
border-radius: 3px;
&:hover {
box-shadow: 0 0 10px @border;
}
&-content {
padding: 10px;
}
&-header {
display: flex;
justify-content: space-between;
padding: 10px;
border-bottom: 1px solid @border;
}
}
</style>
在父组件中使用
使用效果
2 条评论







报这个错,utils里面没有这个
@shizy2010 直接从VUE2里面的utils复制这个下载函数