
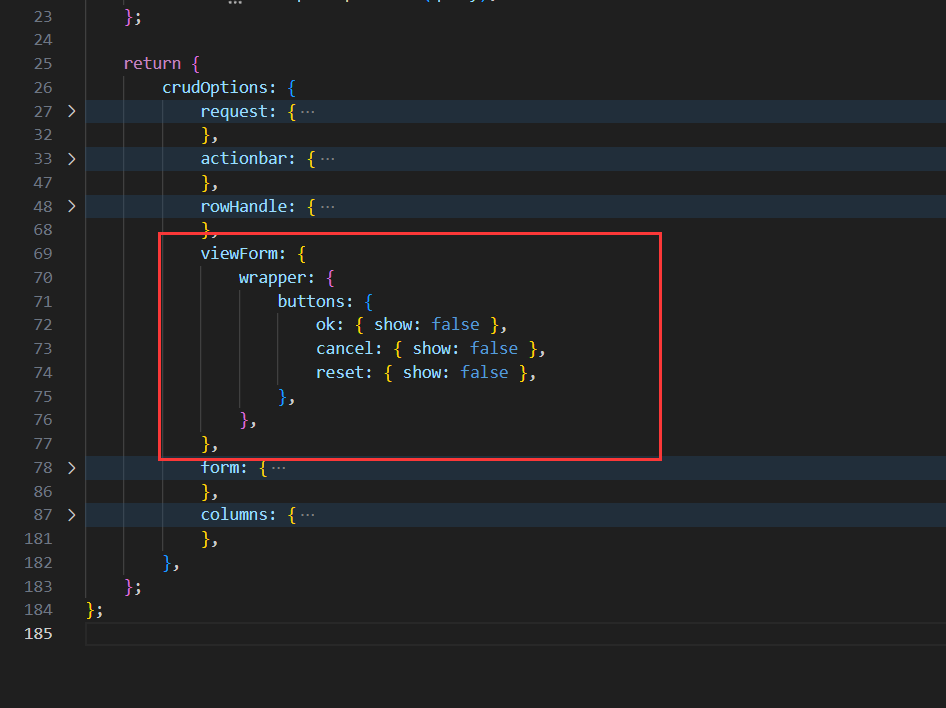
在crud.tsx中添加
viewForm: {
wrapper: {
buttons: {
ok: { show: false },
cancel: { show: false },
reset: { show: false },
},
},
},
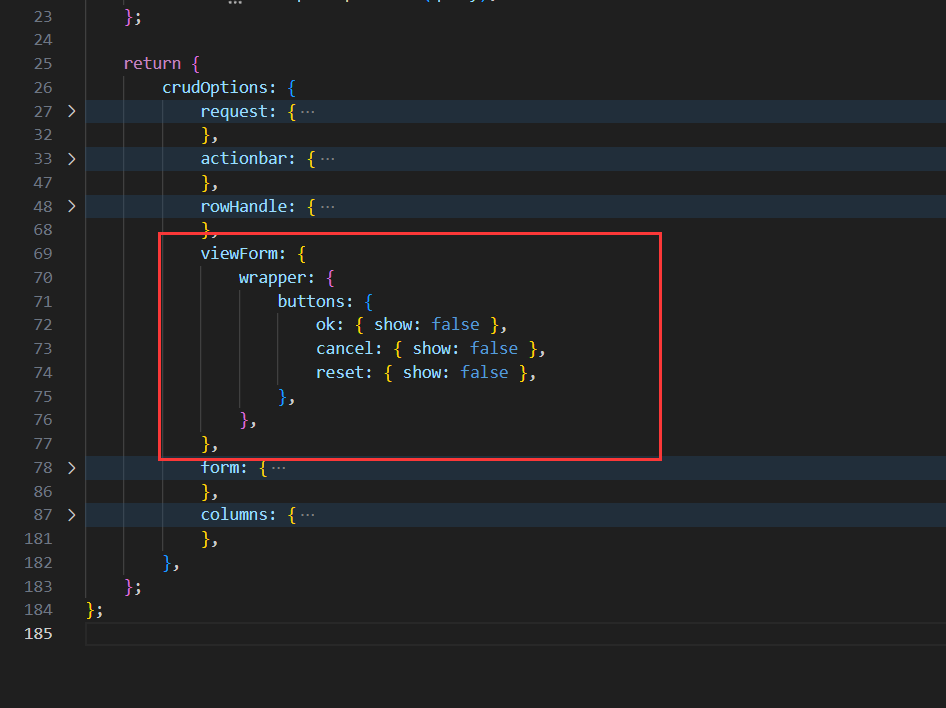
在crud.tsx中添加
viewForm: {
wrapper: {
buttons: {
ok: { show: false },
cancel: { show: false },
reset: { show: false },
},
},
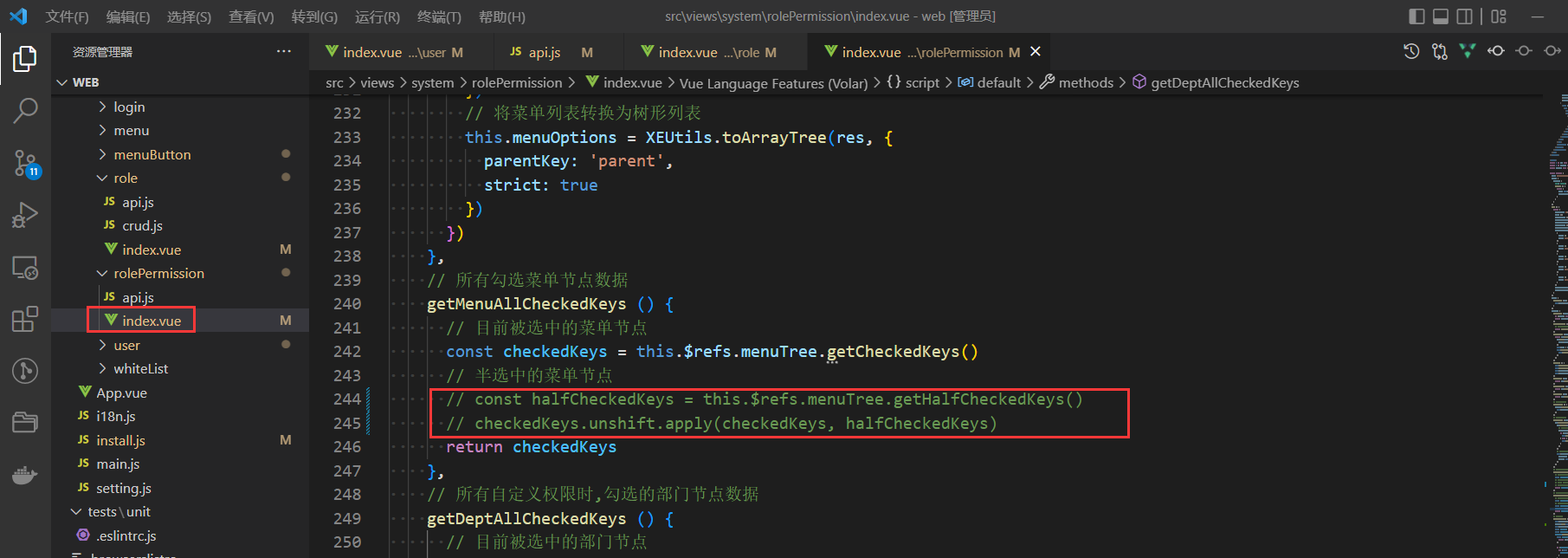
},在勾选子节点的时候,作者把半选中状态的父节点也传给了后端保存,但刷新之后,从后端传递过来的父级节点是勾选状态,所以tree组件会把父级节点下所有的子节点都勾选
这里有两种处理方式,看自己的逻辑
1、半选中状态的节点不传递给后端,把这两行代码注释掉
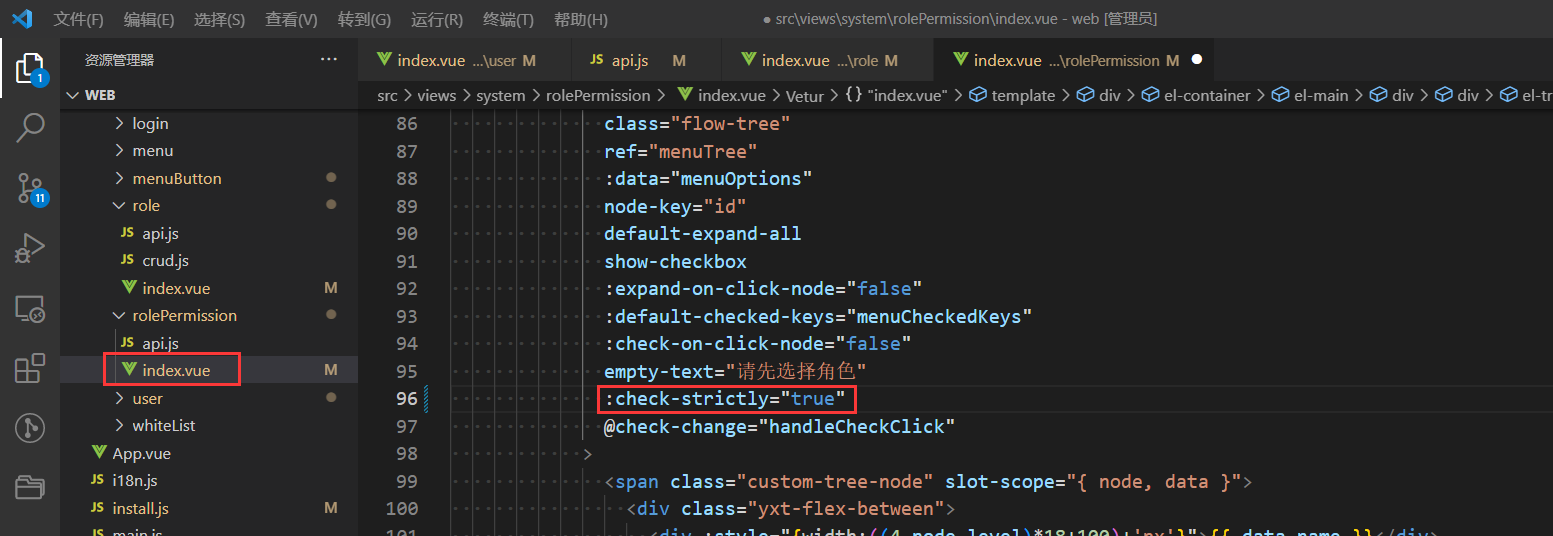
2、遵循父子不互相关联的做法,也就是当子节点在勾选的时候,父节点不处于半勾选状态,将 check-strictly 这个参数修改从true
建议采用第二种,因为第一种,如果不把半勾选的保存下来,当勾选子节点之后,因为没有保存父级节点,最终在左侧菜单栏不会显示有权限的子菜单
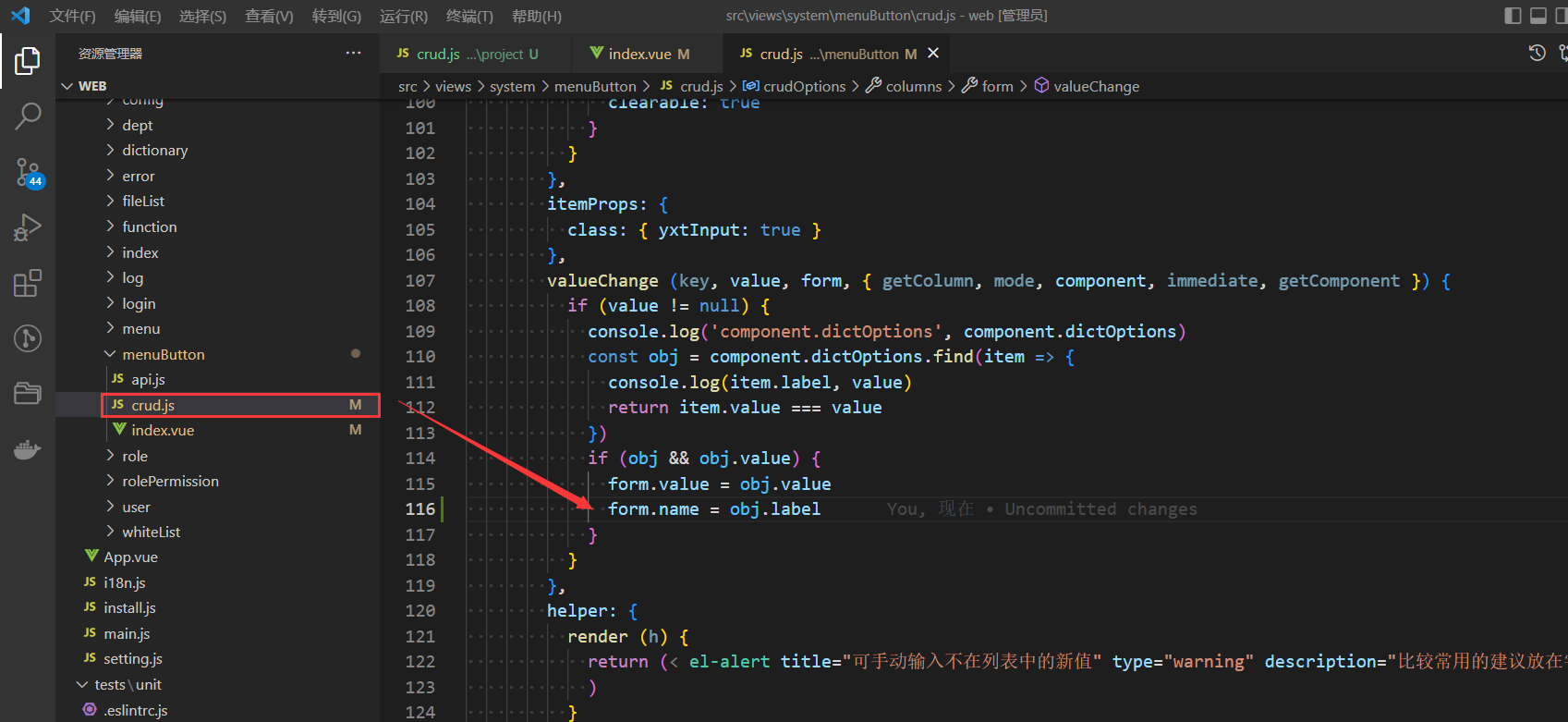
菜单权重name字段显示为英文,不是中文,在menuButton 的crud.js中添加一行代码即可
按照首页视频部署成功,但服务器小白需要两点(华为服务器):
1、需要在服务器上配置安全组规则-入方向规则
2、需要查看服务器防火墙是否开启
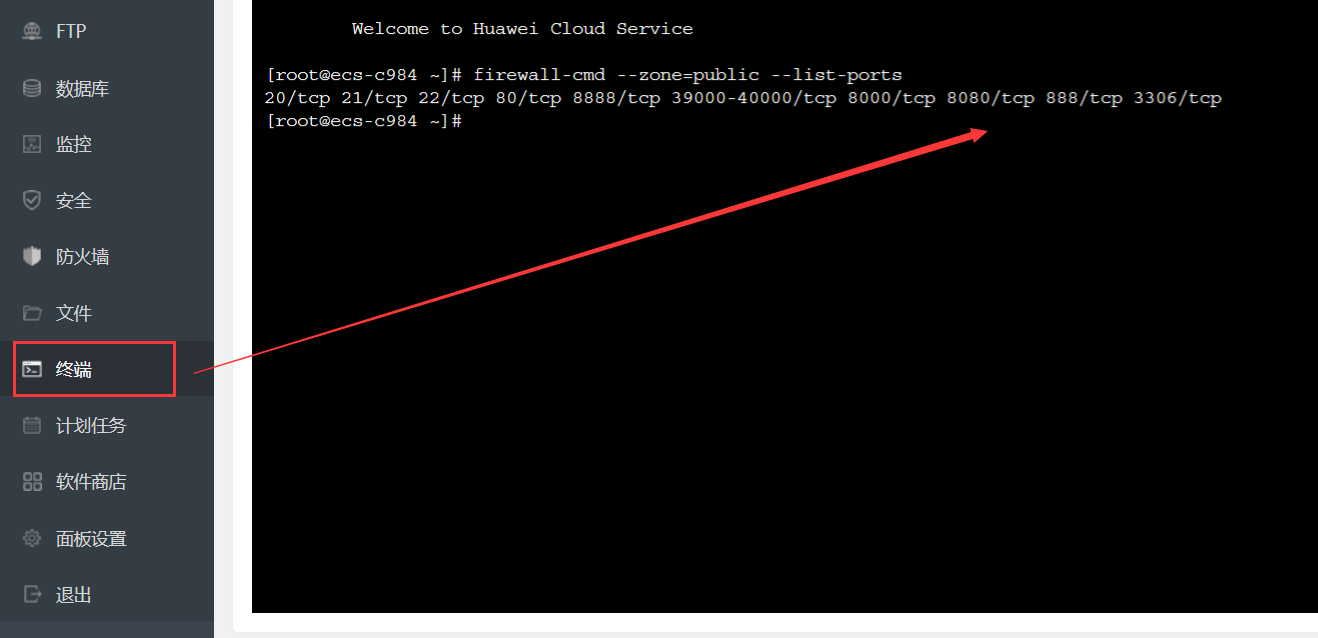
防火墙查看
firewall-cmd --zone=public --list-ports添加端口
firewall-cmd --zone=public --add-port=8000/tcp --permanent 重启防火墙
firewall-cmd --reload
问 去除查看弹窗的按钮,但是编辑和添加弹窗不受影响