dvadmin3开发教程
发布于 2023-03-31 00:53:48
前端
前端采用vue+ts+element-plus+fast-crud
本教程将教学如何使用fast-crud在dvadmin3里使用
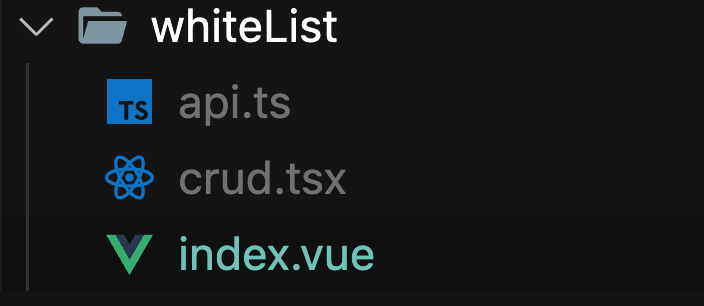
目录结构

以白名单菜单为demo
需要 api.ts crud.tsx index.vue 三个文件,支持jsx语法
api.ts
import { request } from '/@/utils/service';
import { UserPageQuery, AddReq, DelReq, EditReq, InfoReq } from '@fast-crud/fast-crud';
export const apiPrefix = '/api/system/api_white_list/';
export function GetList(query: UserPageQuery) {
return request({
url: apiPrefix,
method: 'get',
data: query,
});
}
export function GetObj(id: InfoReq) {
return request({
url: apiPrefix + id,
method: 'get',
});
}
export function AddObj(obj: AddReq) {
return request({
url: apiPrefix,
method: 'post',
data: obj,
});
}
export function UpdateObj(obj: EditReq) {
return request({
url: apiPrefix + obj.id + '/',
method: 'put',
data: obj,
});
}
export function DelObj(id: DelReq) {
return request({
url: apiPrefix + id + '/',
method: 'delete',
data: { id },
});
}
crud.tsx
import * as api from './api';
import { AddReq, CreateCrudOptionsProps, CreateCrudOptionsRet, DelReq, EditReq, UserPageQuery, UserPageRes } from '@fast-crud/fast-crud';
export default function ({ crudExpose }: CreateCrudOptionsProps): CreateCrudOptionsRet {
const pageRequest = async (query: UserPageQuery): Promise<UserPageRes> => {
return await api.GetList(query);
};
const editRequest = async ({ form, row }: EditReq) => {
form.id = row.id;
return await api.UpdateObj(form);
};
const delRequest = async ({ row }: DelReq) => {
return await api.DelObj(row.id);
};
const addRequest = async ({ form }: AddReq) => {
return await api.AddObj(form);
};
return {
crudOptions: {
request: {
pageRequest,
addRequest,
editRequest,
delRequest,
},
columns: {},
},
};
}
index.vue
<template>
<fs-page>
<fs-crud ref="crudRef" v-bind="crudBinding"> </fs-crud>
</fs-page>
</template>
<script lang="ts" setup>
import { ref, onMounted } from 'vue';
import { useFs } from '@fast-crud/fast-crud';
import { createCrudOptions } from './crud';
const { crudBinding, crudRef, crudExpose } = useFs({ createCrudOptions });
// 页面打开后获取列表数据
onMounted(() => {
crudExpose.doRefresh();
});
</script>
需要注意的是,vue3的fast-crud的很多配置,跟vue2的d2-crud-plus在很多地方上是相似但是又不相同的,比如fs的字段配置是直接通过对象的key来指定后端的字段,原先vue2的写法是在对象里声明key字段
题外话:很多功能,demo示例都能够在fast-crud的文档,官网找到,先去看文档,解决不了再来群里交流提问
后端
后端其实和dvadmin2一样,写models,views,serializers,只是django版本更新到了4.0
1 条评论