所以给用户分配单个角色就行了,权限这里取得就是交集
所以给用户分配单个角色就行了,权限这里取得就是交集
数据从后端拿到,这里的数据结构都是obj数组
得你自己改一下这个组件的逻辑,在组件里watch一下props数据,然后执行搜索的方法就可以了
vue3的这段时间出一下
检查一下url是否重复
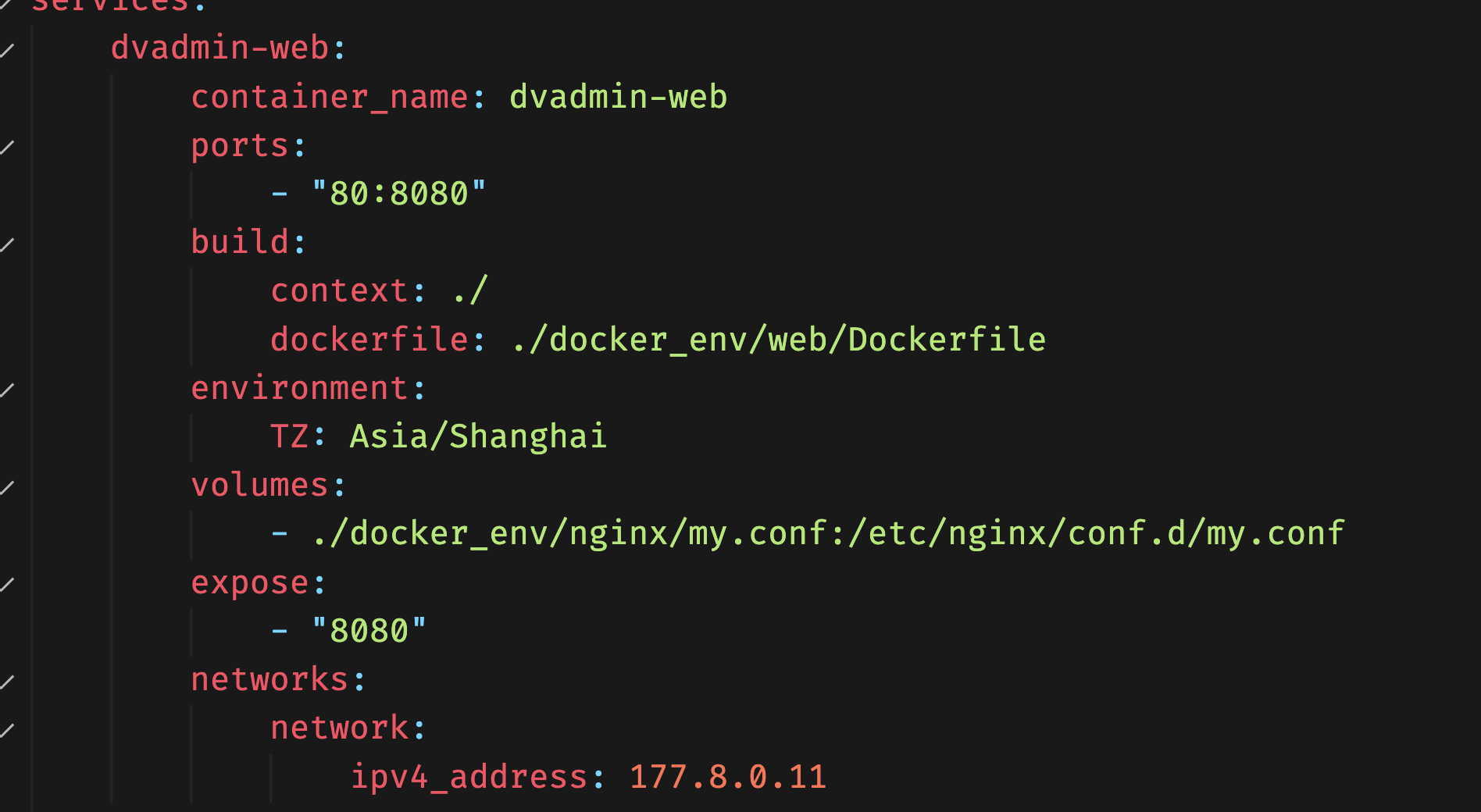
docker-composoe修改

如图,把8080改成了宿主机的80端口
前端的话,request.then((res)=>{
res.data})
node版本建议14-16
self.request.user,直接用username有安全问题
crudjs里把rowhande对应的几个按钮的disabled方法全部删除
没明白你的意思,你的数据是实时加到菜单表的,添加了菜单之后只需要刷新一次前端就能显示了
web/src/.env
问 用户关联两个角色,角色权限范围大的会覆盖权限小的角色