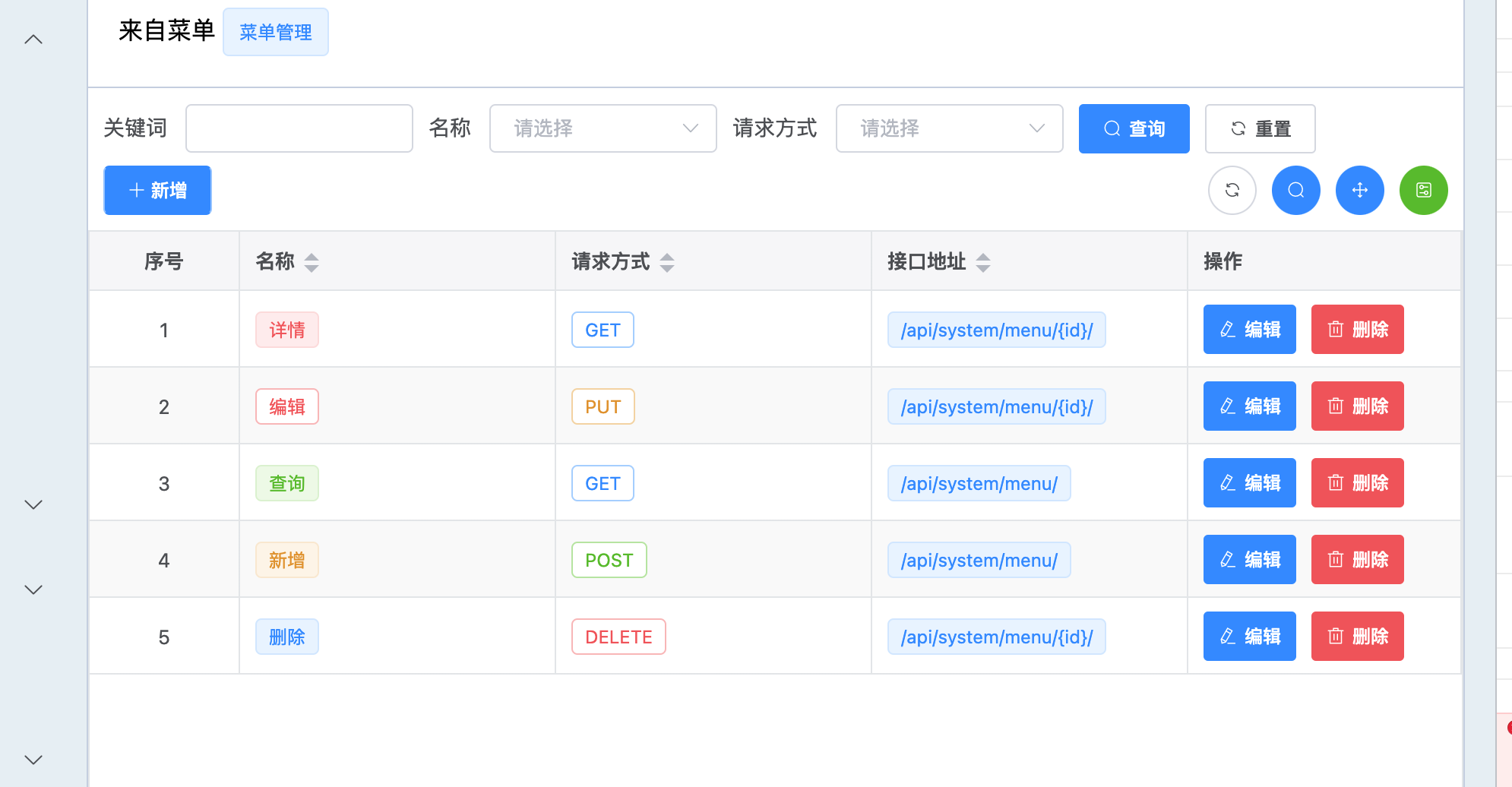
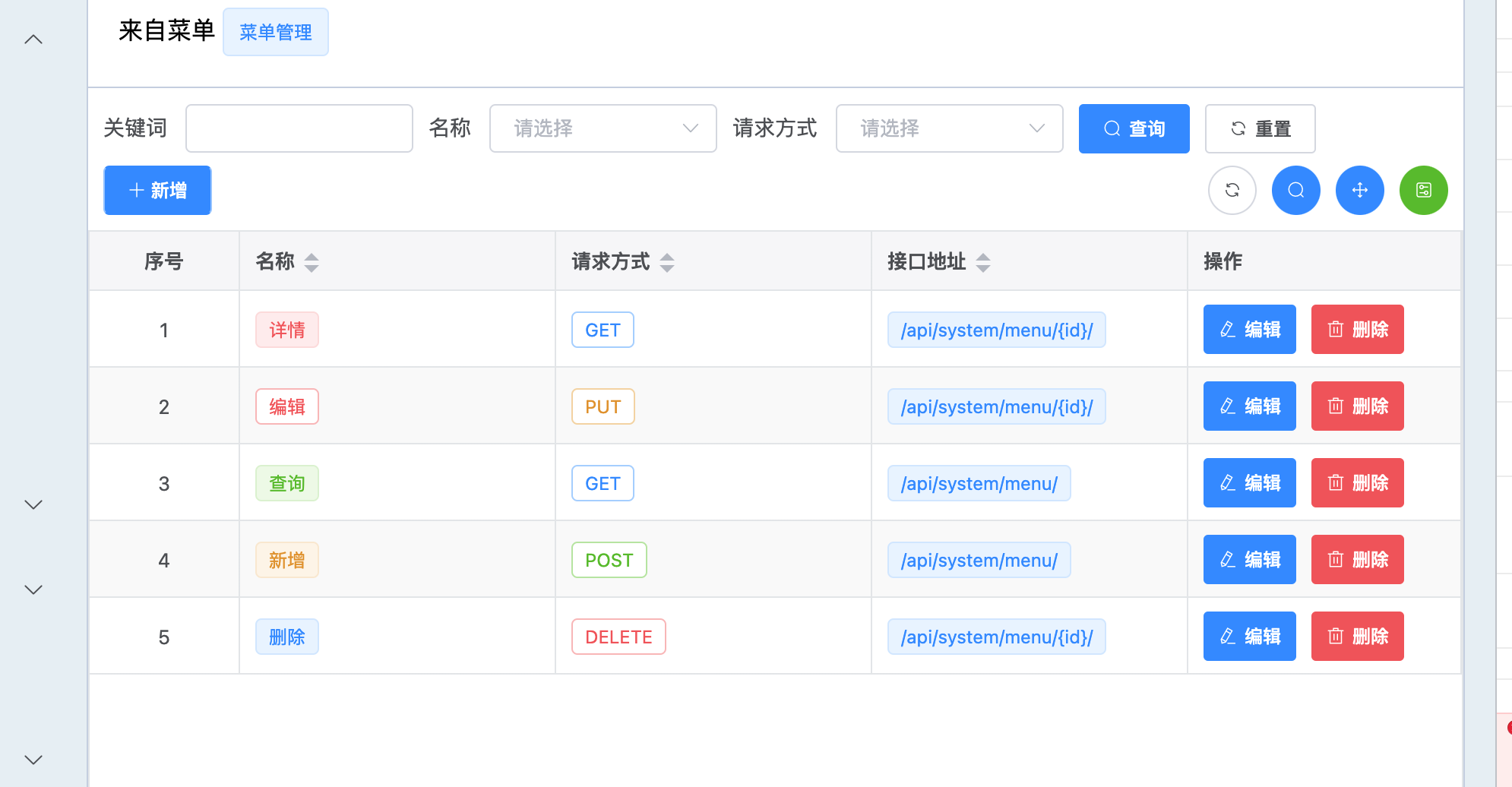
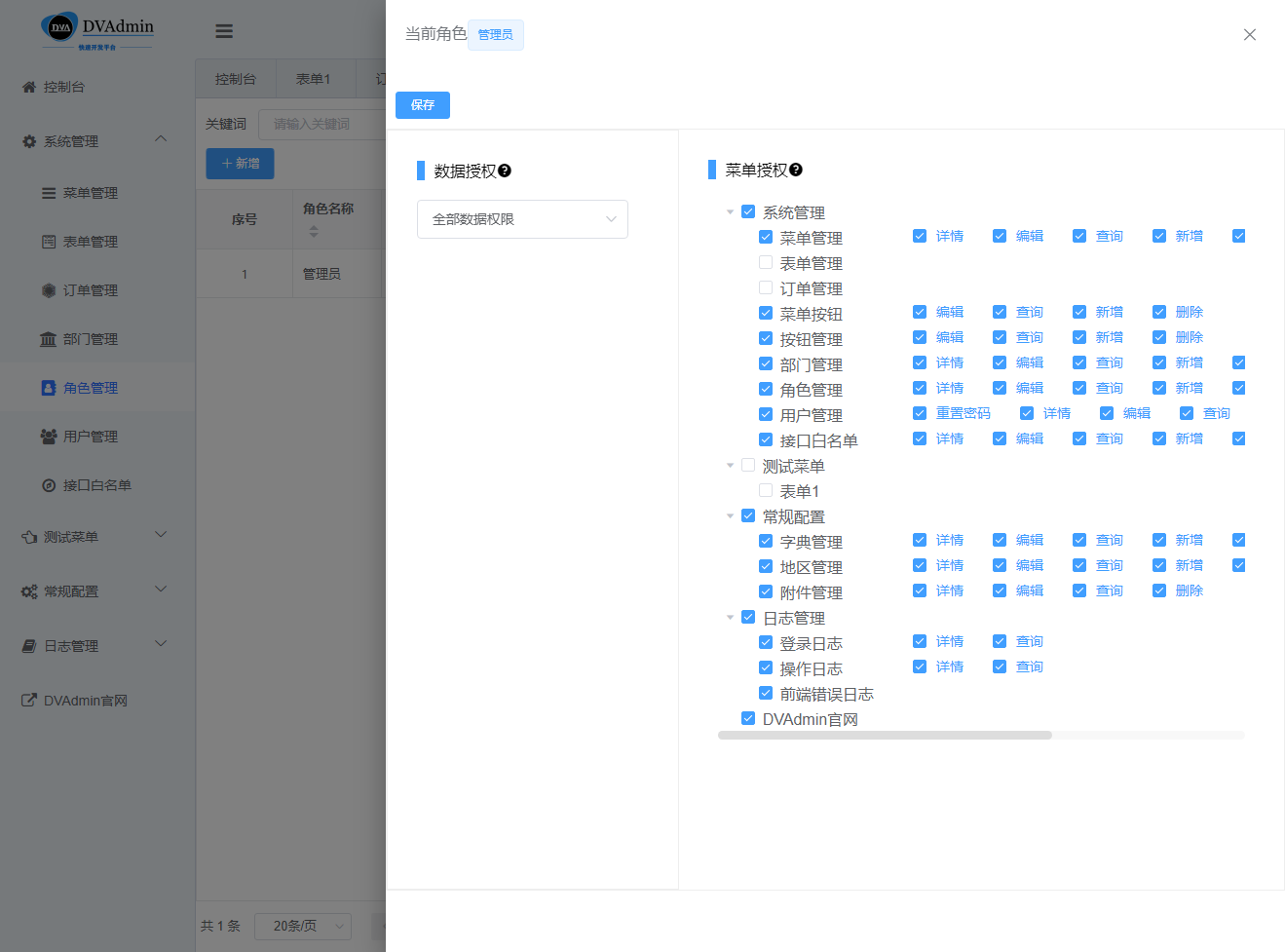
在菜单管理里,菜单按钮添加权限,再给角色添加权限

在菜单管理里,菜单按钮添加权限,再给角色添加权限

你init数据了?
options重定向百度
参考前端views/system/menu目录的crud.js
{
title: '父级菜单',
key: 'parent',
show: false,
search: {
disabled: true
},
type: 'cascader',
dict: {
url: menuPrefix,
cache: false,
isTree: true,
value: 'id', // 数据字典中value字段的属性名
label: 'name', // 数据字典中label字段的属性名
children: 'children', // 数据字典中children字段的属性名
getData: (url, dict, { form, component }) => { // 配置此参数会覆盖全局的getRemoteDictFunc
return request({ url: url, params: { limit: 999, status: 1, is_catalog: 1 } }).then(ret => {
const responseData = ret.data.data
const result = XEUtils.toArrayTree(responseData, { parentKey: 'parent', strict: true })
return [{ id: null, name: '根节点', children: result }]
})
}
},
form: {
component: {
props: {
elProps: {
clearable: true,
showAllLevels: false, // 仅显示最后一级
props: {
checkStrictly: true, // 可以不需要选到最后一级
emitPath: false,
clearable: true
}
}
}
}
}
},参考框架的部门字段crud
{
title: '数据归属部门',
key: 'dept_belong_id',
show: showData.dept_belong_id.showTable,
width: 150,
search: {
disabled: true
},
type: 'table-selector',
dict: {
cache: true,
url: '/api/system/dept/?limit=999&status=1',
isTree: true,
value: 'id', // 数据字典中value字段的属性名
label: 'name', // 数据字典中label字段的属性名
children: 'children', // 数据字典中children字段的属性名
getData: (url, dict, {
_,
component
}) => {
return request({
url: url,
}).then(ret => {
return ret.data.data
})
}
},
form: {
disabled: !showData.dept_belong_id.showForm,
component: {
props: {
elProps: {
treeConfig: {
transform: true,
rowField: 'id',
parentField: 'parent',
expandAll: true
},
columns: [
{
field: 'name',
title: '部门名称',
treeNode: true
},
{
field: 'status',
title: '状态'
},
{
field: 'parent_name',
title: '父级部门'
}
]
}
}
},
helper: {
render(h) {
return (< el-alert title="默认不填则为当前创建用户的部门ID" type="info" />
)
}
}
}
},v2.xbug,等待修复
你的node版本是16.14
换为14的node就能解决
这个问题你是不是在群里问过?最好的解决方案肯定是后端传长度过来,你要么查询集时候顺带序列化一个长度字段,要么新写一个接口来返回需要的数据长度。先不考虑数据级别问题。你的需求是什么?


# -*- coding: utf-8 -*-
"""
@author: 猿小天
@contact: QQ:1638245306
@Created on: 2021/8/9 009 20:48
@Remark:
"""
from rest_framework import serializers
from dvadmin.system.models import FileList
from dvadmin.utils.serializers import CustomModelSerializer
from dvadmin.utils.viewset import CustomModelViewSet
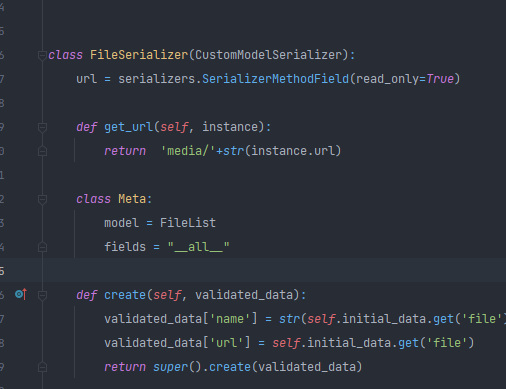
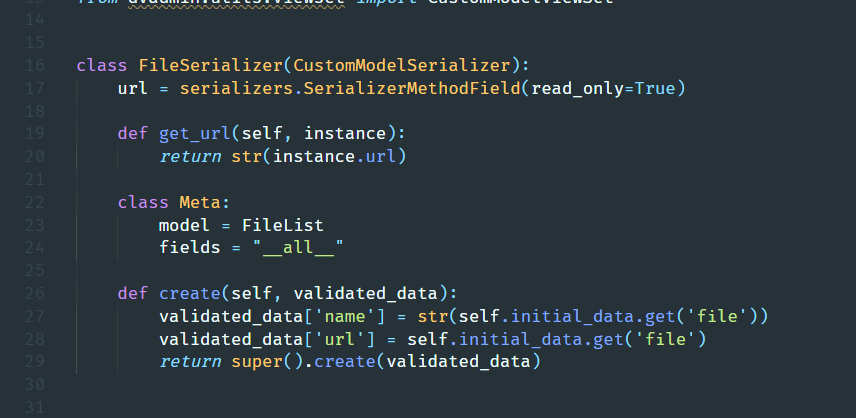
class FileSerializer(CustomModelSerializer):
url = serializers.SerializerMethodField(read_only=True)
def get_url(self, instance):
return str(instance.url)
class Meta:
model = FileList
fields = "__all__"
def create(self, validated_data):
validated_data['name'] = str(self.initial_data.get('file'))
validated_data['url'] = self.initial_data.get('file')
return super().create(validated_data)
class FileViewSet(CustomModelViewSet):
"""
文件管理接口
list:查询
create:新增
update:修改
retrieve:单例
destroy:删除
"""
queryset = FileList.objects.all()
serializer_class = FileSerializer
filter_fields = ['name', ]
试试这个

你添加菜单了吗
1.django需要设置utc时区
2.后台配置filters_fields
3.参考d2-crud-plus文档写对应回调函数处理过滤数据
文档我会在24号之后更新完整
2.0版本导出导入没有问题请使用此版本
在你的电脑上安装vc++依赖,2015之后即可,安装vs可以安装此依赖
问 crud普通用户设置权限无效?