不是已经拿到了接口,直接crud对字段不就好了吗
不是已经拿到了接口,直接crud对字段不就好了吗
很简单,我也是做数据可视化的,我这里也有案例,首先说一下思路
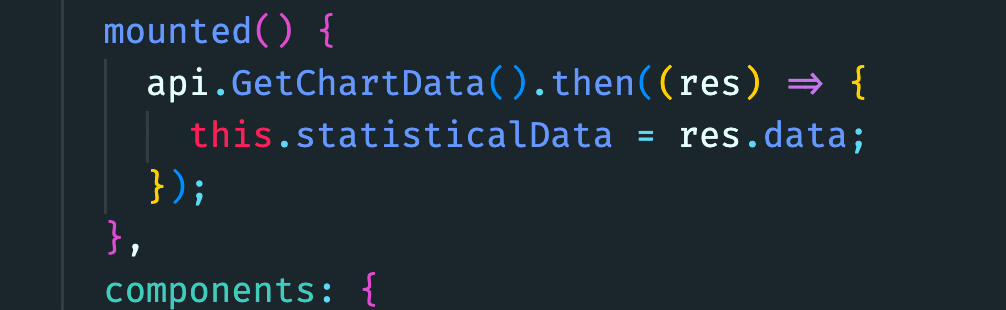
1.第一步,在vue生命周期函数里mounted里获取后端数据
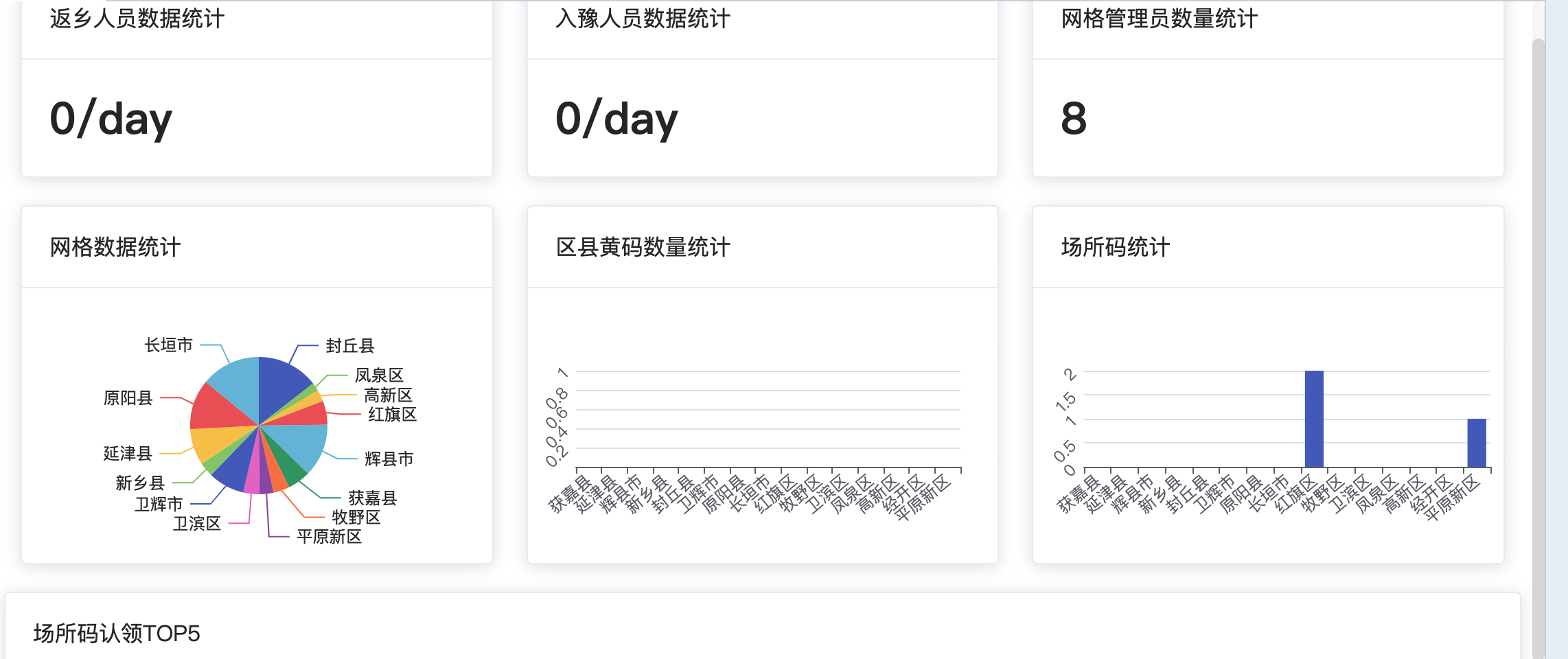
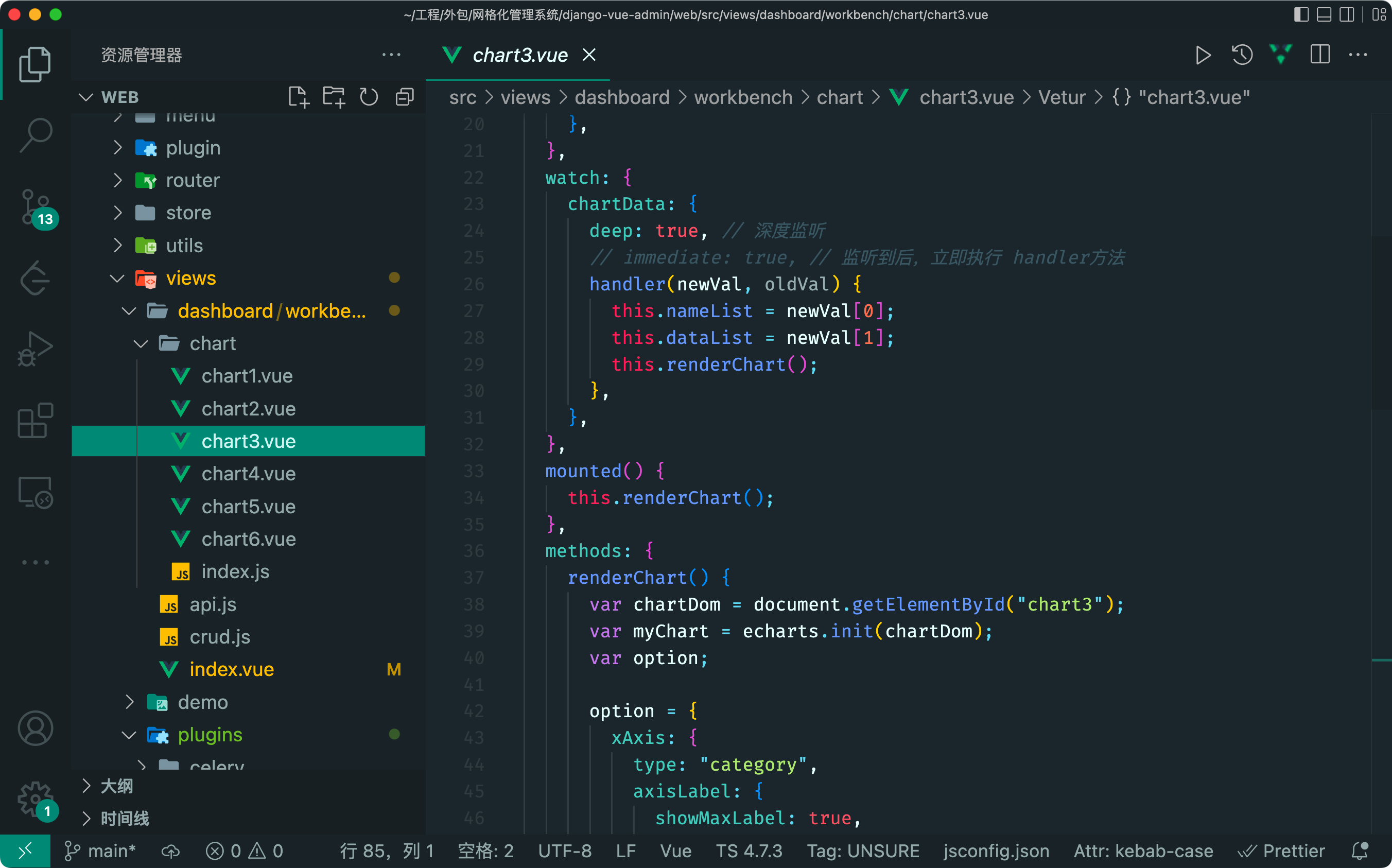
2.渲染echart图表



我这里的做法是每一个图表都封装成了一个组件,并通过prop传值方式渲染数据,在总的页面只查询一次以减少查询接口的次数的目的
node依赖的问题,可以试试其他npm包管理器,比如yarn,npnm
新增角色之后要赋予权限
2:在rowHandler里覆盖查看方法就可以了
0x01.这个字段可能在你的项目里没有太大的作用,但是在别的场景下有用
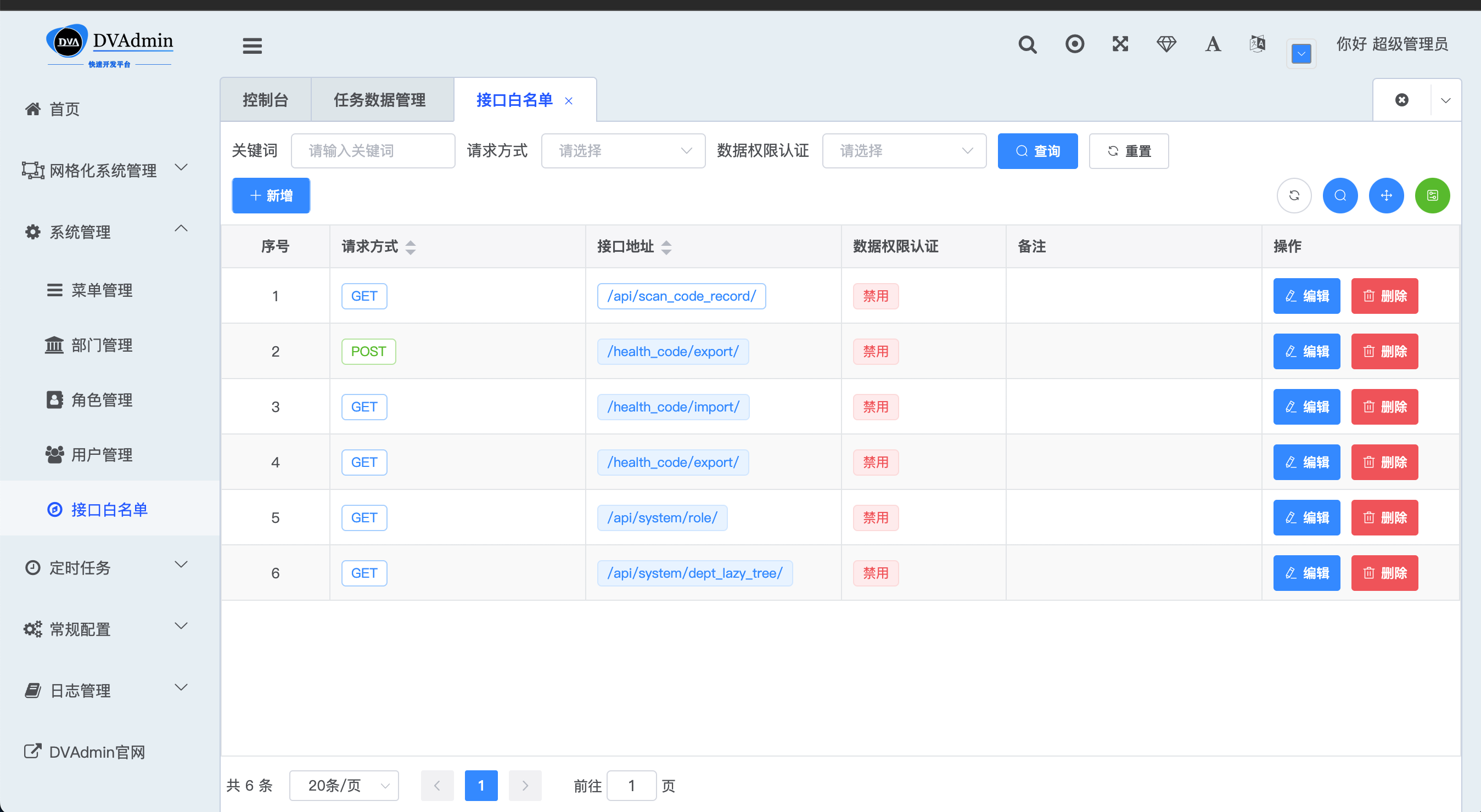
0x02.添加接口白名单即可
echart实例做成全局data变量这样就不用重复init了
你在mounted生命周期渲染肯定不对,你要在弹窗事件里再调用一次this.echarts.init()
1.在系统里添加接口白名单
2.取消接口权限,认证,在views里添加
authentication_classes = []
permission_classes = []前端limit分页没有设置成功是吗
vuex里可以获取,登录之后会获取用户信息,options和这个无关
越权了?如何复现,复现内容请到gitee提issue
了解一下echarts怎么用10min,axios获取数据设置图表数据就完了,数据格式你前端处理一下就好了,一般都是数字,pie chart用到的是object,对应python的字典
问 前端crud post 字段显示问题