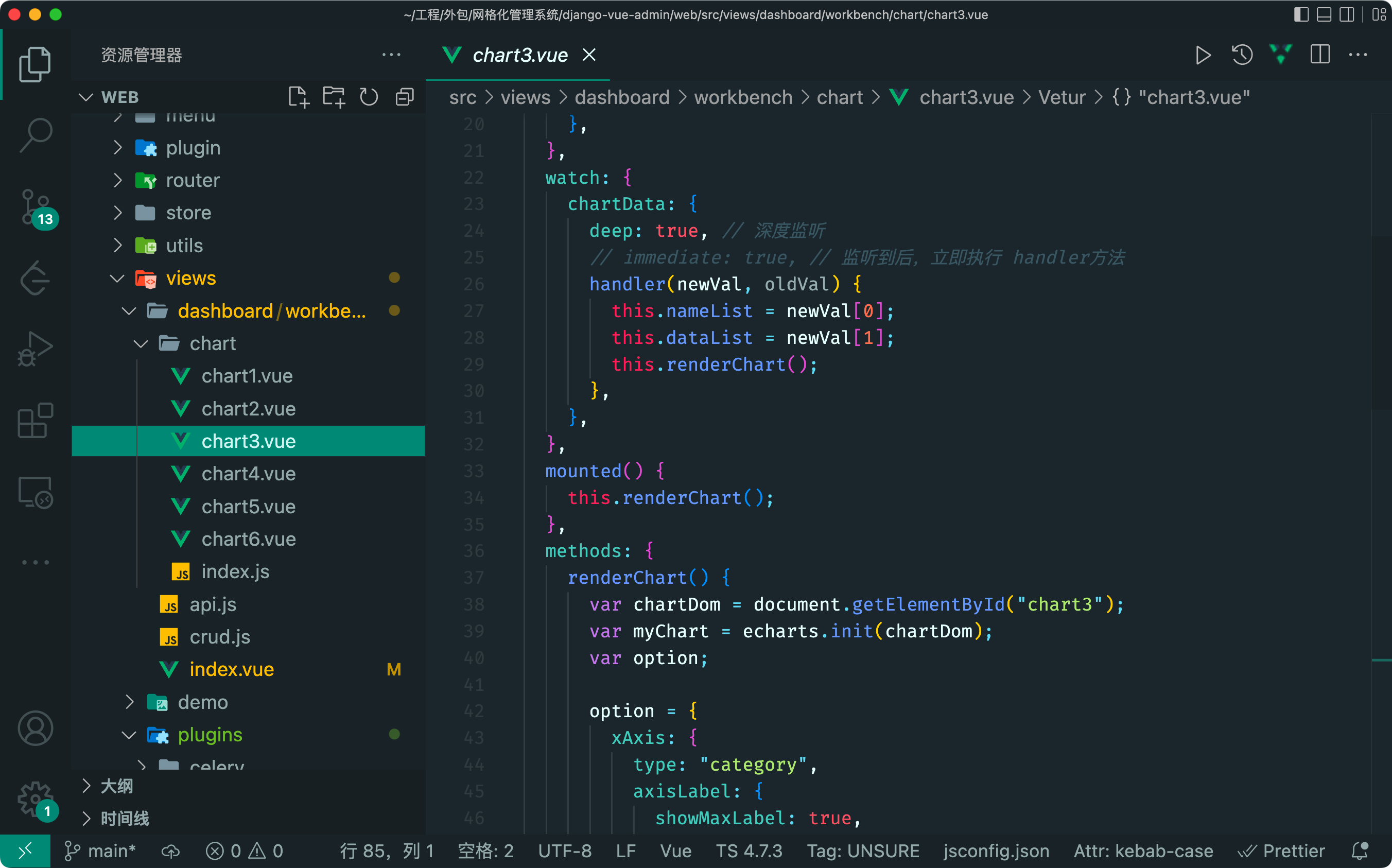
需要了解VUE文件的基本格式
<template></template>
<script></script>
......
比如 在template中使用Elementplus
<el-row style="background:#fff;padding:16px 16px 0;margin-bottom:32px;">
<line-chart :chart-data="lineChartData" />
</el-row>引入了lineChartData
那么 在<script>中
类似 这样写
<script>
import axios from 'axios';
import LineChart from "./dashboard/LineChart";
const defaultLineChartData = {
newVisitis: {
expectedData: [50,50,50,50,50,50,50],
actualData: [50,50,50,50,50,50,50],
}
};
export default {
name: "DashboardAdmin",
components: {
LineChart,
},
data() {
return {
lineChartData: defaultLineChartData.newVisitis
};
},
mounted()
this.getData();
},
methods: {
handleSetLineChartData(type) {
this.lineChartData = defaultLineChartData[type];
},
getData() {
axios.get('/test.json').then(response => {
console.log(response.data.actualData);
this.lineChartData =response.data });
// setTimeout(() => {
// const data = {
// "expectedData": [100, 80, 161, 134, 105, 60, 165],
// "actualData": [120, 50, 91, 190, 162, 20, 130]
// }
// this.lineChartData = data;
// }, 3000)
},
}
};
</script>3 个回答
撰写答案
请登录后再发布答案,点击登录











谢谢解答,根据你的方法,我搞定了。