把crud的form的editDisable删除或者设为false即可
把crud的form的editDisable删除或者设为false即可
自行封装一个组件?websocket对接后端就好了
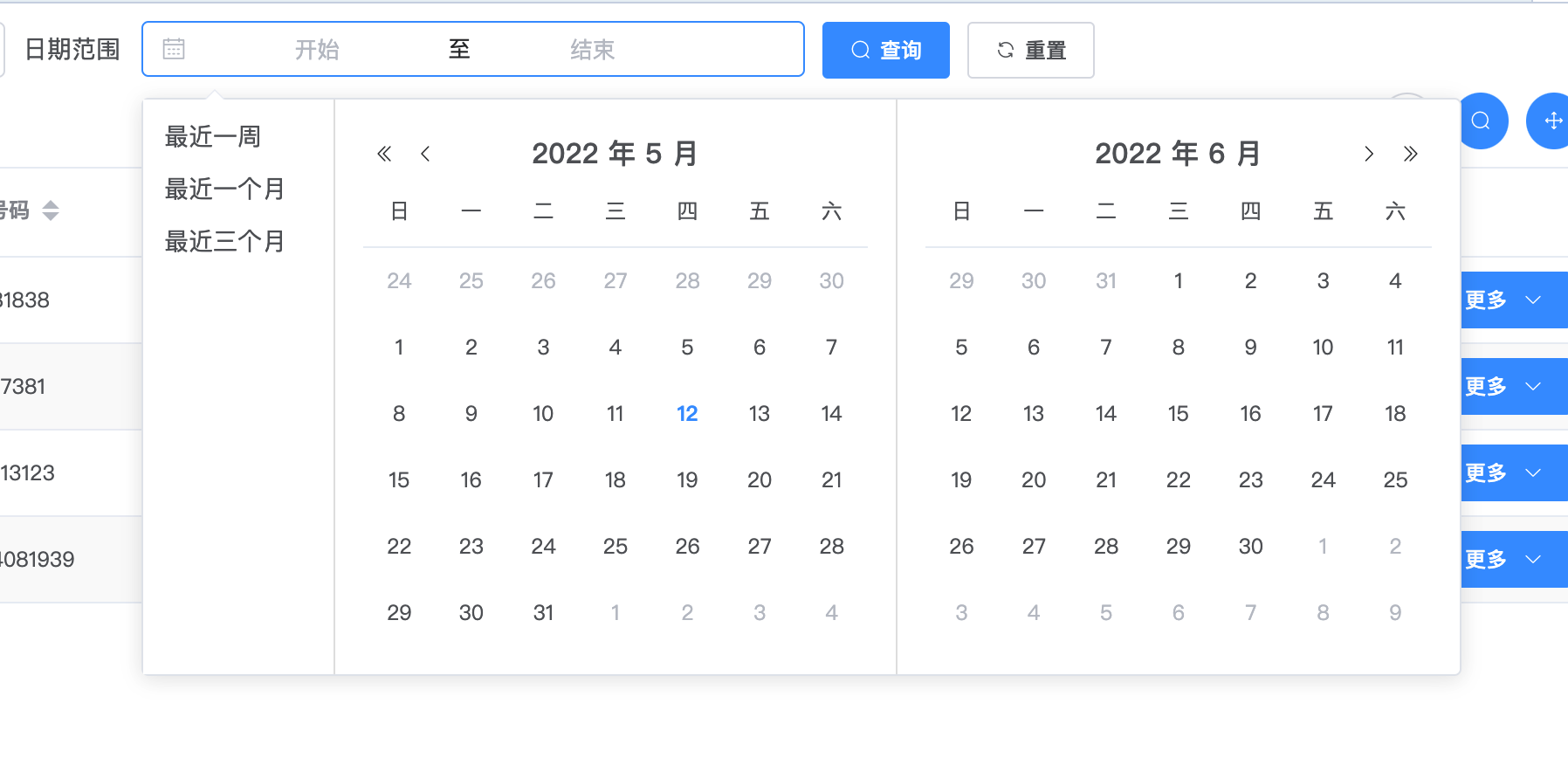
控件用daterangge,给你示例

{
title: "日期范围",
key: "daterange",
sortable: true,
type: "daterange",
show: false,
search: { disabled: false, width: 380 },
form: {
disabled: true,
component: {
props: {
"time-arrow-control": false,
"picker-options": { shortcuts: shortcuts },
format: "yyyy-MM-dd",
valueFormat: "yyyy-MM-dd",
},
},
},
valueBuilder(row, key) {
if (!StringUtils.hasEmpty(row.daterangeStart, row.daterangeEnd)) {
row.daterange = [
new Date(row.daterangeStart),
new Date(row.daterangeEnd),
];
}
},
valueResolve(row, key) {
if (row.daterange != null && row.daterange.length > 1) {
row.start_time = row.daterange[0];
row.stop_time = row.daterange[1];
} else {
row.start_time = null;
row.stop_time = null;
}
},
},最简单方式就是前端设置定时器setTimeOut了,还有一种方式就是通过webSocket
你自定义slot搞一下就可以
控制台是workbench
图片在public目录下
select 设置多选即可实现
改为utc时区,默认不是,这样数据库的时间数据和现在相差8个小时
你有改动过文件吗,访问地址看看能否打开?
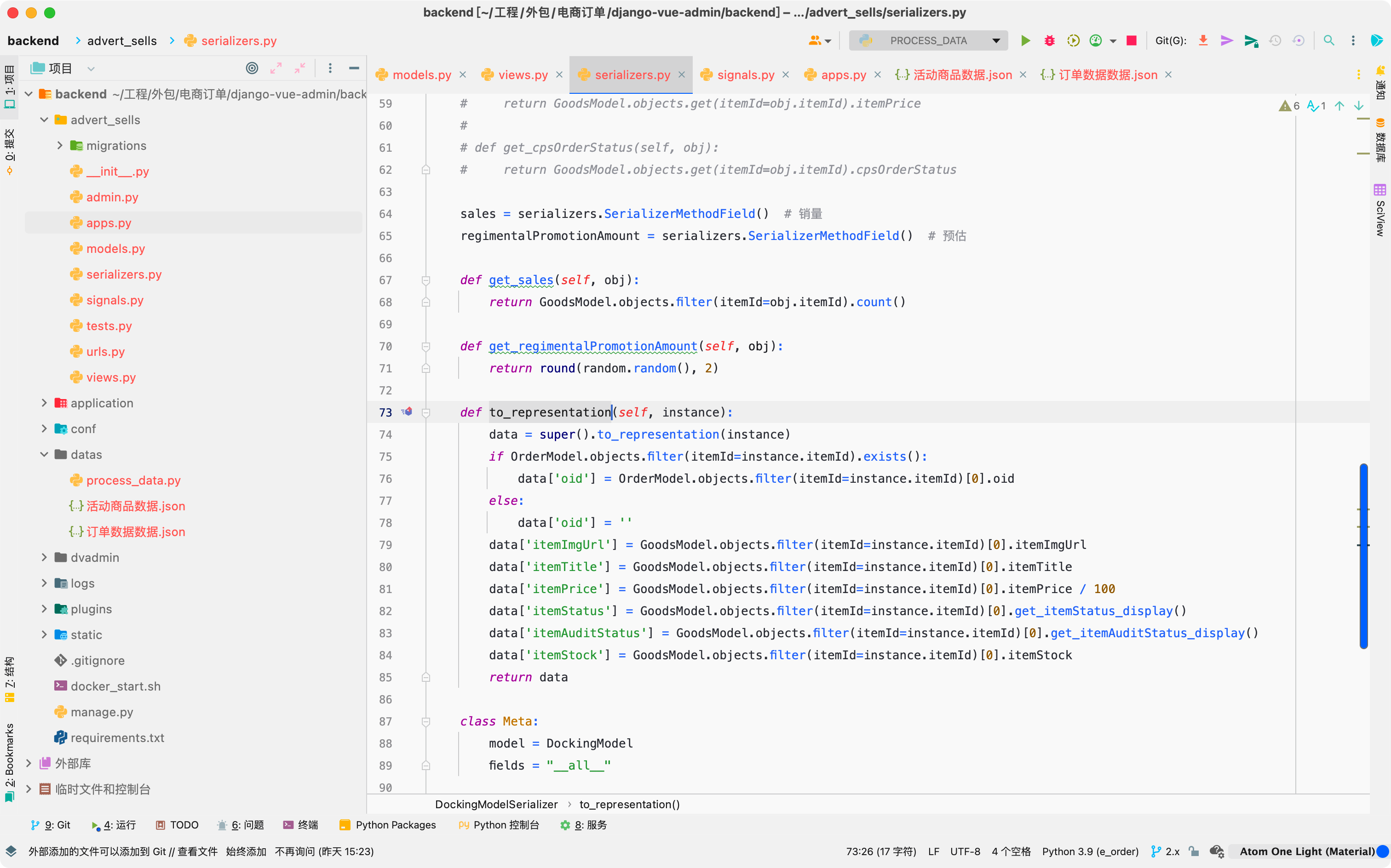
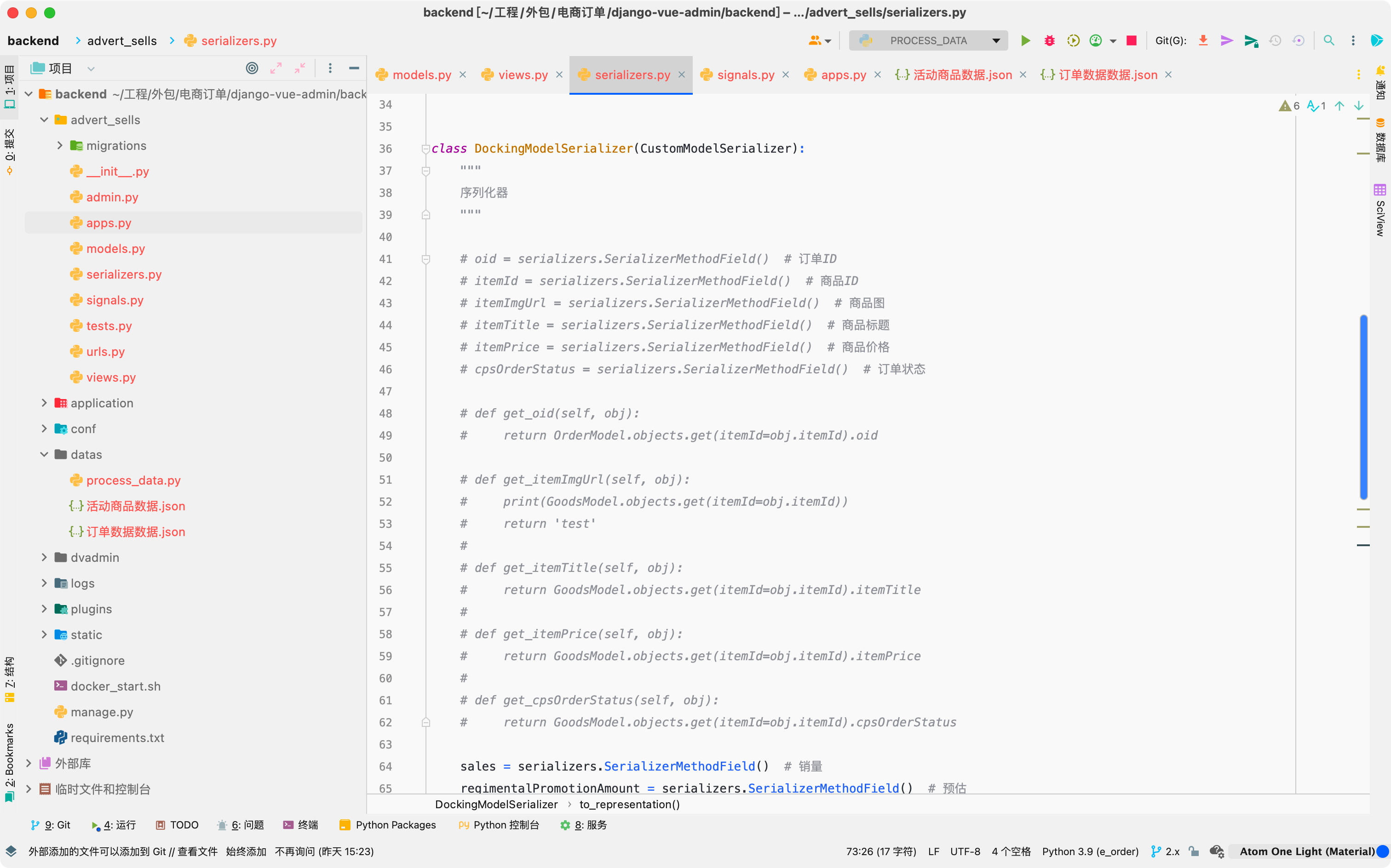
你可以在crud里添加共同的字段,在序列化时用serializerMethod字段动态返回数据,或者用to_representation方法返回更多属性,这两种方式都能够实现返回更多的数据,不只是你的表里的字段,也没有表的限制,也可以是其他表,like this

class DockingModelSerializer(CustomModelSerializer):
"""
序列化器
"""
# oid = serializers.SerializerMethodField() # 订单ID
# itemId = serializers.SerializerMethodField() # 商品ID
# itemImgUrl = serializers.SerializerMethodField() # 商品图
# itemTitle = serializers.SerializerMethodField() # 商品标题
# itemPrice = serializers.SerializerMethodField() # 商品价格
# cpsOrderStatus = serializers.SerializerMethodField() # 订单状态
# def get_oid(self, obj):
# return OrderModel.objects.get(itemId=obj.itemId).oid
# def get_itemImgUrl(self, obj):
# print(GoodsModel.objects.get(itemId=obj.itemId))
# return 'test'
#
# def get_itemTitle(self, obj):
# return GoodsModel.objects.get(itemId=obj.itemId).itemTitle
#
# def get_itemPrice(self, obj):
# return GoodsModel.objects.get(itemId=obj.itemId).itemPrice
#
# def get_cpsOrderStatus(self, obj):
# return GoodsModel.objects.get(itemId=obj.itemId).cpsOrderStatus
sales = serializers.SerializerMethodField() # 销量
regimentalPromotionAmount = serializers.SerializerMethodField() # 预估
def get_sales(self, obj):
return GoodsModel.objects.filter(itemId=obj.itemId).count()
def get_regimentalPromotionAmount(self, obj):
return round(random.random(), 2)
def to_representation(self, instance):
data = super().to_representation(instance)
if OrderModel.objects.filter(itemId=instance.itemId).exists():
data['oid'] = OrderModel.objects.filter(itemId=instance.itemId)[0].oid
else:
data['oid'] = ''
data['itemImgUrl'] = GoodsModel.objects.filter(itemId=instance.itemId)[0].itemImgUrl
data['itemTitle'] = GoodsModel.objects.filter(itemId=instance.itemId)[0].itemTitle
data['itemPrice'] = GoodsModel.objects.filter(itemId=instance.itemId)[0].itemPrice / 100
data['itemStatus'] = GoodsModel.objects.filter(itemId=instance.itemId)[0].get_itemStatus_display()
data['itemAuditStatus'] = GoodsModel.objects.filter(itemId=instance.itemId)[0].get_itemAuditStatus_display()
data['itemStock'] = GoodsModel.objects.filter(itemId=instance.itemId)[0].itemStock
return data
class Meta:
model = DockingModel
fields = "__all__"1,已添加您
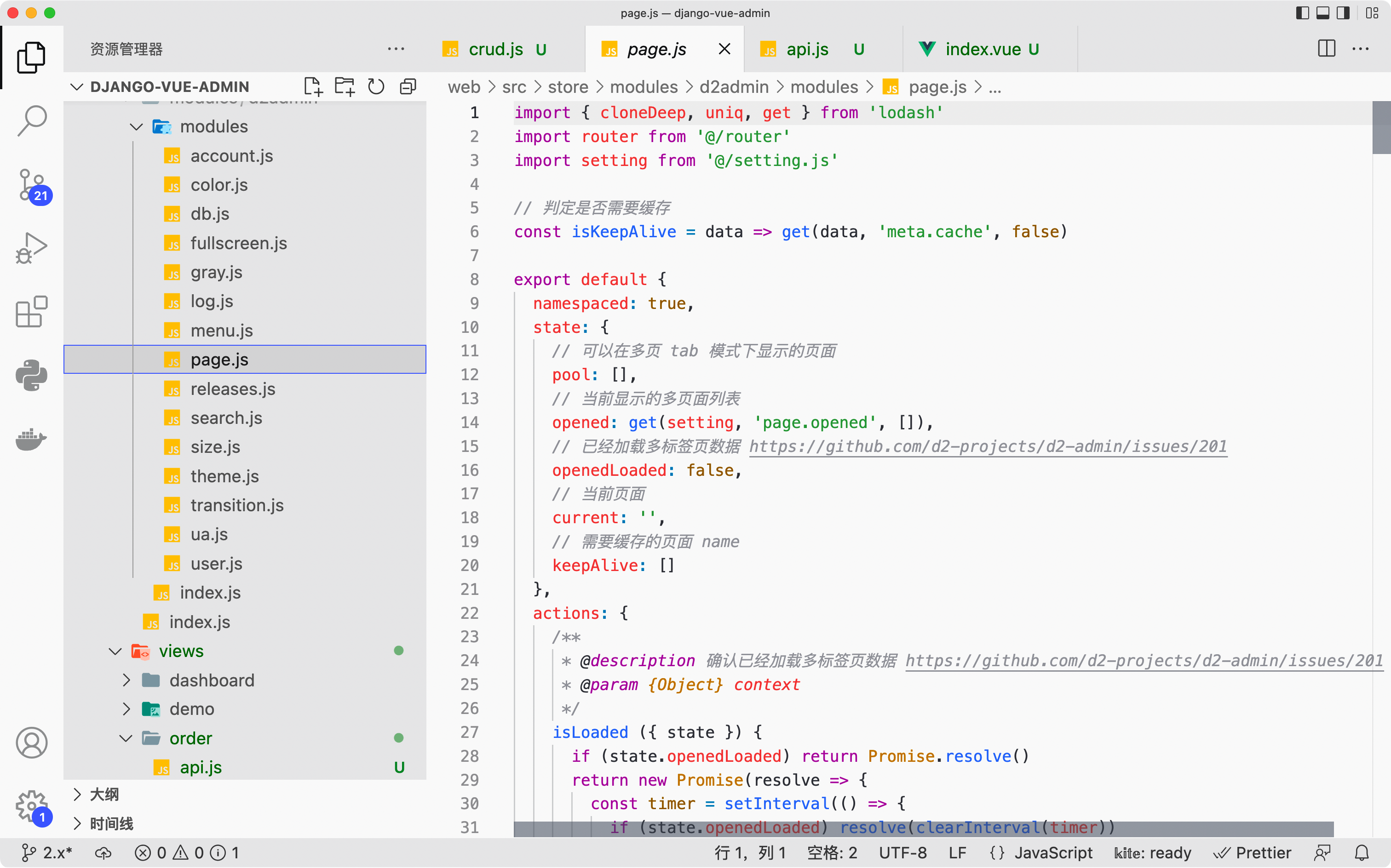
vuex里可以找的,具体目录为web/src/store/modules/d2admin/modules/page.js
web命令行有一个term.js可以参考
拿到d2-crud的ref,操作dom对象设置click事件,新标签页画图ok
问 不能编辑全部字段,只能编辑部分