关注者
0
被浏览
1.5k
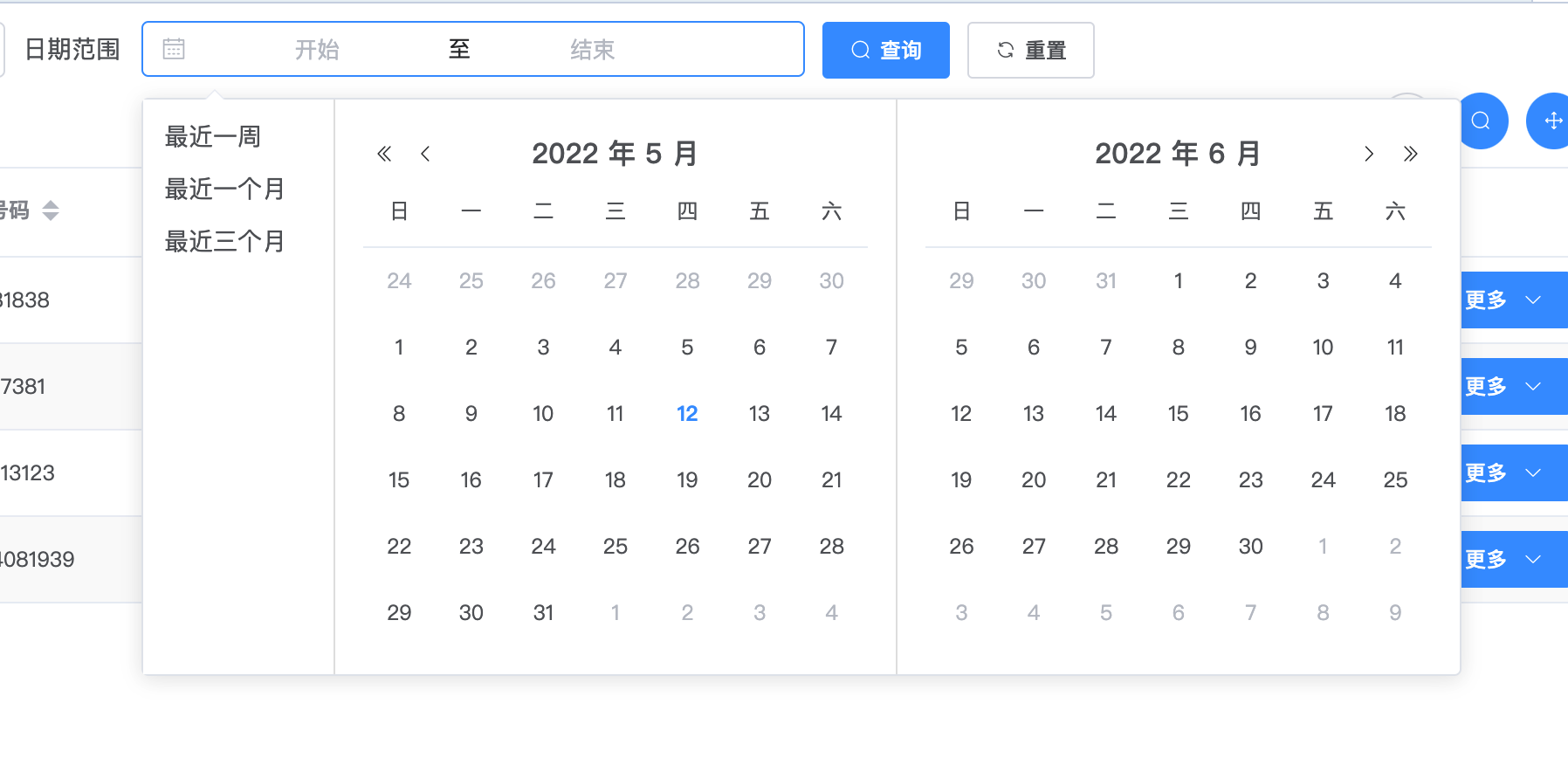
控件用daterangge,给你示例

{
title: "日期范围",
key: "daterange",
sortable: true,
type: "daterange",
show: false,
search: { disabled: false, width: 380 },
form: {
disabled: true,
component: {
props: {
"time-arrow-control": false,
"picker-options": { shortcuts: shortcuts },
format: "yyyy-MM-dd",
valueFormat: "yyyy-MM-dd",
},
},
},
valueBuilder(row, key) {
if (!StringUtils.hasEmpty(row.daterangeStart, row.daterangeEnd)) {
row.daterange = [
new Date(row.daterangeStart),
new Date(row.daterangeEnd),
];
}
},
valueResolve(row, key) {
if (row.daterange != null && row.daterange.length > 1) {
row.start_time = row.daterange[0];
row.stop_time = row.daterange[1];
} else {
row.start_time = null;
row.stop_time = null;
}
},
},