自定义了一个文件上传组件
发布于 2023-02-23 21:19:50
文件上传组件
在原有的框架中,有附件管理系统,但是属于独立的一个模块
现在想要做一个合同管理系统,需要对每条合同信息都上传附件,或者说将上传的附件归属于某一条数据
后端代码
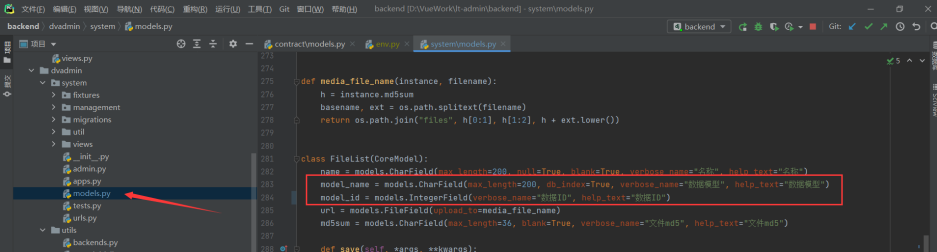
● 对原有的附件model进行修改,增加两个字段:
○ model_name:记录数据模型名字,例如合同表,收款表,采购表等
○ model_id:记录数据模型中的行ID

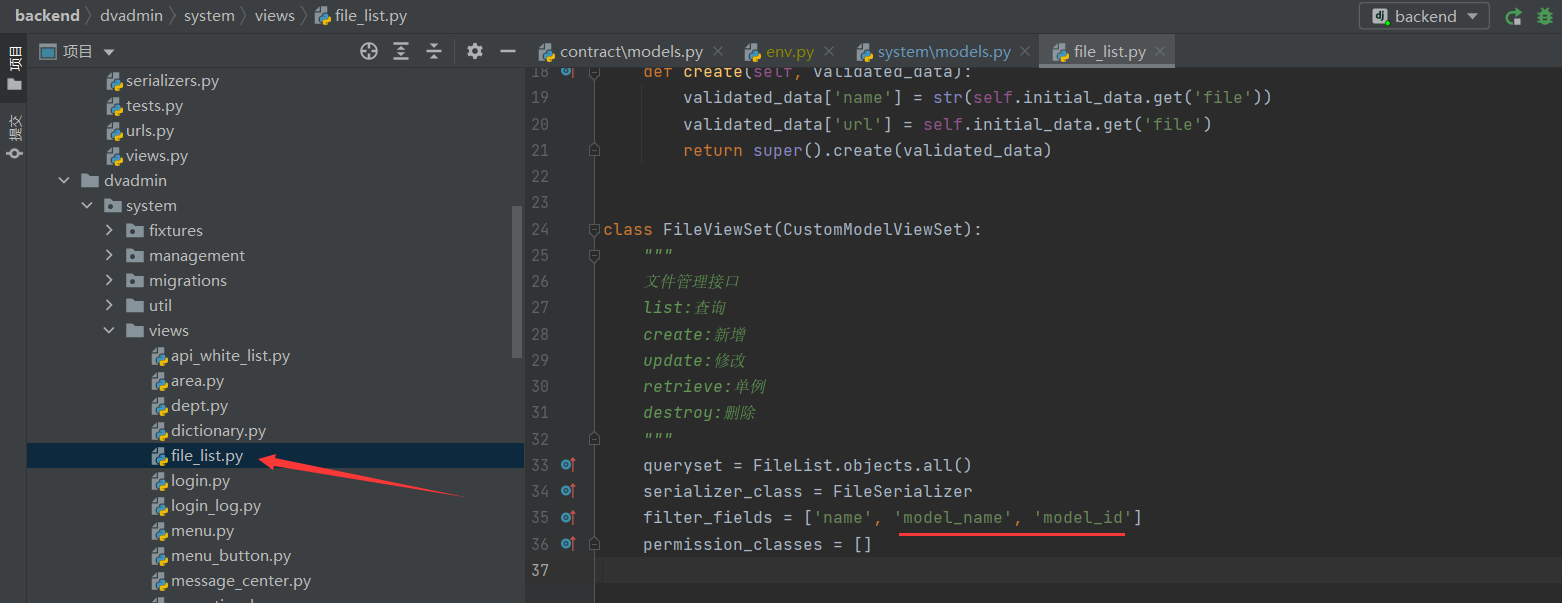
● 在views中将这两个字段添加的筛选器
组件代码
因为考虑到上传文件功能在很多地方都需要用到,因此将这个功能独立成一个组件
在components目录下组件一个文件夹
API接口文件api.js:
● 文件内容直接使用自带的即可,因为只会用到查询和删除,所以将其他的接口都删除了,如果需要,自行添加
import { request } from '@/api/service'
export const urlPrefix = '/api/system/file/'
export function GetList (query) {
return request({
url: urlPrefix,
method: 'get',
params: query
})
}
export function DelObj (id) {
return request({
url: urlPrefix + id + '/',
method: 'delete',
data: { id }
})
}配置文件crud.js:
● 这个文件内容基本和自带的一致,只修改了一个地方,在文件名显示的时候,使用了插槽可以直接点击文件名进行查看
import util from '@/libs/util'
export const crudOptions = (vm) => {
return {
options: {
tableType: 'vxe-table',
size: 'mini',
rowKey: true, // 必须设置,true or false
rowId: 'id',
height: '100%', // 表格高度100%, 使用toolbar必须设置
highlightCurrentRow: true
},
pageOptions: {
compact: true
},
rowHandle: {
fixed: 'right',
width: 50,
view: false,
edit: false,
remove: {
thin: true,
text: '',
disabled () {
return !vm.hasPermissions('Delete')
}
}
},
columns: [
// 文件名
{
title: '文件名',
key: 'name',
component: {
render: (h, scope) => {
const url = util.baseURL() + scope.row.url
return (<a href={url} target="_blank" class="el-link el-link--primary">{scope.value}</a>)
}
}
}
]
}
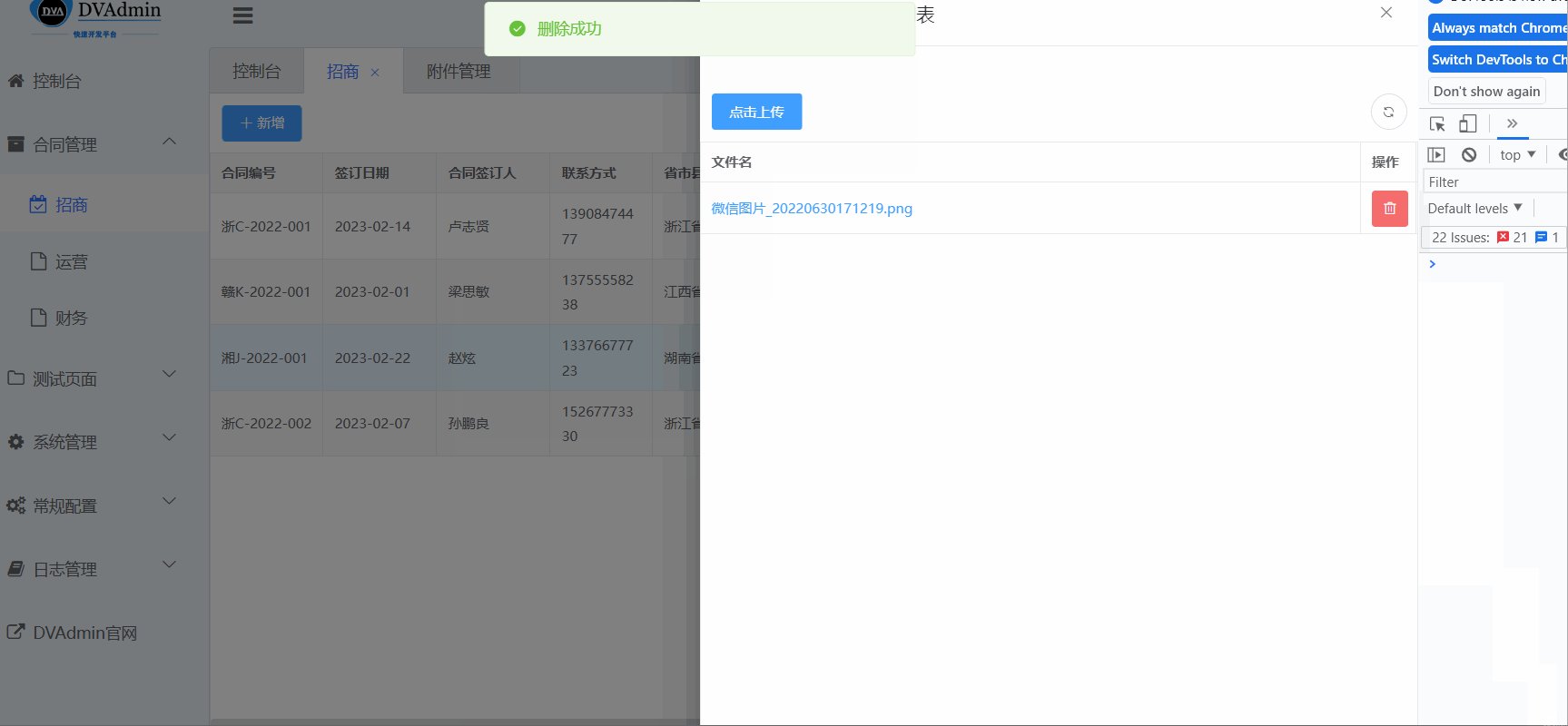
}页面文件index.vue:
● 这里使用了element-ui的upload组件,增加了上传成功之后的回调函数,上传成功之后刷新表格数据
● 需要注意,在pageRequest方法中,增加了两个由父组件传过来的参数,model_name,model_id
<template>
<d2-crud-x ref="d2Crud"
v-bind="_crudProps"
v-on="_crudListeners">
<div slot="header">
<el-button-group>
<el-upload ref="upload"
multiple
:data="propsData"
:action="action"
:show-file-list="false"
:on-success="handleSuccess">
<el-button size="small"
type="primary">点击上传</el-button>
</el-upload>
</el-button-group>
<crud-toolbar @refresh="doRefresh()" />
</div>
</d2-crud-x>
</template>
<script>
import { crudOptions } from './crud'
import { d2CrudPlus } from 'd2-crud-plus'
import * as api from './api'
import util from '@/libs/util'
export default {
name: 'uploadFile',
mixins: [d2CrudPlus.crud],
props: { propsData: { type: Object } },
data () {
return {
action: util.baseURL() + 'api/system/file/'
}
},
methods: {
handleSuccess (res, file) {
this.$message.success('上传成功')
this.doRefresh()
},
getCrudOptions () {
return crudOptions(this)
},
pageRequest (query) {
query.model_name = this.propsData.model_name
query.model_id = this.propsData.model_id
return api.GetList(query)
},
delRequest (row) {
return api.DelObj(row.id)
}
}
}
</script>
<style>
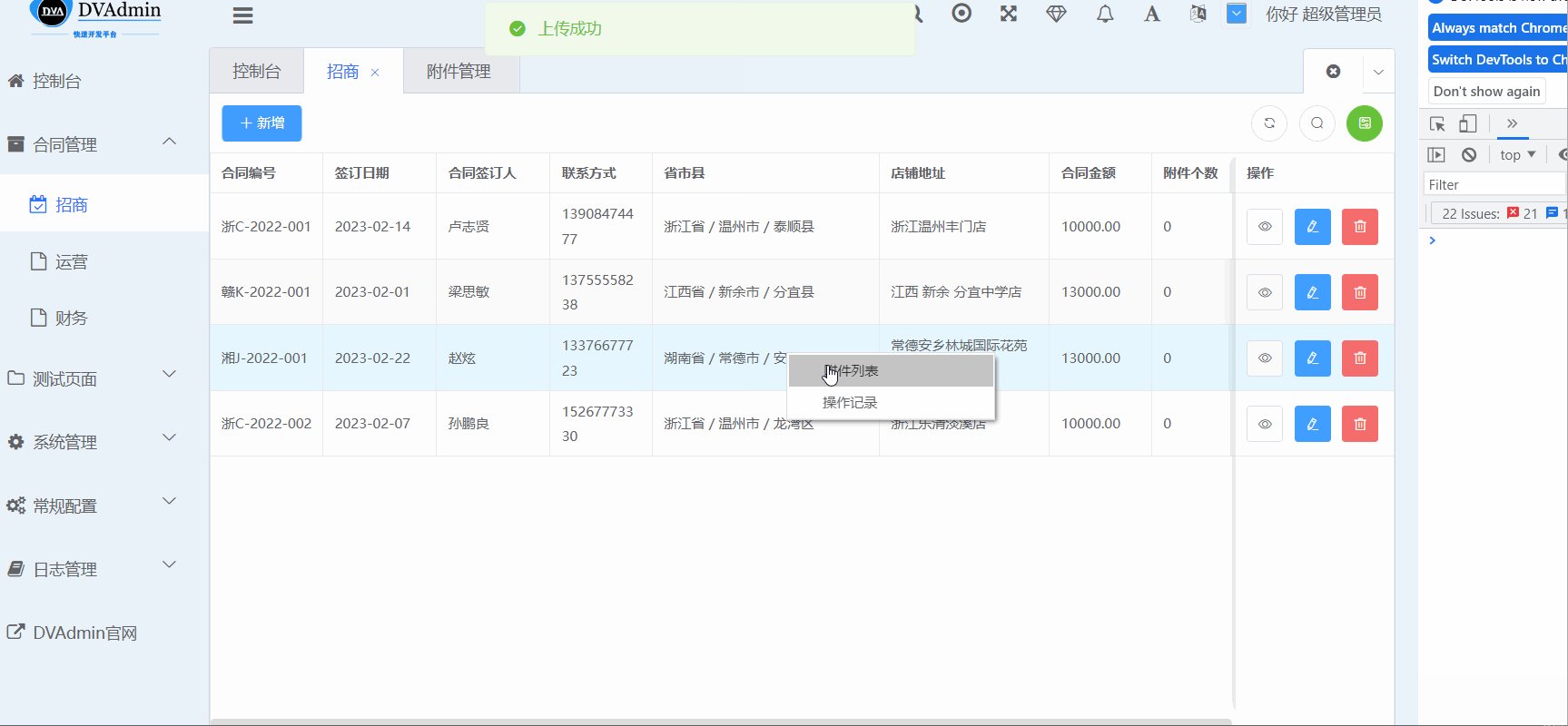
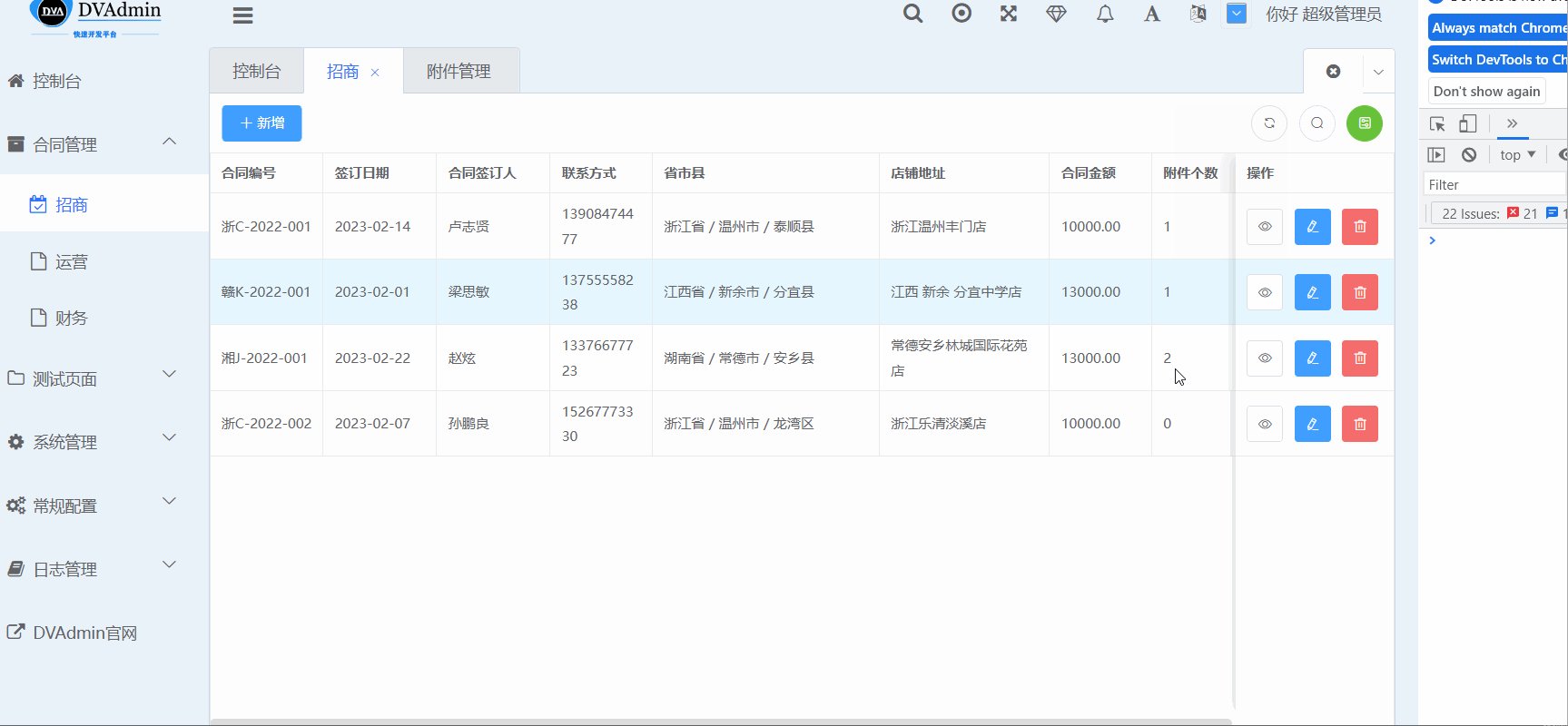
</style>组件使用
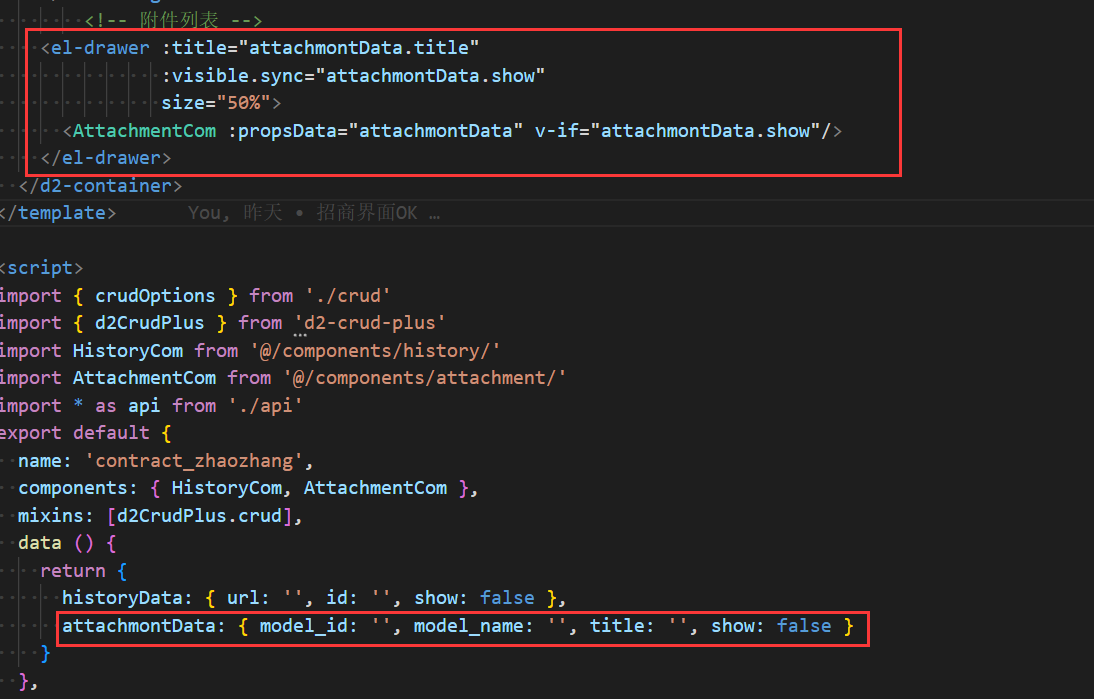
在我们需要的页面使用组件,并传入两个筛选用的参数即可
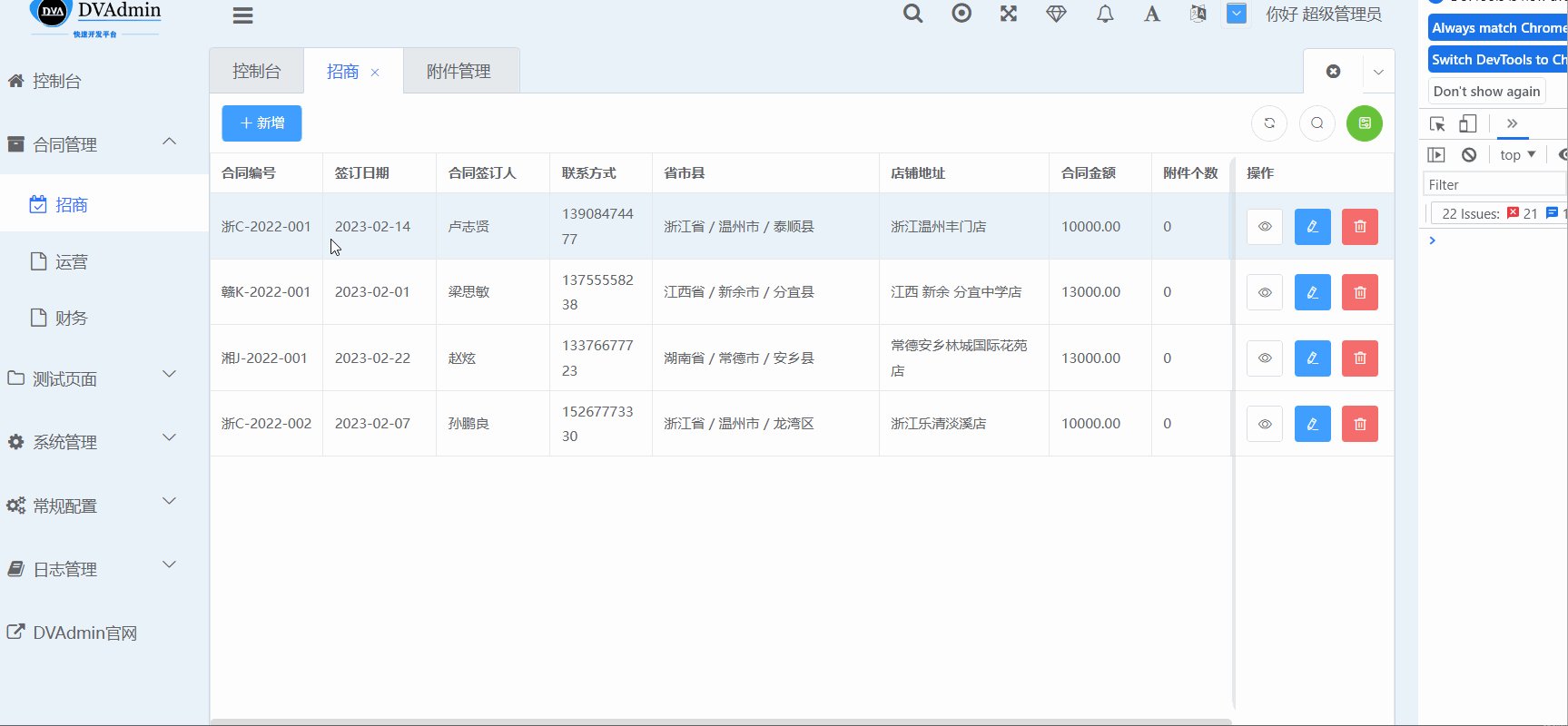
最终效果,将上传的文件归属到每行记录

1 条评论







需要优化一下