crud组件字段问题
发布于 2022-04-18 18:26:35

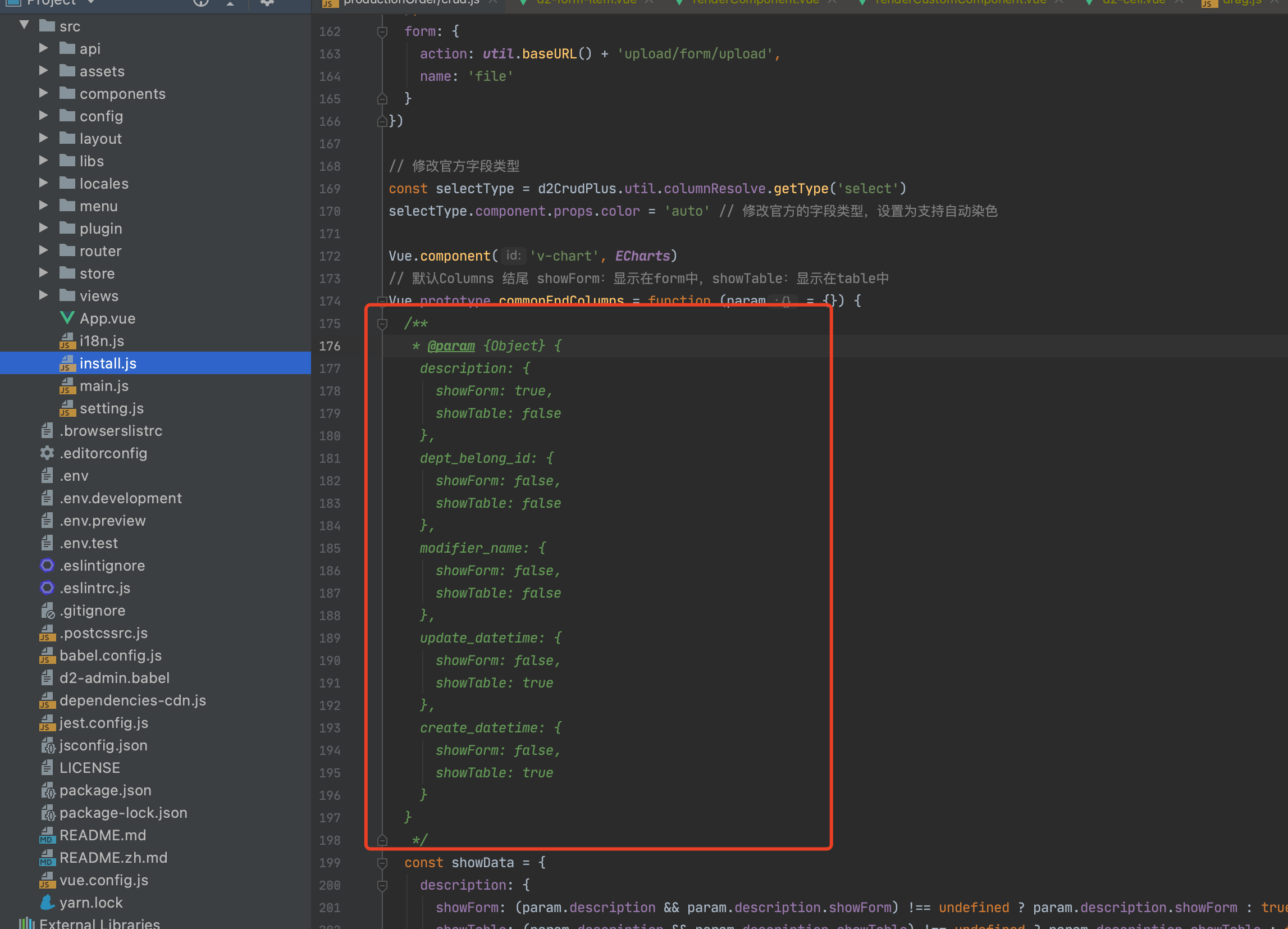
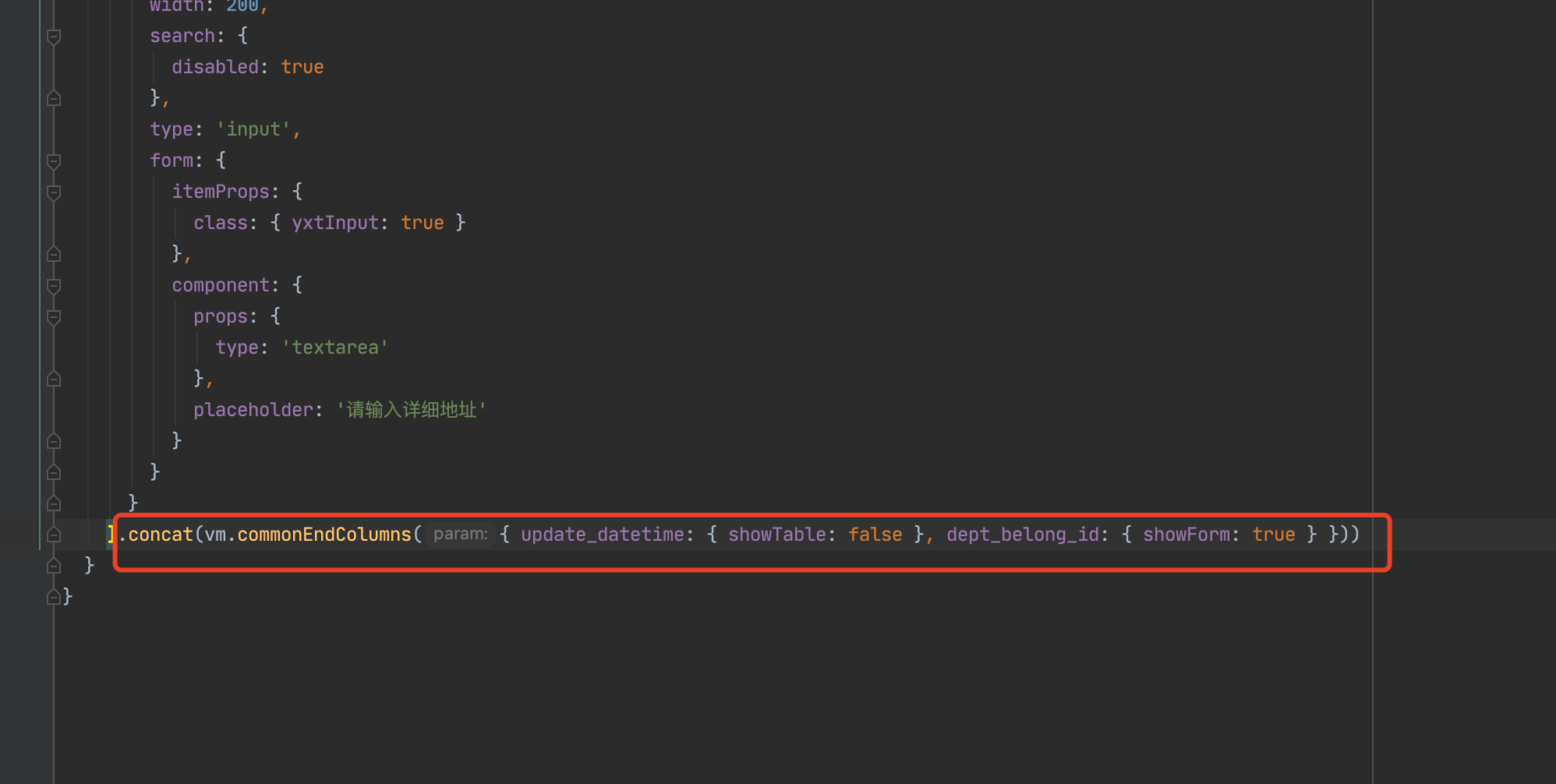
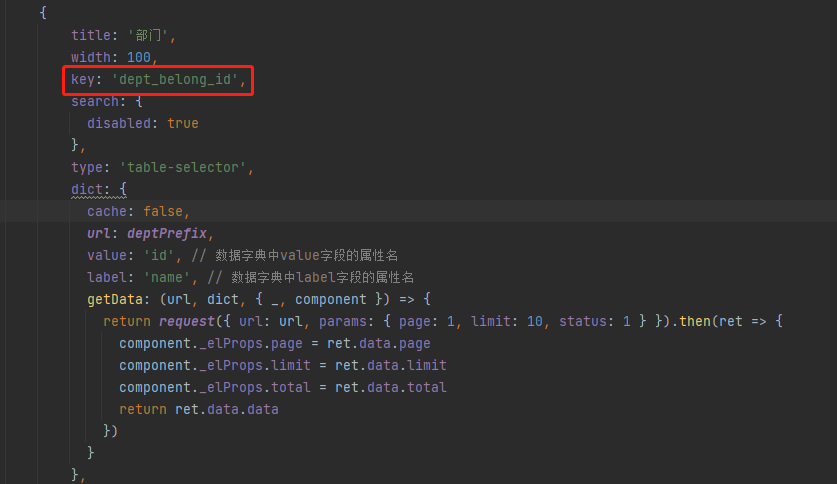
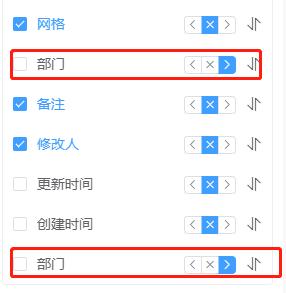
crud.js中配置dept_belong_id这个key之后页面中会出现两个部门的列
如果crud.js中不配置dept_belong_id这个key,显示的部门为主键ID不会显示具体的部门名称,请问这种情况该如何解决?
是不是在前端框架内对dept_belong_id这个key进行了封装,如果是封装了话,该如何重写这个dept_belong_id字段的封装
关注者
0
被浏览
2.7k