这里我继续写,得到了目标结果,但是我发现存在一个问题,就是我前端保存的结果,存到后端不一致
如下:
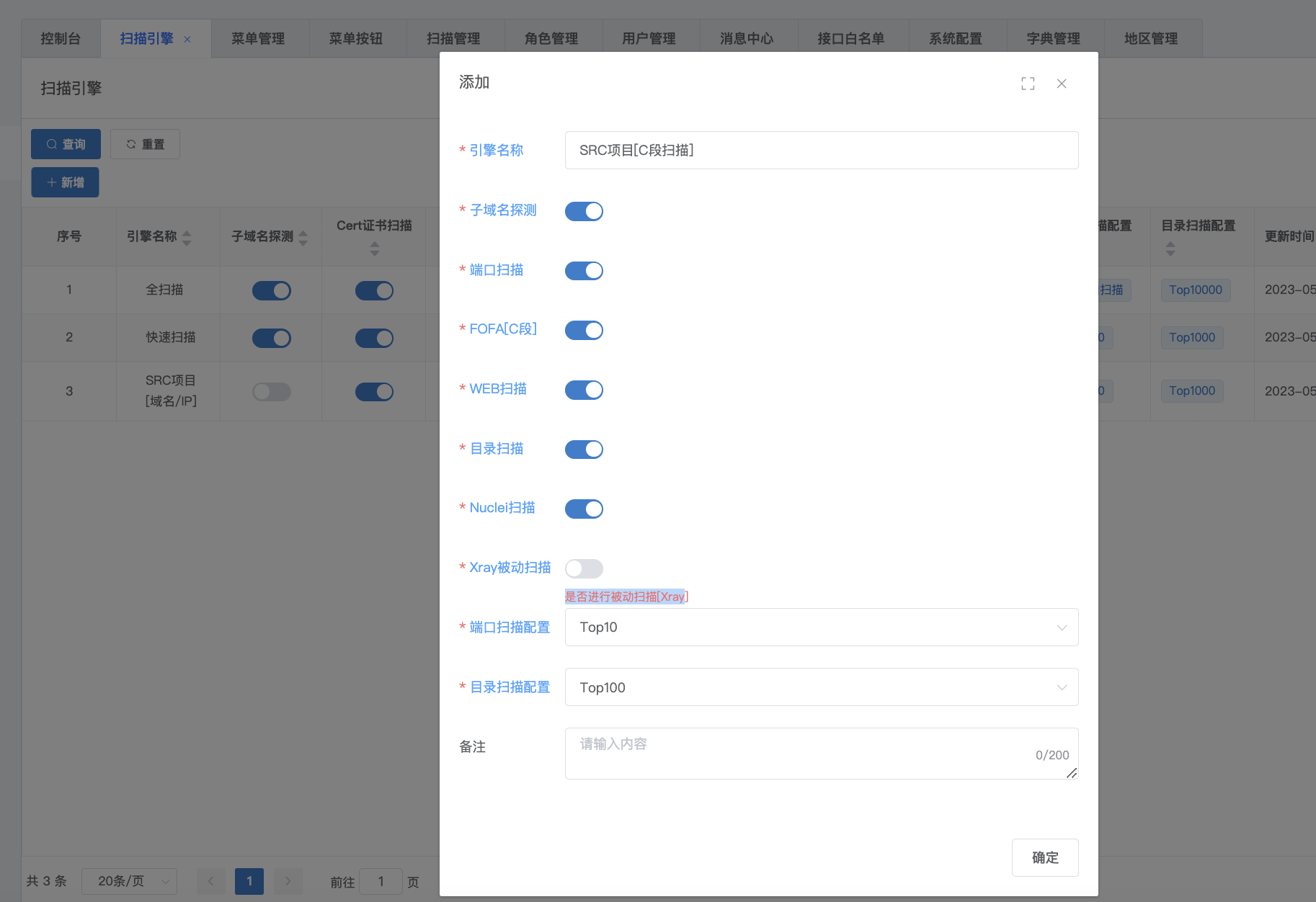
这里我希望前端编辑的时候不适用X-ray扫描,但是前端提示:是否进行被动扫描[Xray]
我的js代码如下:
{
title: "Xray被动扫描",
key: "vuln_xray",
sortable: true,
type: "switch",
form: {
editDisabled: false,
rules: [
// 表单校验规则
{ required: true, message: "是否进行被动扫描[Xray]" },
],
component: {
props: {
clearable: true,
},
placeholder: "请选择是否被动扫描[Xray]",
},
itemProps: {
class: { yxtInput: true },
},
},
},我想根据开关来实现是否启用,然而它貌似只能让我打开,于是我把form里面的改为required: true,然后保存之后,就全是开启了,那我该如何实现这个按钮开关按照我的意愿将结果存储到后端呢?

图片补上@liqiang
对 目前我也在研究这套ui除了增删改查其他的操作