请问如何在添加页面中(crud.js)动态获取.vue中的参数?
发布于 2022-12-22 21:40:46
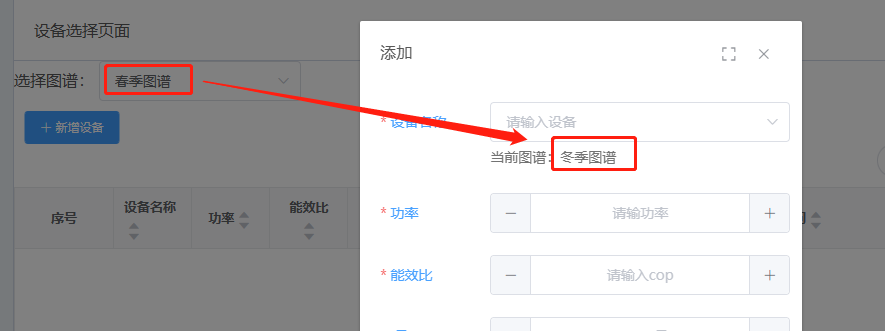
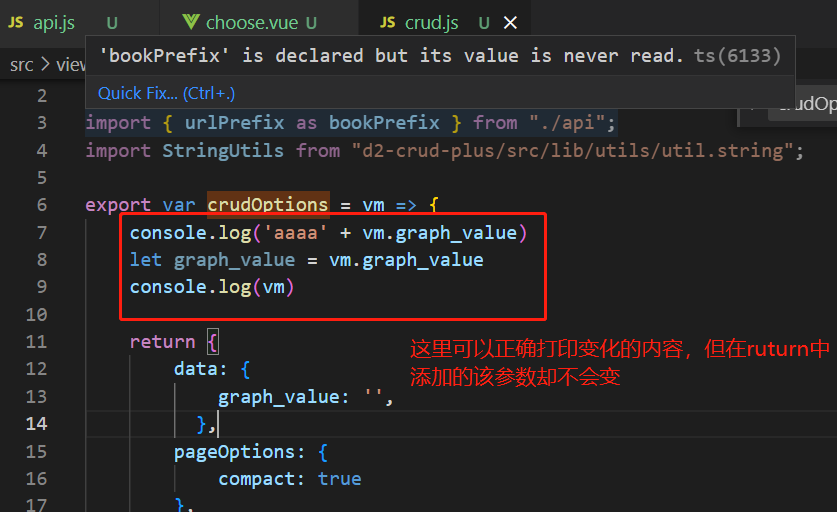
我在新增添加页面crud.js中的表单中增加了一个helper,想让他能够动态显示页面vue中返回的参数内容,但是现在curd.js中的return中的内容一直无法更新,一直是最开始的默认值,没有随着vue中参数的变化而变化(我在crud.js中的return之前,进行参数的打印,其打印的内容是随着vue中的变化而变的,但ruturn的内容却没有变。)

关注者
0
被浏览
1.6k







