路由无name匹配时会返回空白页,权限部分是否可以优化?Route with name 'xxx' does not exist
发布于 2022-11-17 17:42:52

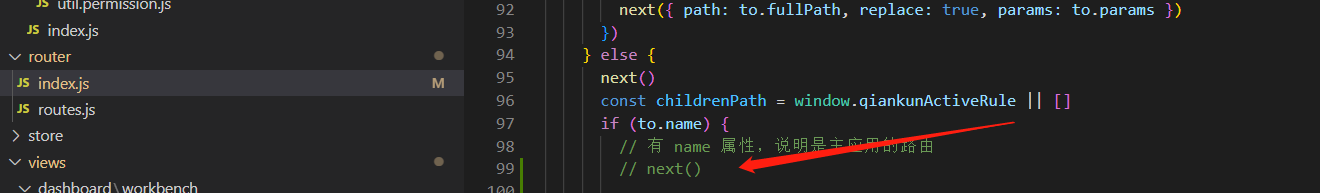
当这里是默认这样的时候,我们页面内跳转一个该用户没有权限的路由name时,会报Route with name 'xxx' does not exist。
vue-element-admin 这个框架 是路由最后添加{ path: '*', redirect: '/404', hidden: true } 来解决的。
但是,我们的这个框架 并没有这个功能。
从而导致,跳转到没有匹配的路由时,会返回空白页,还并不是index页面。
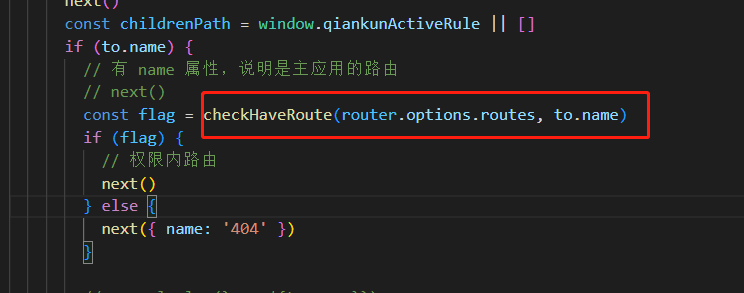
目前我 这里是 添加了一个这个方法来判断:

暂时,没有想到更好的解决办法。
各位大佬们,有好的意见吗?
关注者
0
被浏览
1.3k







上面测试了,并不会跳转到404页面。只有直接手动输入没有的路由地址,才会跳404