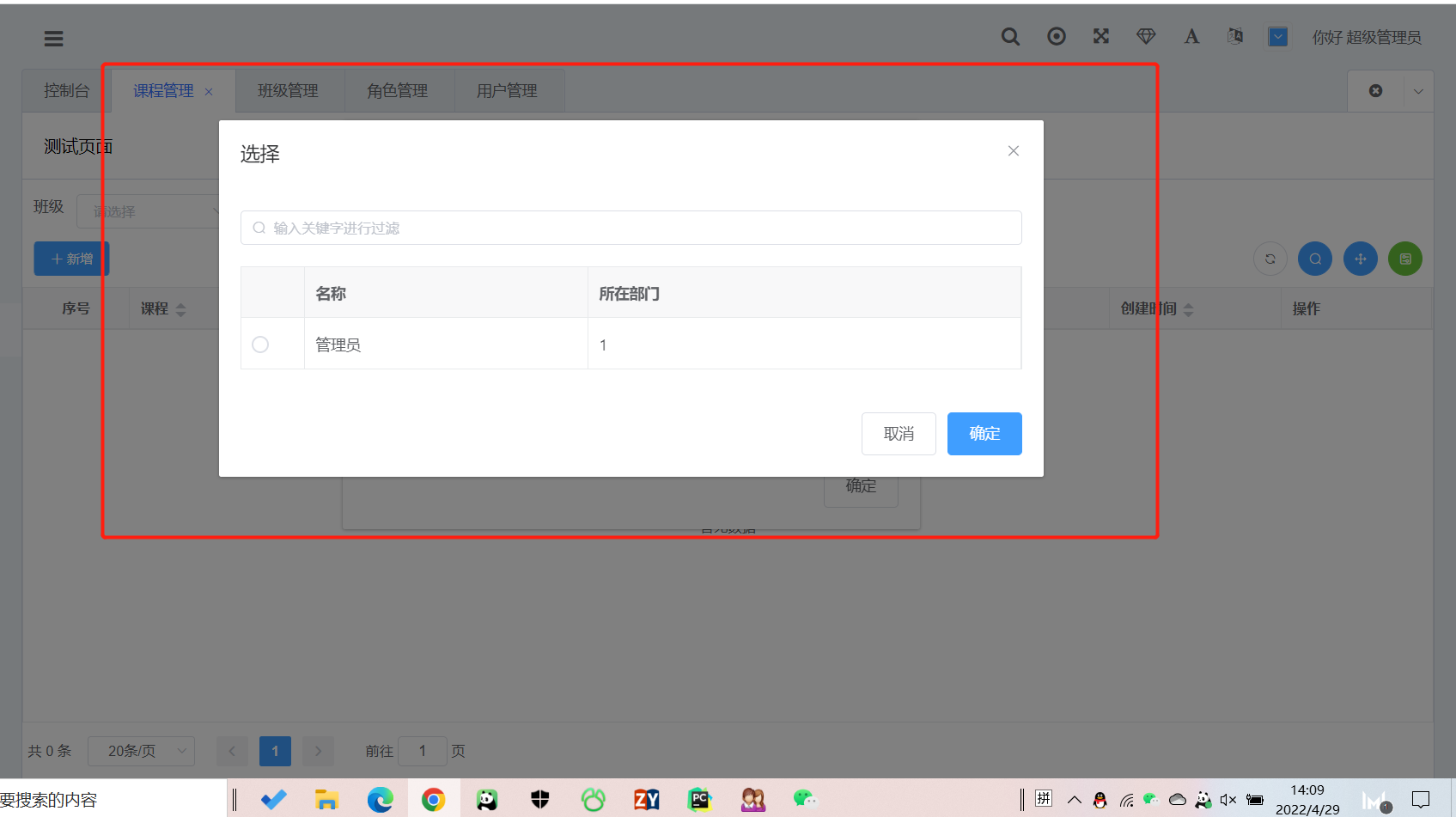
把部门id在一个弹出框中改为对应的name
发布于 2022-04-29 14:14:35

就是在这个弹出框里边怎么把id变成实际的部门
我看了一下网络请求,她根本没有去getData
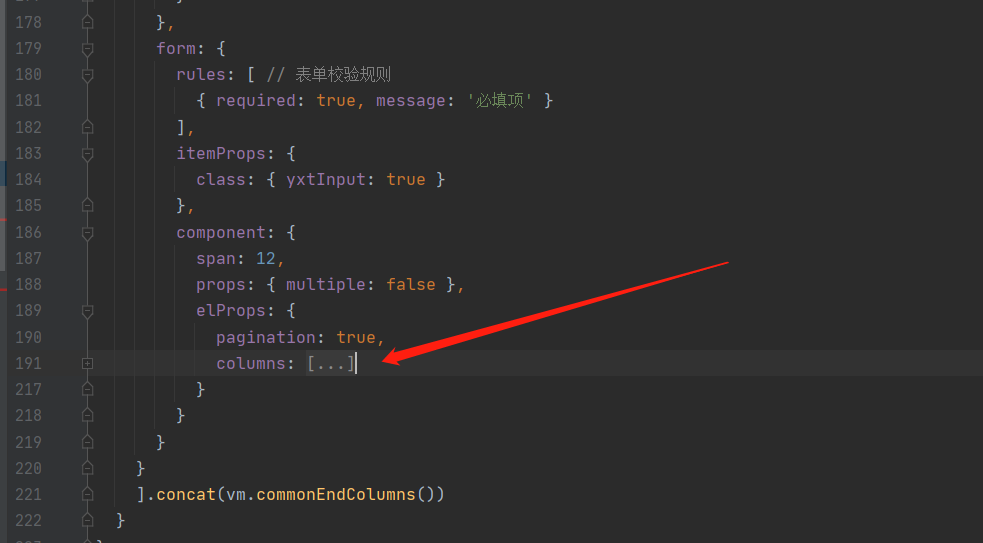
{
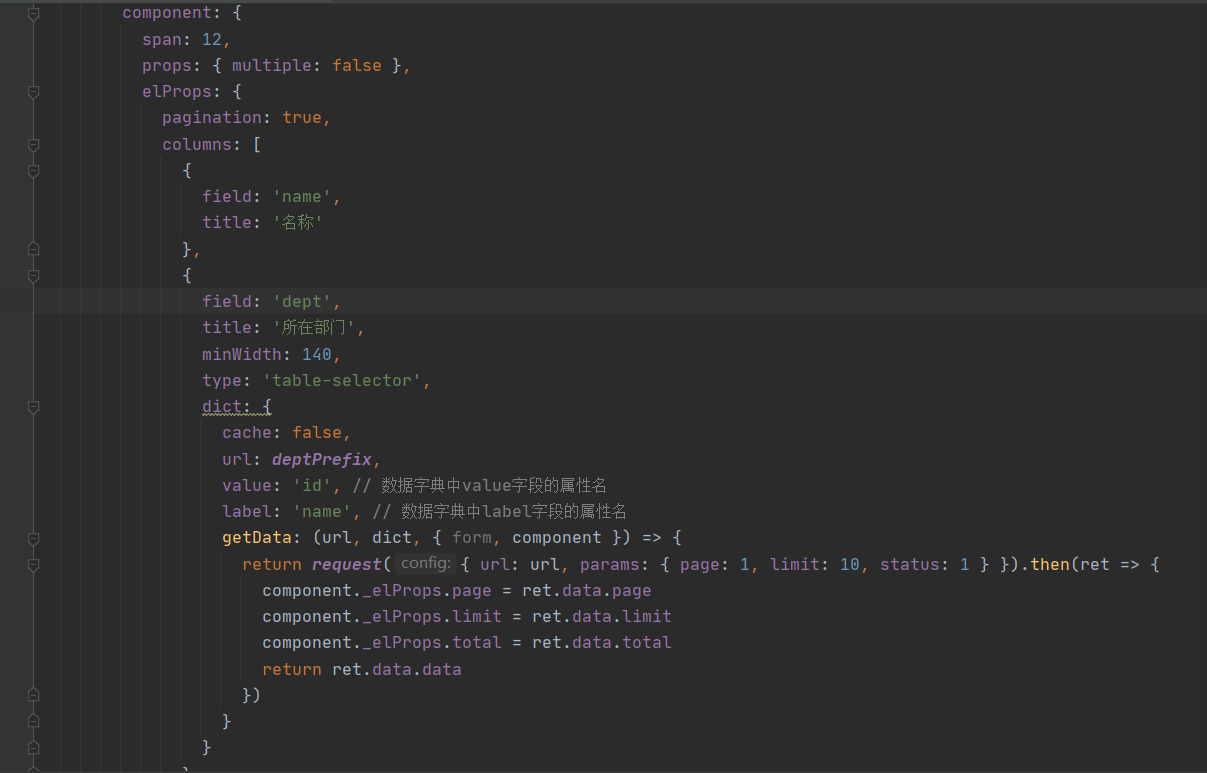
field: 'dept',
title: '所在部门',
minWidth: 140,
type: 'table-selector',
dict: {
cache: false,
url: deptPrefix,
value: 'id', // 数据字典中value字段的属性名
label: 'name', // 数据字典中label字段的属性名
getData: (url, dict, { form, component }) => {
return request({ url: url, params: { page: 1, limit: 10, status: 1 } }).then(ret => {
component._elProps.page = ret.data.page
component._elProps.limit = ret.data.limit
component._elProps.total = ret.data.total
return ret.data.data
})
}
}
}关注者
0
被浏览
1.4k








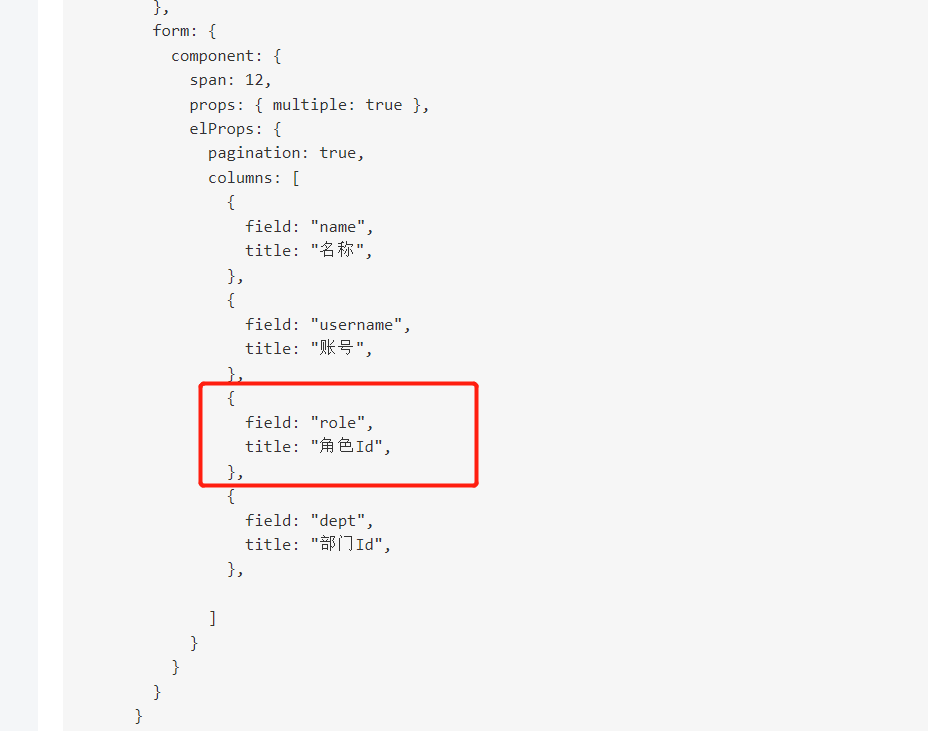
不好意思,我现在就是再form中 的 columns 中 把这个id给改为name