下拉框二级联动,Form中已实现,Search如何实现?
发布于 2022-08-30 16:22:36
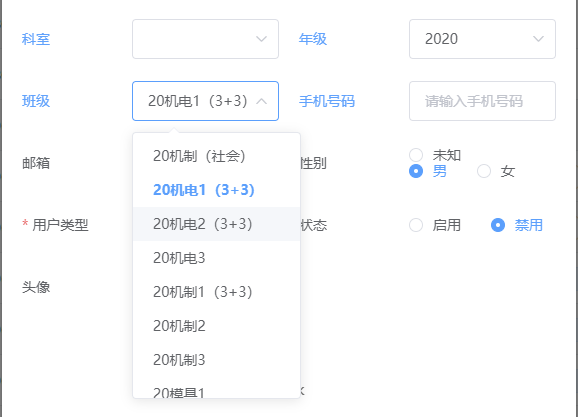
我想做一个班级和年级下拉框的联动,在Form中已完成
crud.js 代码如下:
{
title: '年级',
key: 'year_grade',
search: {
disabled: false,
valueChange (key, value, form, { getColumn, mode, component, immediate, getComponent }) {
console.log('123')
// const template = vm.getEditFormTemplate('classes')
// template.component.props = {
// dict: {
// // cache: false,
// url: classPrefix + '?limit=999&year_grade=' + value,
// value: 'id',
// label: 'name'
// }
// }
},
valueChangeImmediate: true
},
minWidth: 70,
type: 'select',
dict: {
cache: false,
url: yearPrefix + '?limit=999',
value: 'id',
label: 'name'
},
form: {
component: {
span: 12,
props: {
clearable: true
},
placeholder: '请选择年级'
},
itemProps: {
class: { yxtInput: true }
},
valueChange (key, value, form, { getColumn, mode, component, immediate, getComponent }) {
console.log('456')
const template = vm.getEditFormTemplate('classes')
if (!immediate) {
form.classes = undefined
}
template.component.props = {
// value: null,
dict: {
// cache: false,
url: classPrefix + '?limit=999&year_grade=' + value,
value: 'id',
label: 'name'
}
}
},
valueChangeImmediate: true
}
},
{
title: '班级',
key: 'classes',
search: {
disabled: false
},
minWidth: 140,
type: 'select',
dict: {
// cache: false,
url: classPrefix + '?limit=999',
value: 'id',
label: 'name'
},
form: {
component: {
span: 12,
props: {
clearable: true
},
placeholder: '请选择班级'
},
itemProps: {
class: { yxtInput: true }
}
}
},但是在Search中无法实现
Form 中实现代码如下:
valueChange (key, value, form, { getColumn, mode, component, immediate, getComponent }) {
console.log('456')
const template = vm.getEditFormTemplate('classes')
if (!immediate) {
form.classes = undefined
}
template.component.props = {
// value: null,
dict: {
// cache: false,
url: classPrefix + '?limit=999&year_grade=' + value,
value: 'id',
label: 'name'
}
}
},
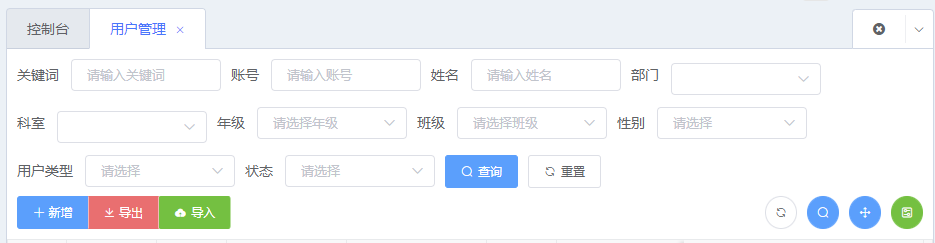
valueChangeImmediate: true请问在Serach中如何实现?
关注者
0
被浏览
1.9k







有点没参考懂,新手在学vue这一块,能指点一二吗
需要开启搜索框valuechange功能
searchOptions: {