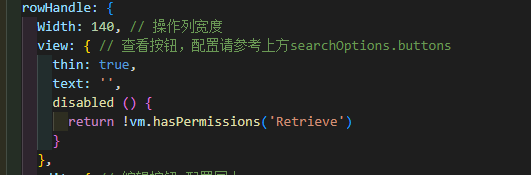
查看功能是一个dialog,想改成另开一个详情页,请教一下大家有没有详情页的Demo
发布于 2022-08-16 08:57:10
查看功能是一个dialog,想改成另开一个详情页,请教一下大家有没有详情页的Demo
关注者
0
被浏览
1.1k






