10 echarts饼状图 动态获取data的数据 不想写死 悬赏已过期
发布于 2022-07-28 16:46:59
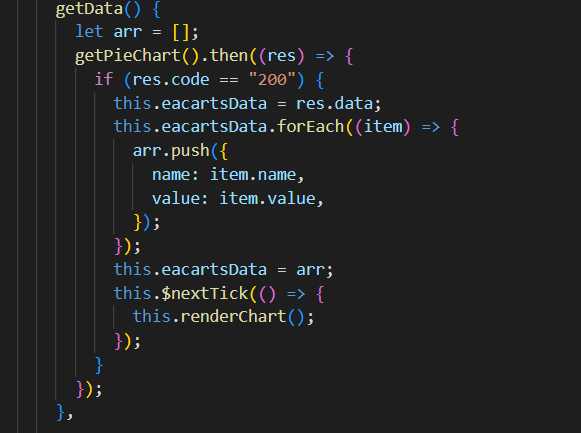
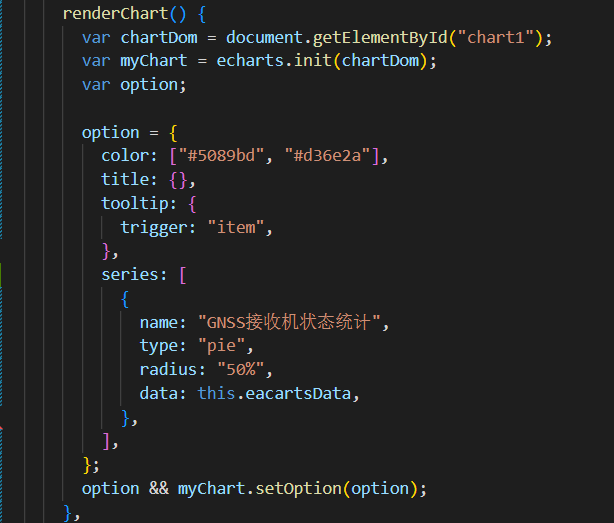
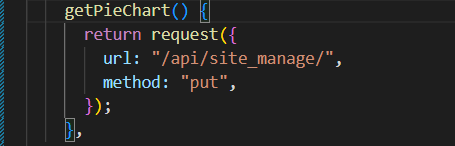
我已经在method里面写了三个,分别是以下三个:
,
,
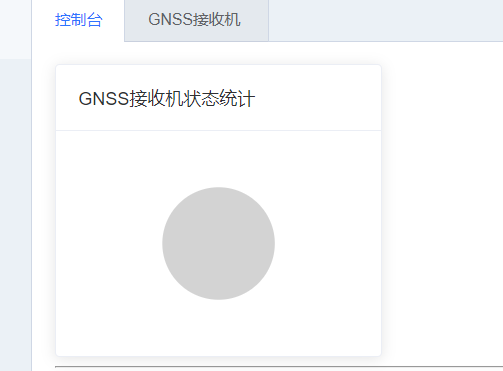
,但是页面显示不出来
所以不太清楚有什么问题。
注:我认为主要问题应该是不能够获取到这个表单的红色部分区域的数据
的数据
关注者
0
被浏览
1.5k







那axios获取数据的时候,后端还需要配置什么吗