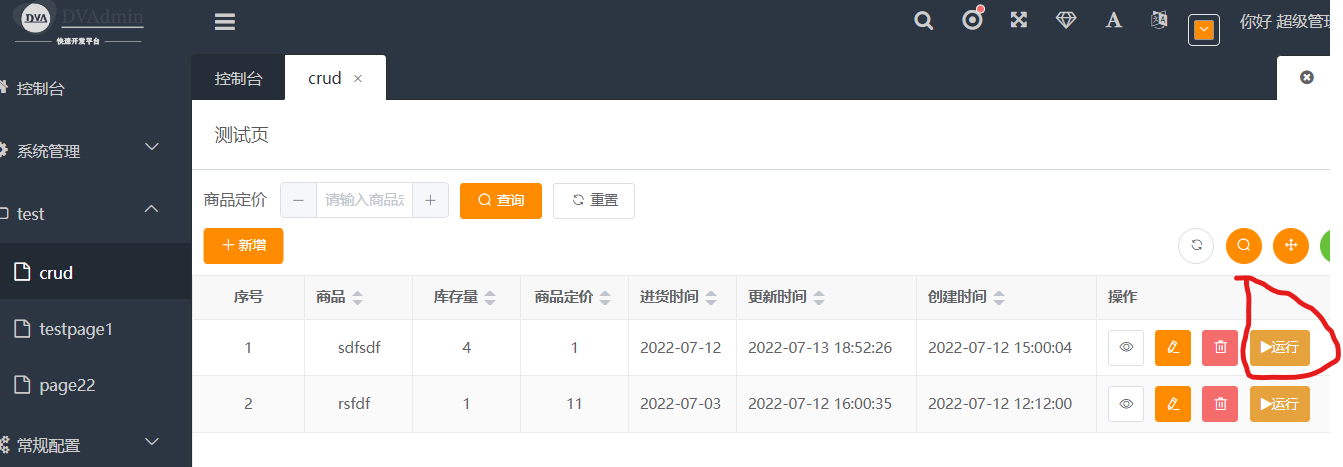
5 在crud_demo例子上加个按钮,点击后如何实现一个自定义运行功能 悬赏已过期
发布于 2022-07-18 11:32:14
在crud_demo例子上加个“运行”按钮,希望点击后显示“结束”,并在后台中运行一段代码如:
run=True
while run:
print("商品",goods)
print("商品价格",goods_price)
time.sleep(10)
再点击这按钮时,结束这个循环,也就是把run变量值改为False。并再把按钮显示为“运行”。
请问要如何操作实现,我是个新手小白,希望能给个实例操作步骤。感谢!
我只会在前端websrcviewscrud_democrud.js
加了个custom,然后别的都不知道要怎么做才能实现我要想的功能。
rowHandle: {
width: 240,
view: {
thin: true,
text: "",
disabled() {
return !vm.hasPermissions("Retrieve");
}
},
edit: {
thin: true,
text: "",
disabled() {
return !vm.hasPermissions("Update");
}
},
remove: {
thin: true,
text: "",
disabled() {
return !vm.hasPermissions("Delete");
}
},
custom: [
{
thin: true,
text: '运行',
size: 'small',
type: 'warning',
icon: 'fa fa-play',
}
]
关注者
0
被浏览
1.5k







新手小白,都不知从那里下手,有实例教程吗?