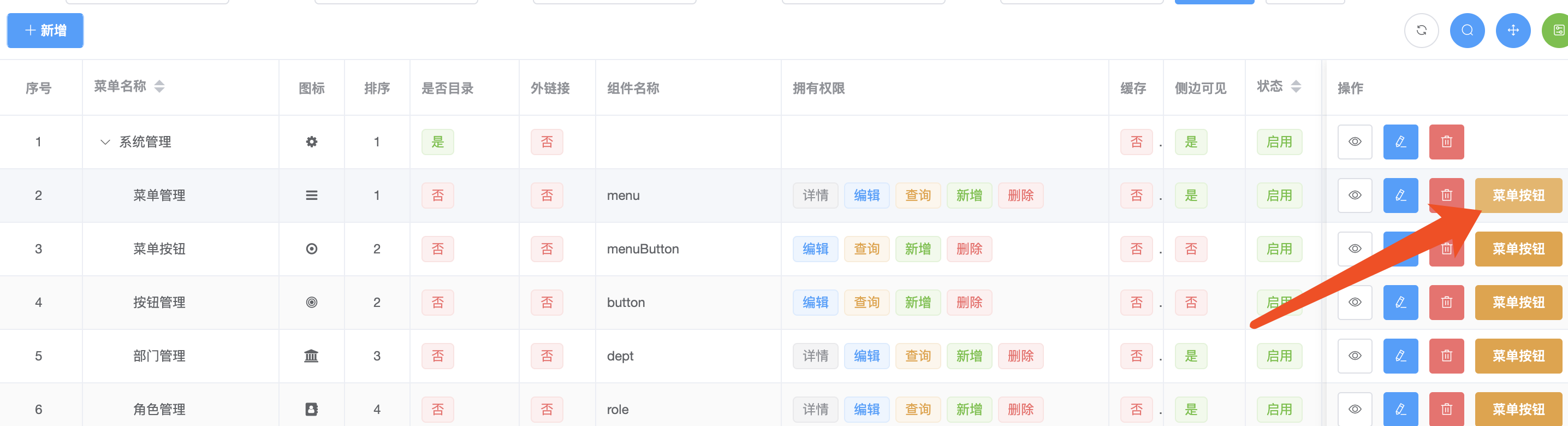
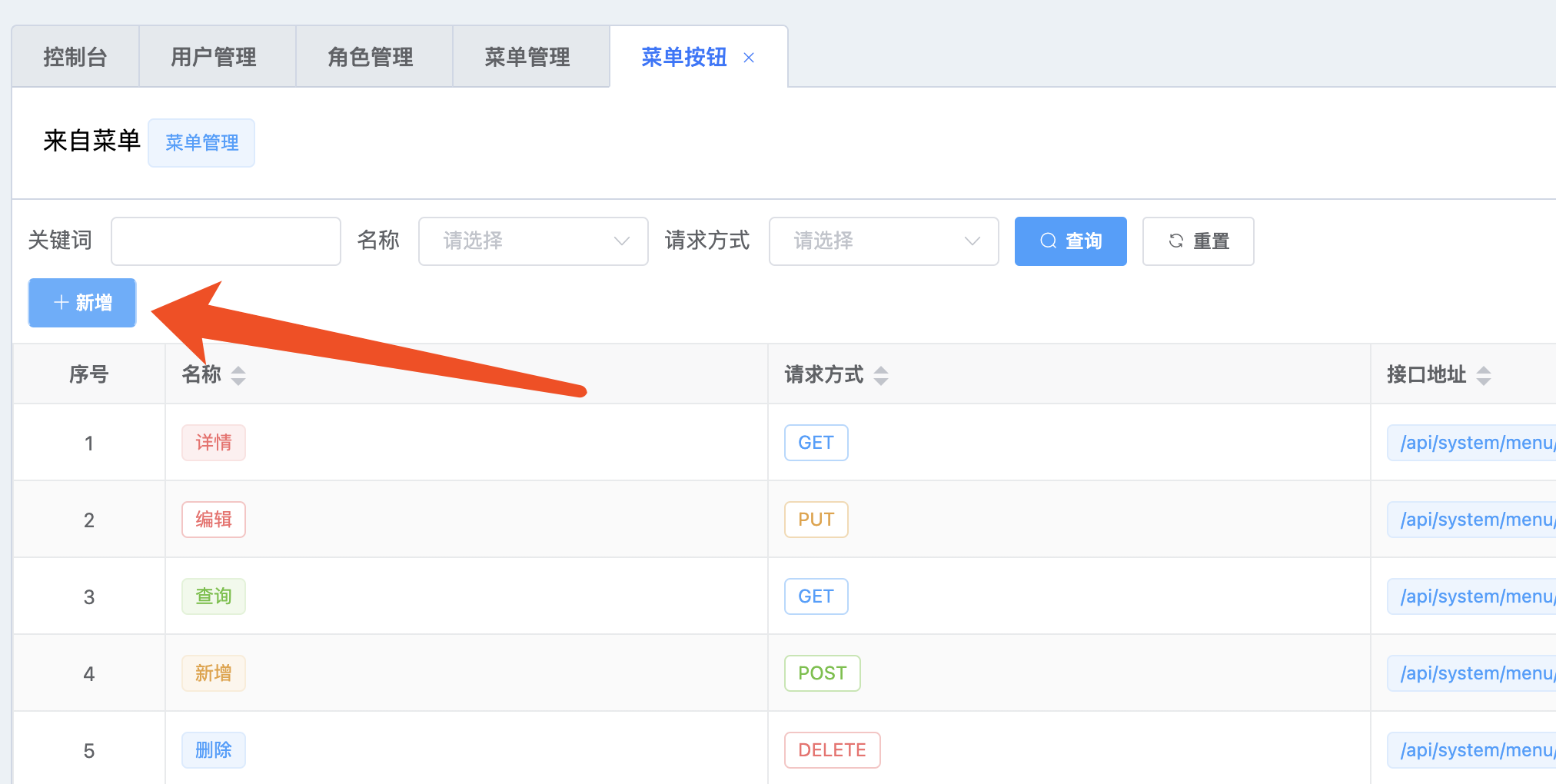
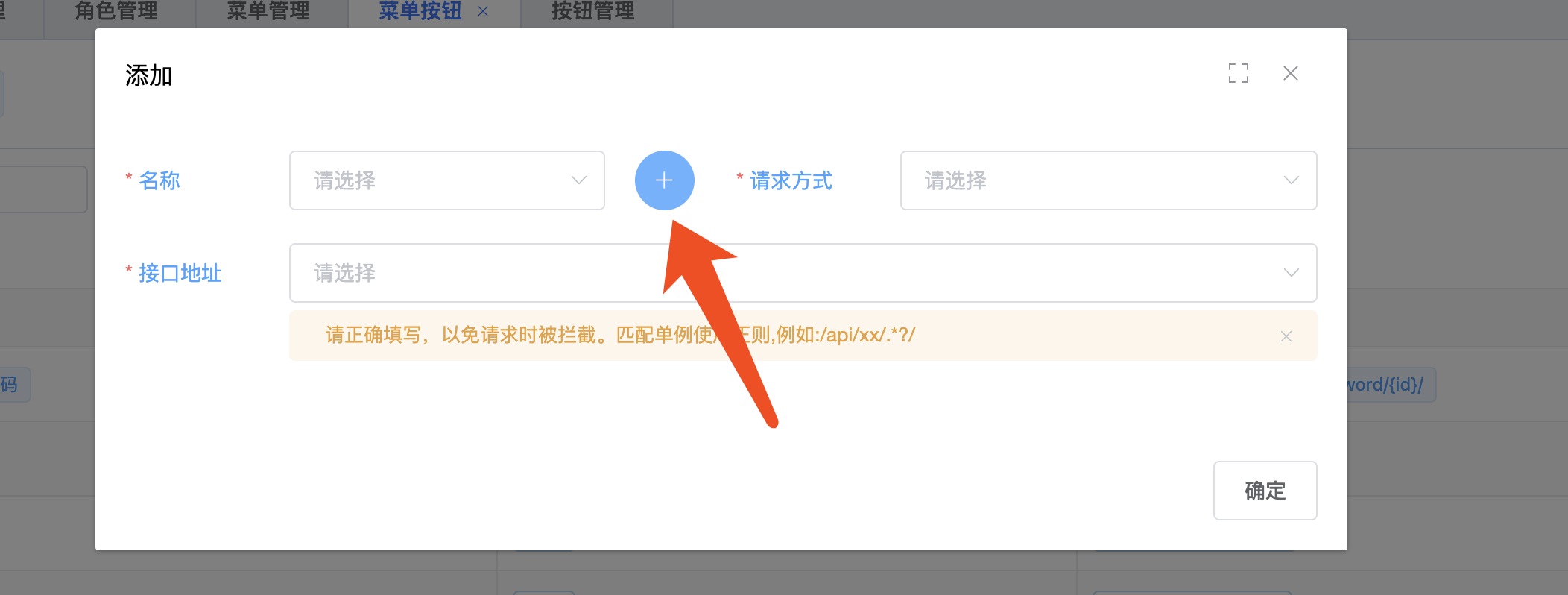
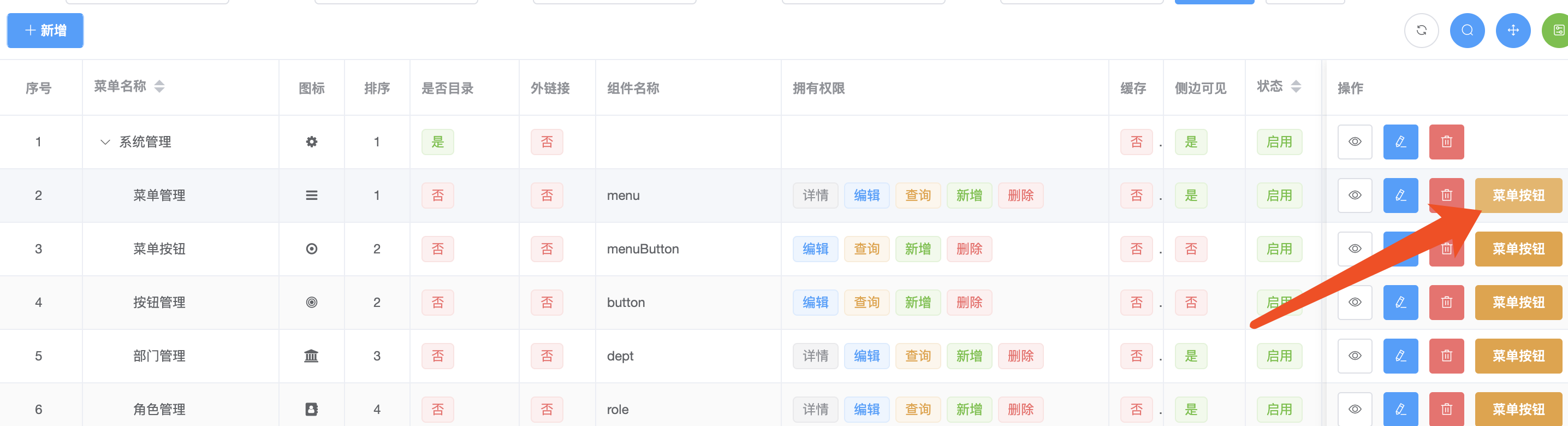
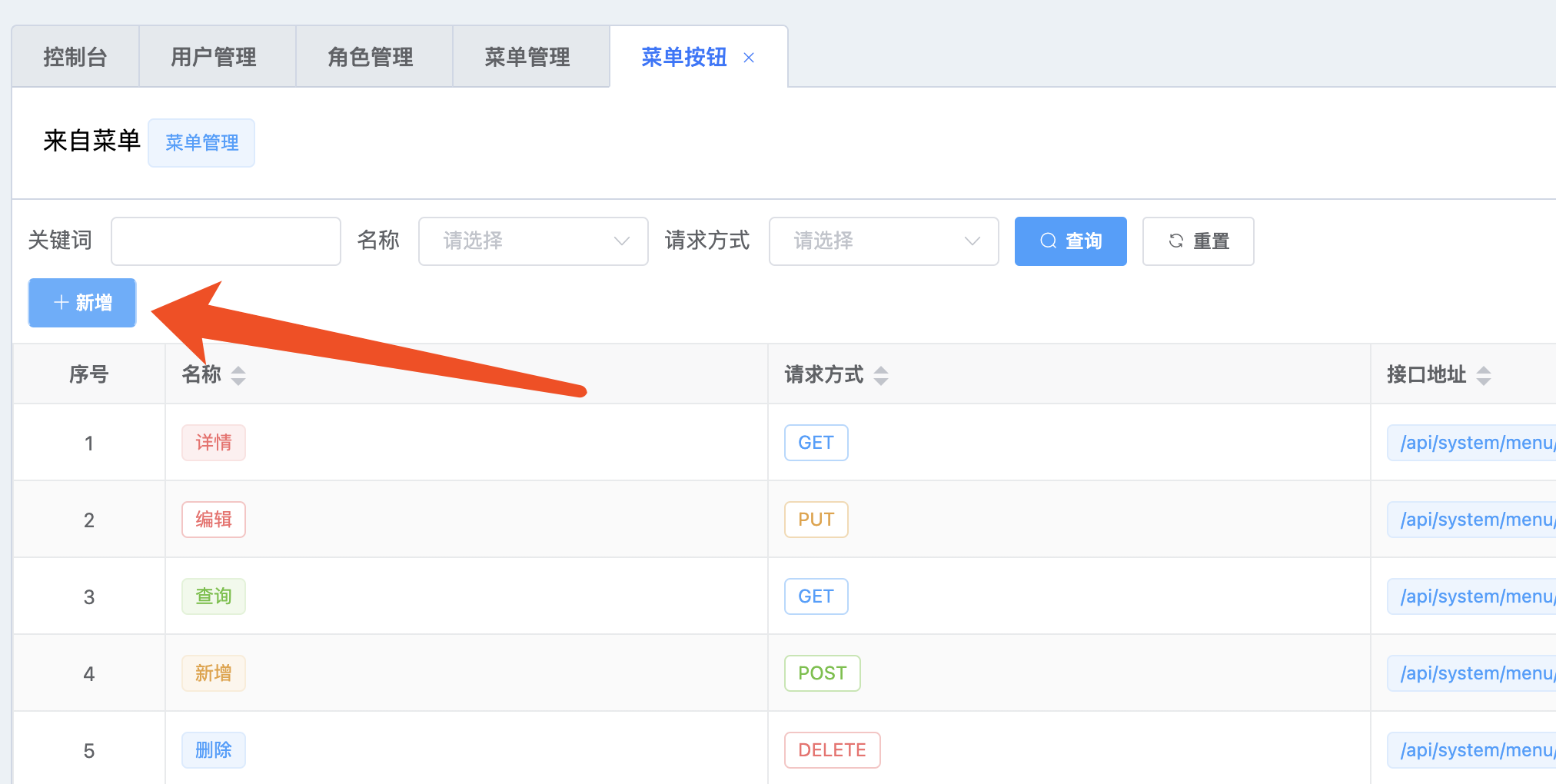
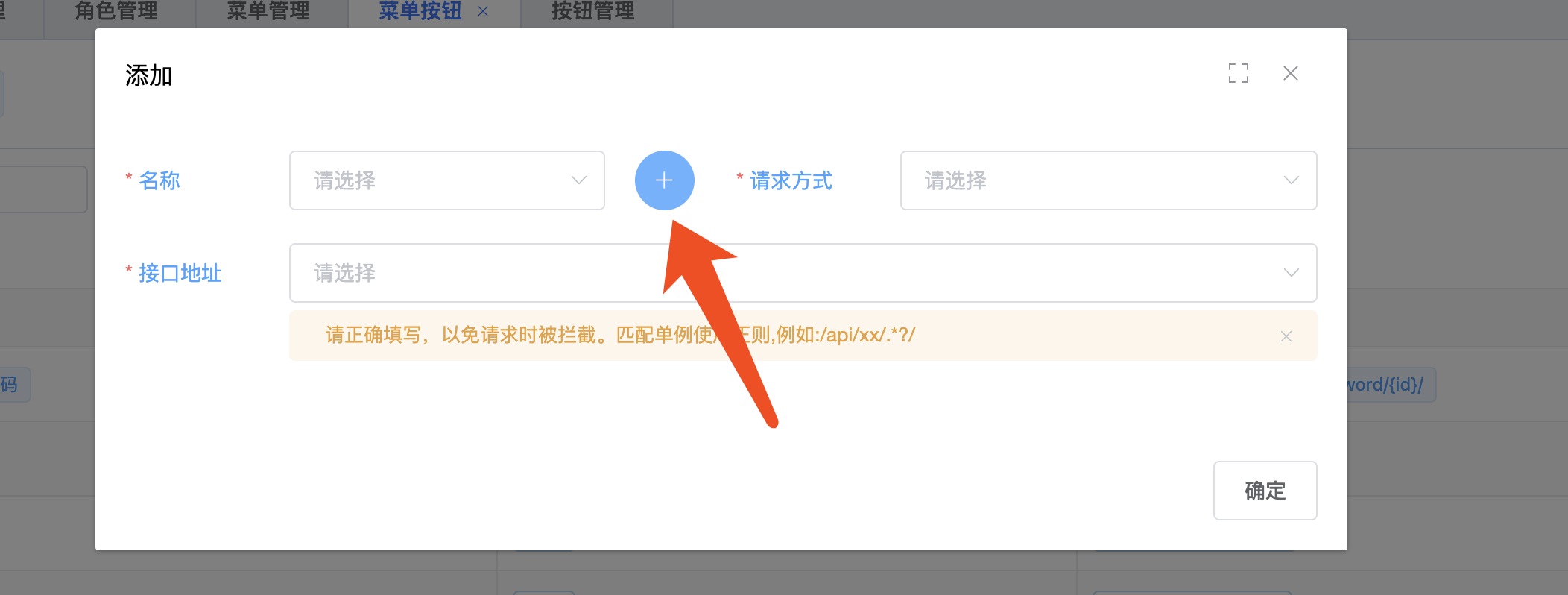
在菜单按钮 -> 新增 -> 点击加号即可



在菜单按钮 -> 新增 -> 点击加号即可



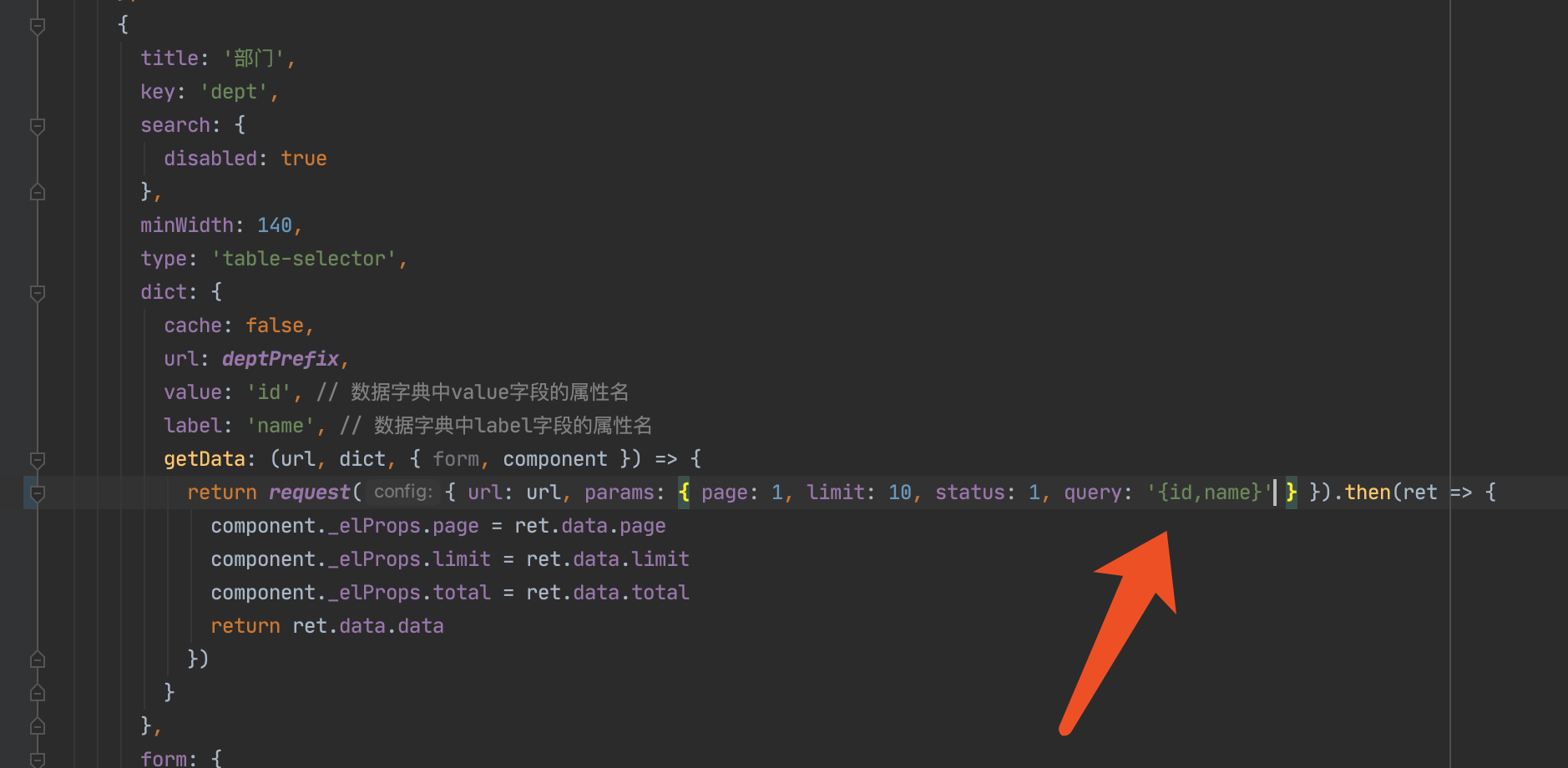
前端可以通过此方法获取全部值,并只获取某字段
/api/system/menu/?limit=999&query={id,name}示例:

我看这个2.0.0版本导入没有问题,你这个是什么情况下的?
这个目录下 web/public/index.html
下个版本修复
单独请求一下后端,看是否可以访问?
node 是什么版本呢?
不行,这个是前后端的
晚点给看看
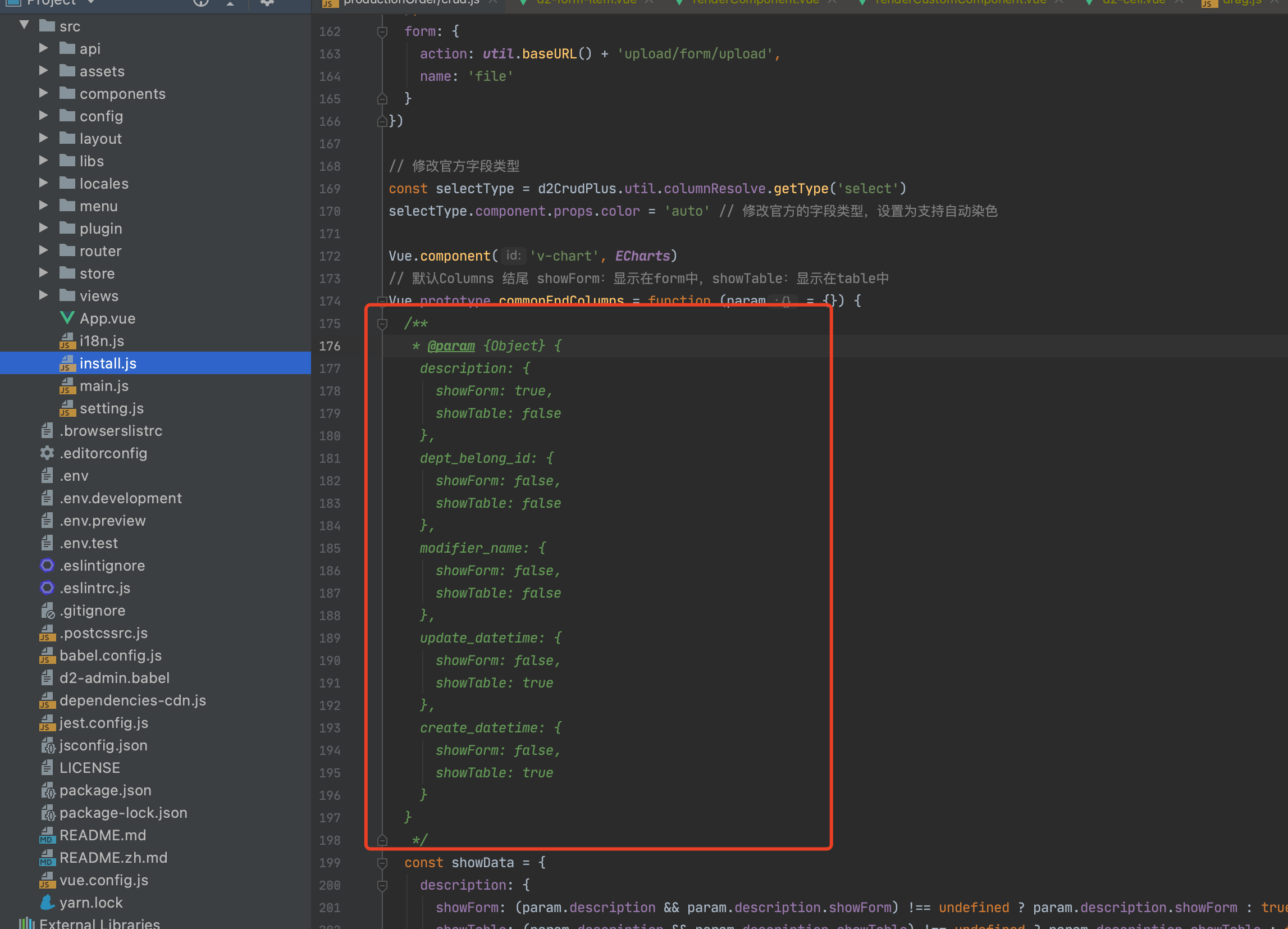
在这个文件下 web/src/install.js 封装了这个统一的展示。
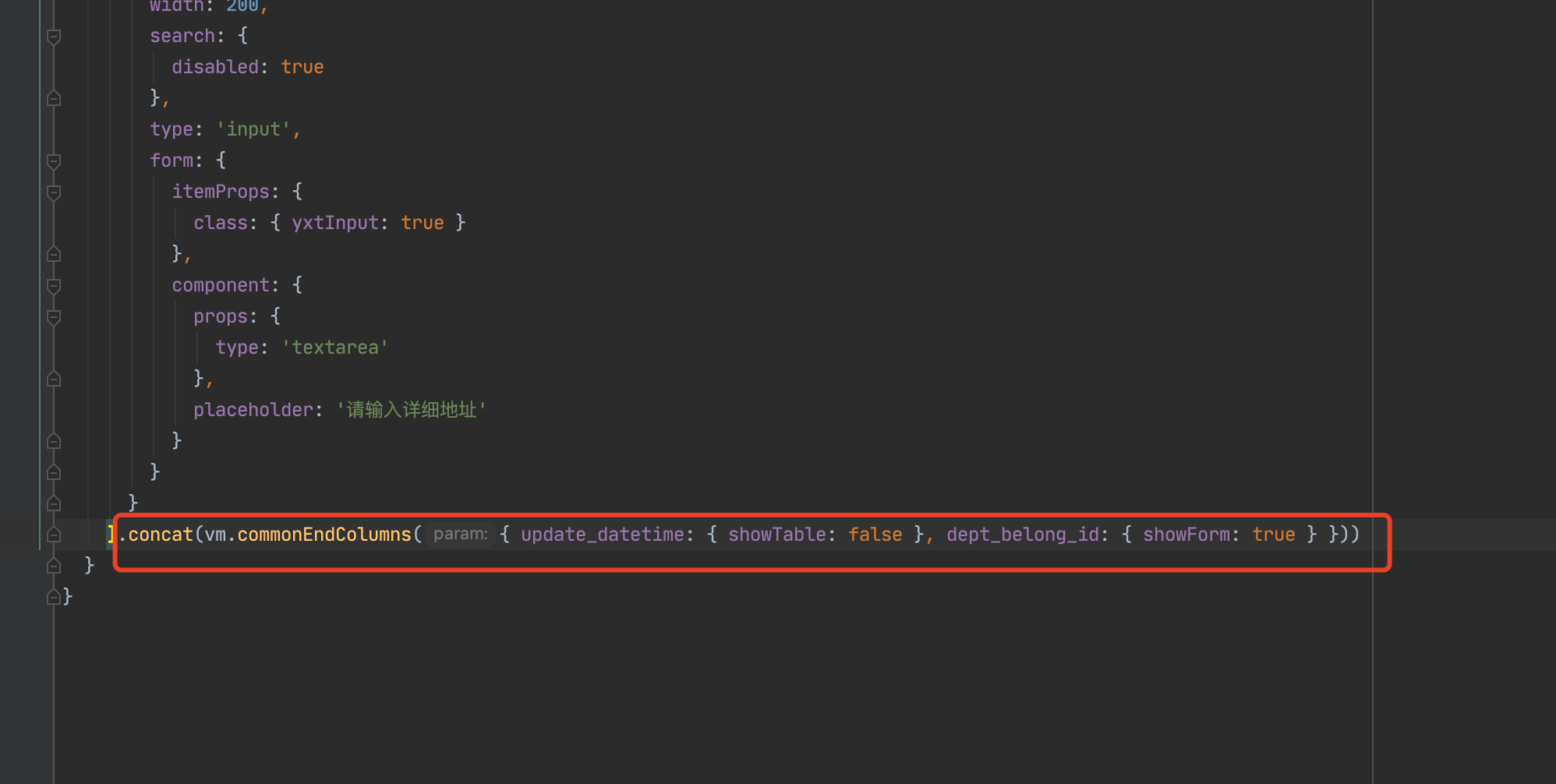
使用方法在crud.js 最后一行
.concat(vm.commonEndColumns({
description: {
showForm: true,
showTable: false
},
dept_belong_id: {
showForm: false,
showTable: false
},
modifier_name: {
showForm: false,
showTable: false
},
update_datetime: {
showForm: false,
showTable: true
},
create_datetime: {
showForm: false,
showTable: true
}
}))
配置示例:
# 数据库地址DATABASE_ENGINE = "django.db.backends.mysql"
# 数据库名DATABASE_NAME = "dvadmin"
# 数据库地址DATABASE_HOST = "127.0.0.1"
# 数据库端口DATABASE_PORT = 3306
# 数据库用户名DATABASE_USER = "root"
# 数据库密码DATABASE_PASSWORD = "Aa123456"
问 重新定义操作按钮,新增其他的按钮功能