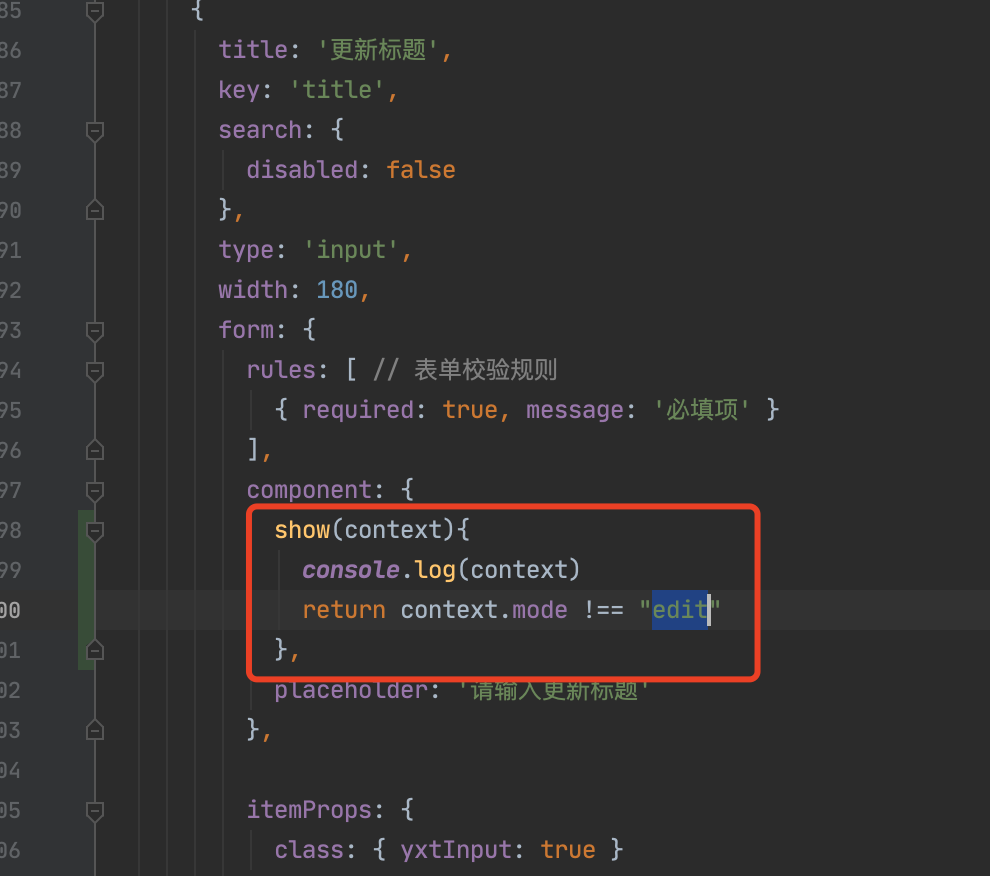
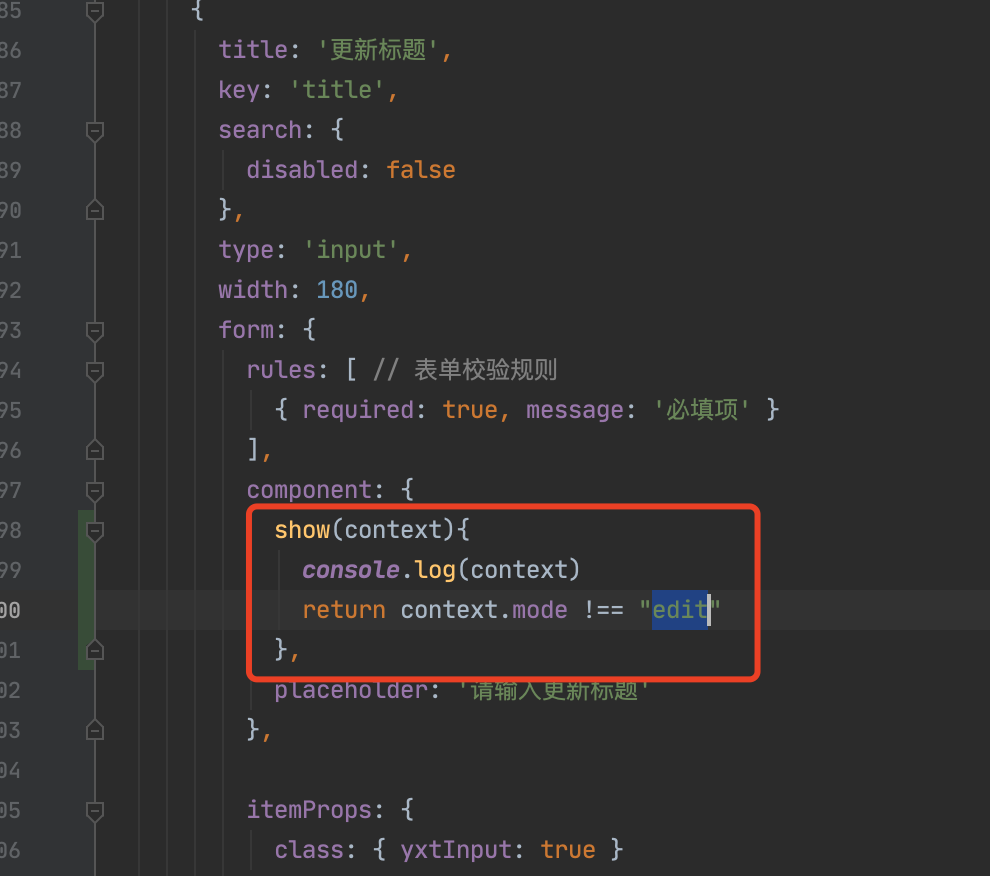
在这个crud.js中,添加如下即可

在这个crud.js中,添加如下即可

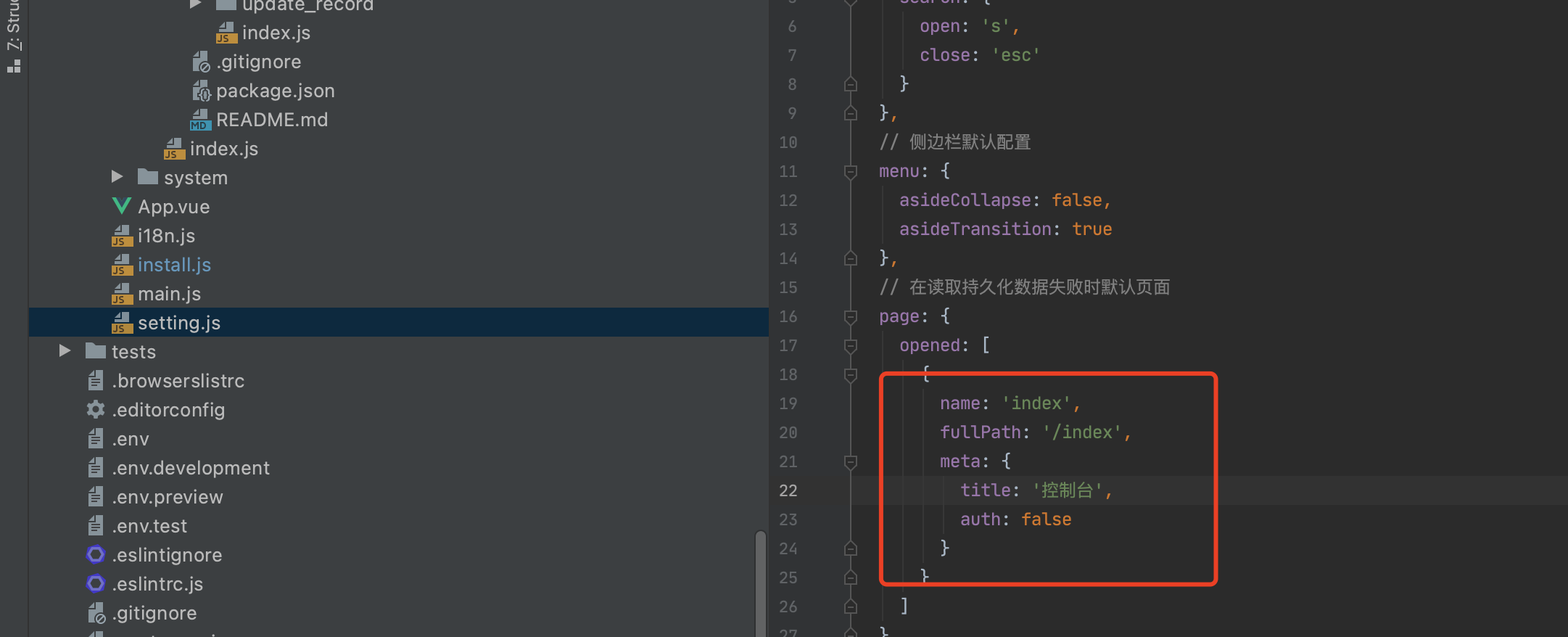
在这个里改,改完需要清除浏览器的缓存
麻烦切换到v2.x 分支,近期会更新版本v2.0.2会解决
进行初始化了吗?
可以自己引入连接池配置,后期会考虑
请参考 dvadmin/system 下的models
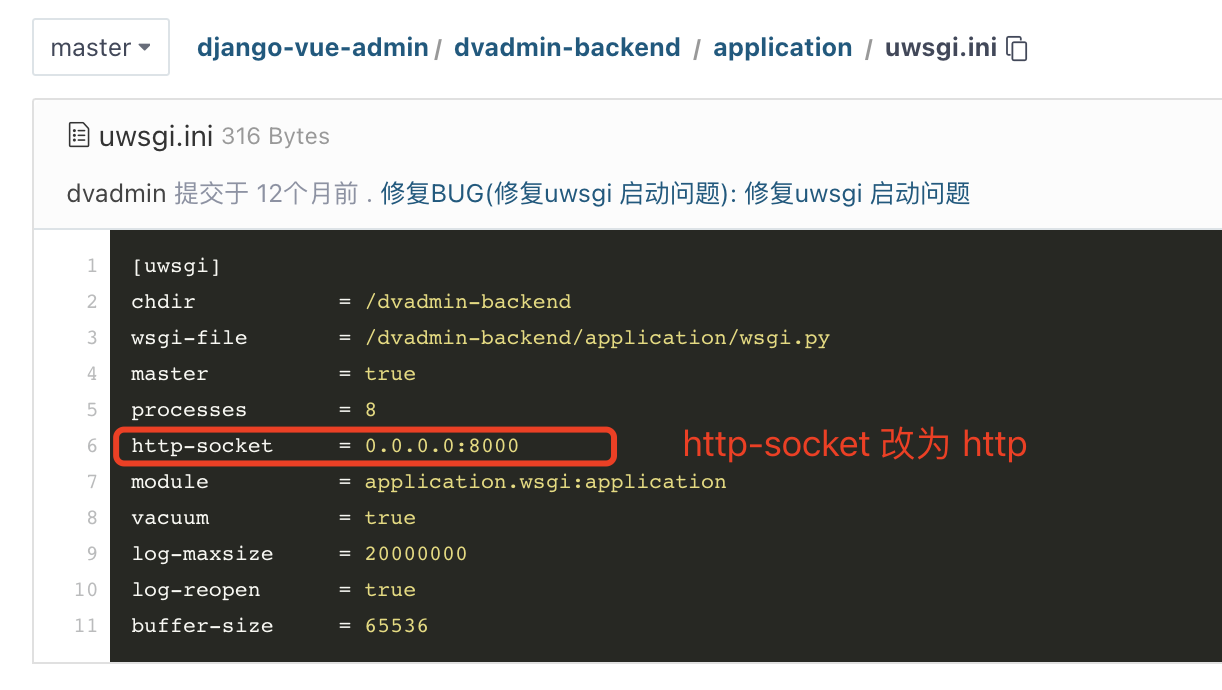
在 dvadmin-backend/application/uwsgi.ini 目录下,修改如下:
你是dvadmin2.0还是1.x?
需要在form 下添加
{
field: 'dept',
title: '所在部门',
minWidth: 140,
type: 'table-selector',
dict: {
cache: false,
url: deptPrefix,
value: 'id', // 数据字典中value字段的属性名
label: 'name', // 数据字典中label字段的属性名
getData: (url, dict, { form, component }) => {
return request({ url: url, params: { page: 1, limit: 10, status: 1 } }).then(ret => {
component._elProps.page = ret.data.page
component._elProps.limit = ret.data.limit
component._elProps.total = ret.data.total
return ret.data.data
})
}
},
form: {
rules: [ // 表单校验规则
{ required: true, message: '必填项' }
],
itemProps: {
class: { yxtInput: true }
},
component: {
span: 12,
props: { multiple: false },
elProps: {
pagination: true,
columns: [
{
field: 'name',
title: '部门名称'
},
{
field: 'status_label',
title: '状态'
},
{
field: 'parent_name',
title: '父级部门'
}
]
}
}
}
}下个版本会有的,可以在v2.x 开发版本体验
问 不能编辑全部字段,只能编辑部分